css3 border-image

这是一个截图,我想做做种样式的div.
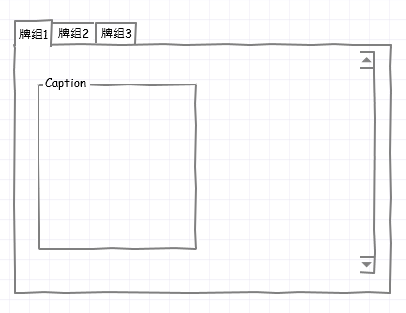
最终效果
下面开始:
首先打开windows 画图板,手绘一个图形bg.jpg,歪歪扭扭就ok了:

<style type="text/css"> div { -moz-border-image: url(border.png) 30 30 stretch; /* Old Firefox */ -webkit-border-image: url(bg.jpg) 10 10 stretch; /* Safari and Chrome */ -o-border-image: url(bg.png) 20 30 stretch; /* Opera */ border-image: url(bg.jpg) 10 10 stretch; } </style>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































