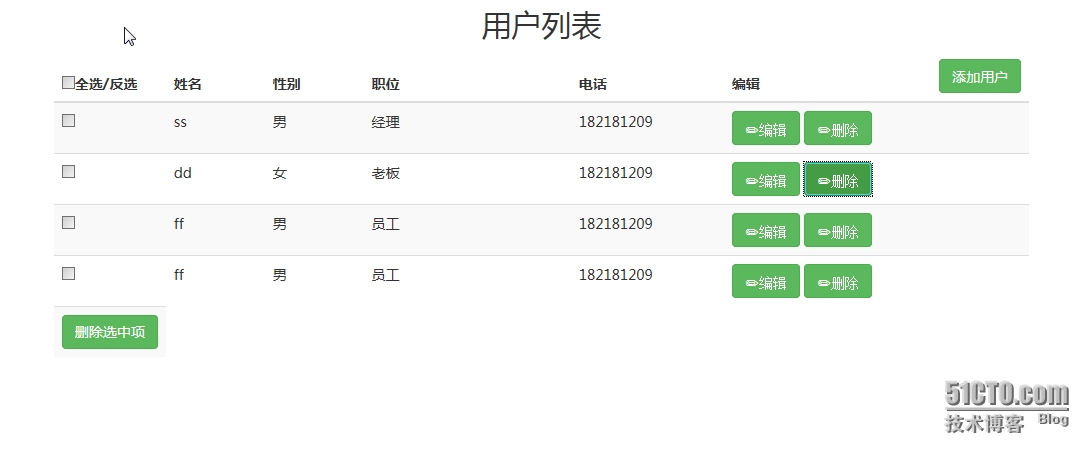
bootstrap +angualrJS(全选/反选)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module("myApp", []);
app
.controller(
"userController",
function($scope) {
$scope.editUser = function(id) {
alert(id);
};
$scope.delUser = function(id) {
alert(id);
if ($scope.id != "") {
alert("你确定要清空内容!");
}
};
$scope.selectAll = function() {
if ($("#SelectAll").attr("checked")) {
$(":checkbox").attr("checked", true);
} else {
$(":checkbox").attr("checked", false);
}
};
$scope.setSelectAll = function() {
//当没有选中某个子复选框时,SelectAll取消选中
if (!$("#subcheck").checked) {
$("#SelectAll").attr("checked", false);
}
var chsub = $("input[type=‘checkbox‘][id=‘subcheck‘]").length; //获取subcheck的个数
var checkedsub = $("input[type=‘checkbox‘][id=‘subcheck‘]:checked").length; //获取选中的subcheck的个数
if (checkedsub == chsub) {
$("#SelectAll").attr("checked", true);
}
};
$scope.delSelectAll = function() {
alert("www");
};
$scope.users = [ {
id : 1,
name : ‘ss‘,
sex : ‘男‘,
post : ‘经理‘,
phone : 182181209
}, {
id : 2,
name : ‘dd‘,
sex : ‘女‘,
post : ‘老板‘,
phone : 182181209
}, {
id : 3,
name : ‘ff‘,
sex : ‘男‘,
post : ‘员工‘,
phone : 182181209
},{
id : 4,
name : ‘ff‘,
sex : ‘男‘,
post : ‘员工‘,
phone : 182181209
}
];
});
</script>
</head>
<body ng-app="myApp" ng-controller="userController">
<div style="text-align: center">
<h2>用户列表</h2>
<table style="margin: 0 auto; width: 80%" class="table table-striped">
<thead>
<tr>
<th width="10%"><input type="checkbox" id="SelectAll"
value="全选" ng-click="selectAll();" />全选/反选</th>
<th width="10%">姓名</th>
<th width="10%">性别</th>
<th width="20%">职位</th>
<th width="15%">电话</th>
<th width="20%">编辑</th>
<th width="5%"><button class="btn btn-success"
ng-click="delSelectAll()">添加用户</button></th>
</tr>
</thead>
<tbody>
<tr align="left" ng-repeat="user in users">
<td><input type="checkbox" id="subcheck"
ng-click="setSelectAll();" /></td>
<td>{{user.name}}</td>
<td>{{user.sex}}</td>
<td>{{user.post}}</td>
<td>{{user.phone}}</td>
<td>
<button class="btn btn-success" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil">编辑 </span>
</button>
<button class="btn btn-success" ng-click="delUser(user.id)">
<span class="glyphicon glyphicon-pencil">删除 </span>
</button>
</td>
<td></td>
</tr>
<tr align="left">
<td>
<button class="btn btn-success" ng-click="delSelectAll()">删除选中项</button>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。