总结Web应用中基于浏览器的安全漏洞
1.浏览器缓存
每次打开一个网站,网页的内容会缓存到用户的机器中。如果这些内容在其他网页中需要重新加载,浏览器加载的是缓存,而不是再次下载内容。如果一些Web应用商店以及显示用户敏感信息(比如地址,信用卡信息,用户名)这些信息也是会记录到缓存中的,因此可以通过检测浏览器缓存检索到这些信息的。
在IE浏览器中这些信息存储在:
C:\Users\<user_name>\AppData\Local\Microsoft\Windows\Temporary Internet Files
在Firefox浏览器:
C:\Users\<user_name>\AppData\Local\Mozilla\Firefox\Profiles\<profile-id>\Cache 或者在地址栏输入about:cache
在Chrome浏览器中的地址栏输入chrome://cache,其存储在
C:\Users\<user_name>\AppData\Local\Google\Chrome\User Data\Default\Cache
验证
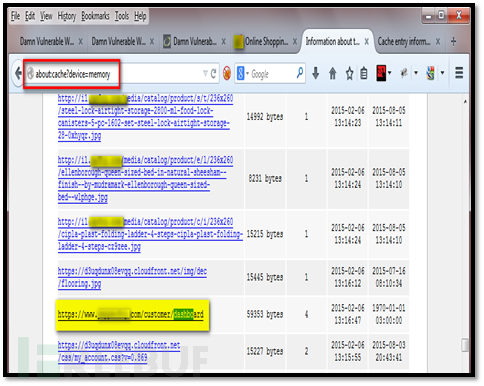
我们在Mozilla Firefox 浏览器下实验,访问几个网页过后然后退出网站。在地址栏输入about:cache.这就可以显示在浏览器中的缓存信息了,通过缓存列表以及其中的内容选择你感兴趣的内容。
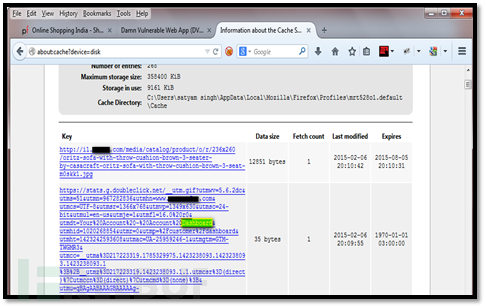
下面的截图就显示了用户仪表盘,在用户仪表盘中可能含有高危敏感信息,比如地址,电话号码,信用卡信息,E-mail等等。

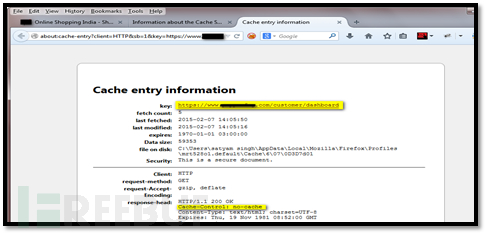
打开一个特定的缓存条目,在用户仪表盘中我们可以看到地址,电话号码,订单历史等等

小贴士
这个问题可以通过在响应头中设置合适的缓存控制属性解决。
主要有以下两种缓存属性:
Cache-control: no-cache
no-cache属性表示,浏览器不使用特定的请求-响应缓存信息。浏览器存储缓存信息,而不是从缓存中读取内容,每一次都会向服务器发送请求。换句话来说,缓存只是保留在浏览器中,对于攻击者或者恶意用来来说就十分容易的读取到相关信息。
Cache-control: no-store
no-store属性表示,请求-响应不会被缓存或者存储到浏览器中。
使用HTML meta标签
你还可以使用meta标签实现对缓存的控制,设置如下:
<meta http-equiv=”Cache-Control” content=”no-cache” />
<meta http-equiv=”Cache-Control” content=”no-store” />
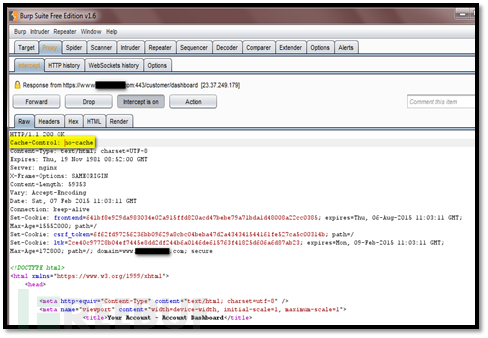
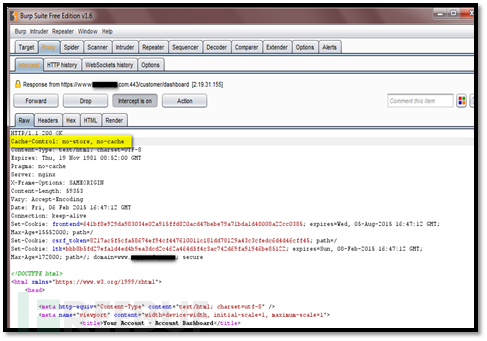
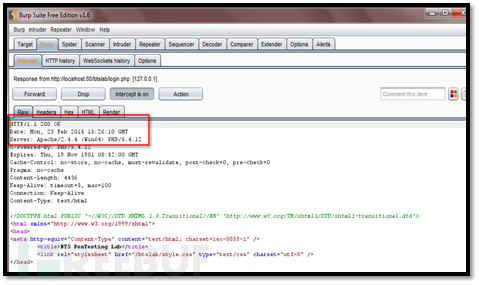
如果在HTTP响应头中手动添加cache-control头,并且设置 no-cache。如下图所示,浏览器依旧会对页面进行缓存

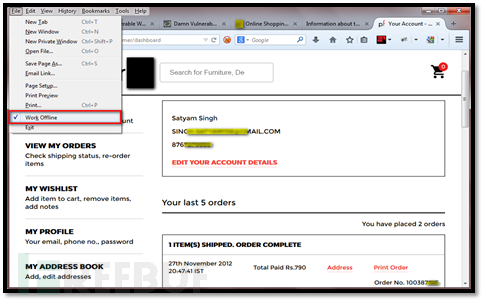
如果访问浏览器缓存,那么我们就可以在用户仪表盘中缓存页面中找到它。使用离线模式打开会显示详细的细节,如下图:

如果cache-control头设置为no-store, no-cache。我们在用户仪表盘中就找不到了。


因此,开发者需要分析网页的内容以及调整适当的cache-control属性。
2. 浏览器内存中的密码
大多数的站点以及服务器使用hash或者Encrypt方式进行加密,但这种方式不适用于保存在浏览器内存中的密码。GET请求以及POST请求在浏览器内存中几乎就是透明的,攻击者可通过类似WinHex的工具查看到这些敏感信息。
验证
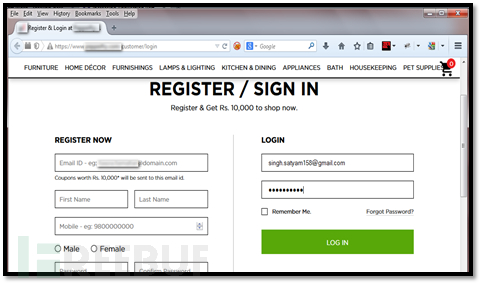
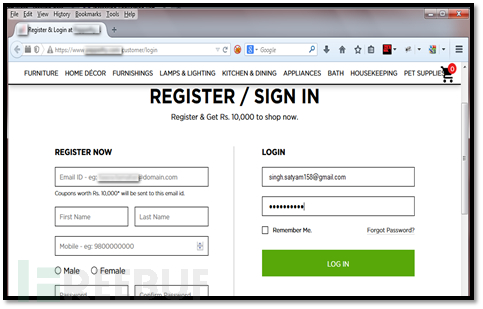
访问站点,输入有效的凭证,如下截图。

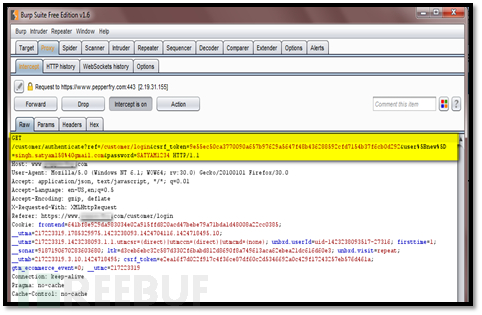
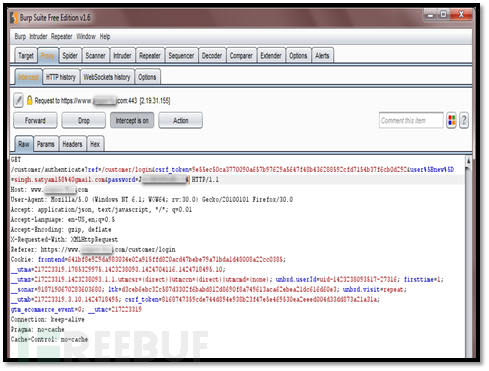
下面的截图显示了用户名以及密码传递给服务器

从网站中退出,但请不要关闭浏览器,然后打开类似WinHex的工具,定位到正确的路径。
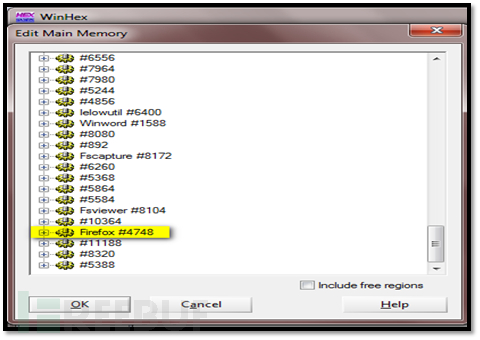
首先打开内存
然后选择浏览器(本列中我们使用的FireFox),选择所有内存


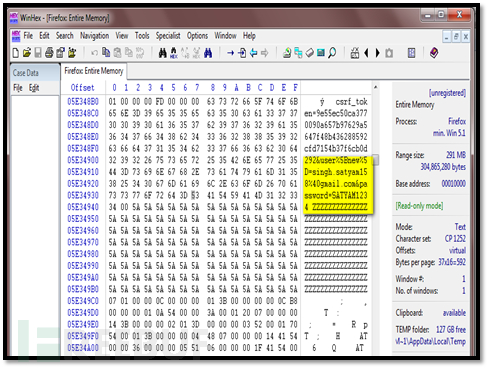
在数据中搜索用户名,我们可以获取完整的登录请求信息。

从这里开始,攻击者就可以盗取用户登录凭证。
小贴士
这个问题出现在浏览器/本地机器上,使用SSL并不会降低危险性。用户并不能阻止浏览器记录密码或者其他一些敏感信息,这个问题的解决方法便是使用哈希加密。
下面是加盐哈希的工作流程:
存储在数据库中的MD5哈希密码。当一个用户请求登录页面时,服务器随机生成一个数,这个数就被称为salt(盐)然后返回给用户的页面。一个Javascript脚本出现在用户机器上,对用户输入的密码进行MD5计算。接着加盐后再计算哈希值,这个哈希值会发送到服务器,服务器从数据库中选择密码的哈希值结合盐值并计算MD5值。如果这个值匹配,用户就成功登录。
每一次的盐值都不尽相同,因此攻击者就算从浏览器中内存中获取到了哈希值,这个哈希值也是没用的。
另一个实现方法,使用一个Javascript脚本实现当用户退出过后就强行关闭浏览器,这么做浏览器的内存就会被重置。
3. 返回刷新攻击
浏览器的返回功能,大家都熟悉。通过前进后退这个功能,我们可以显示最近浏览的页面。此外,浏览器也会留意到像用户名,密码,银行卡账号等变量。这是因为通过POST方式传送给服务器的同时对页面进行了抓取。如果用户登录网站,执行一些操作过后退出了,攻击者在同一台机器上进行登录,他是可以在浏览器窗口中看到注销页面的,然后他一直按后退按钮,直到显示成功登录那个页面,然后单击刷新按钮,浏览器自动重新提交请求的所有信息。
验证
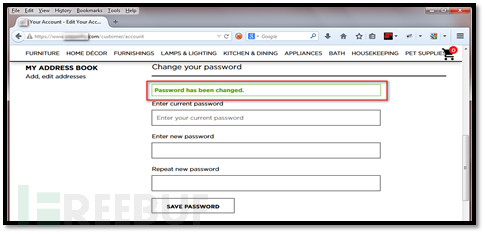
登录到网页并进入修改密码的页面,输入当前密码,以及修改后的密码点击提交。
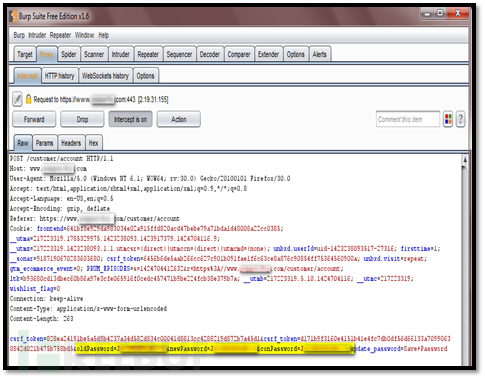
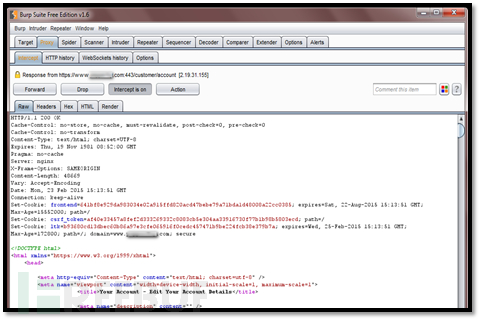
更改密码的一系列请求和响应,请看下面的截图
请求

响应

密码更改成功

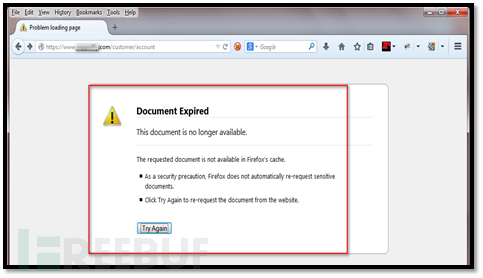
浏览网页,然后注销,注销过后离开机器前没有关闭浏览器。如果攻击者能进行物理访问这台机器,只需简单的单击后退按钮的下拉菜单,只需要找到更改密码后的页面就行了。

当点击进入一个特殊的页面,浏览器会显示已经过期的警示页面。

此刻,攻击者就可以使用浏览器代理工具,比如Burp并配置浏览器通过代理发送请求。
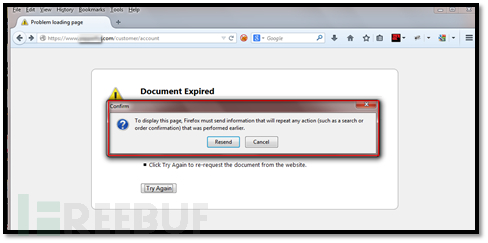
在错误页面中单击刷新按钮,浏览器会弹出一个提示窗口

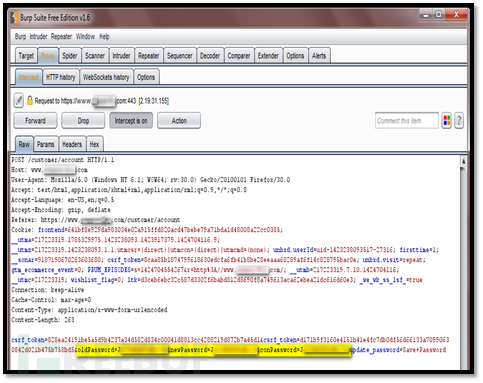
使用配置好的代理工具,攻击者可以看到发送给服务器的请求,并且可以截取到用户的密码

变种攻击
网站成功登录过后使用重定向,登录页面含有验证码。如果用户使用正确的用户名及密码但是验证码错误,那么网站会返回到登录页面,并提示用户错误信息。
在这种情况下,攻击者同样可以使用后退和刷新功能盗取用户名密码。即使验证码错误,攻击者也能够获取像用户名以及密码这些敏感信息。
验证
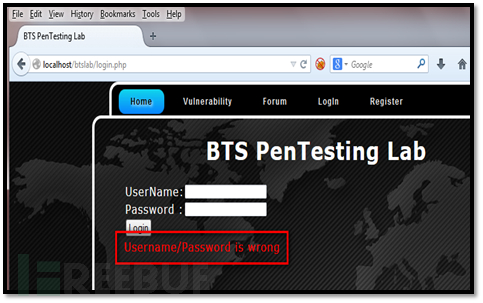
访问网站的登录页面,输入正确的用户名和错误的密码

对用户名以及密码验证过后,服务器响应“200 OK”和错误描述“用户名/密码错误”


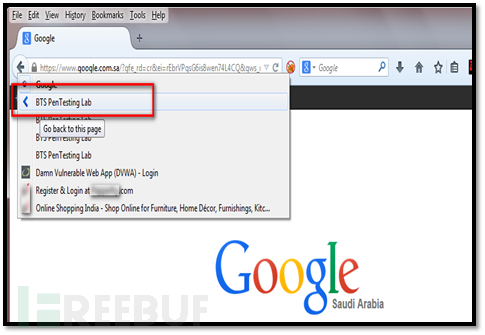
单击后退按钮,访问以前能够正确登入的页面。

浏览器警告说,凭证过期了,同时要求用户重新发送数据到服务器。
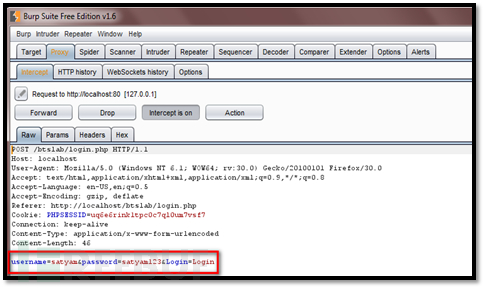
在浏览器和服务器之间配置代理,对传输到服务器的数据进行拦截,然后点击发送按钮

用户的账号密码可以通过明文显示给我们

问题分析
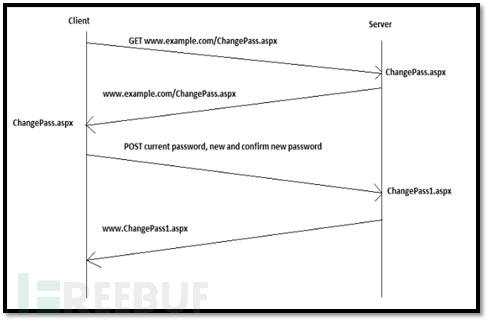
在这个例子中,修改密码的页面为“changepass.aspx” 后面出现的页面是“changepass1.aspx”。“changepass1.aspx”页面是在提供当前密码以及新密码过后再出现的。所以,浏览器记录了发送到“changepass1.aspx”的请求。我们来理一理整个顺序。
用户访问“changepass.aspx”页面。
用户输入当前密码,新的密码,最后确认新的密码。
密码以及提交请求发送到“changepass1.aspx”
用户在“changepass1.aspx”页面进行身份验证

当攻击者打开“changepass1.aspx”页面,请求就会发送到“changepass1.aspx”。这个请求里就包含了当前密码,新的密码以及确认的密码。
4. 自动保存
当用户提交账号以及密码之后,浏览器会提示是否记住密码。如果用户单击“记住密码”,浏览器会存储密码,在下一次访问该站点时就会自动填写相关内容。这个功能确实是方便了用户,用户不需要记住过多的密码,但是如果用户是在公用机器上使用这个功能,那么后果又是怎样?攻击者可以十分轻松的找到账号密码。
即使密码经过加密,或者是有一个主密码来保护(通过一个密码来访问存储的密码)。攻击者可以通过访问这个站点来检索存储在浏览器中的密码,攻击者只需要键入用户名,浏览器就会自动填充密码字段,只需要运行类似Burp的工具拦截浏览器请求就可以获取密码。
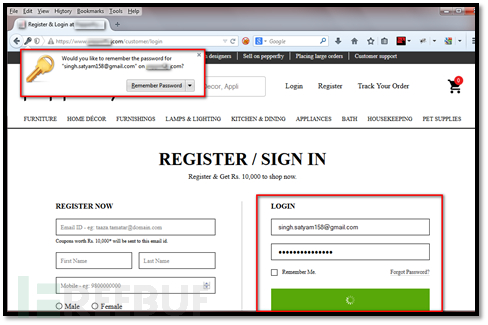
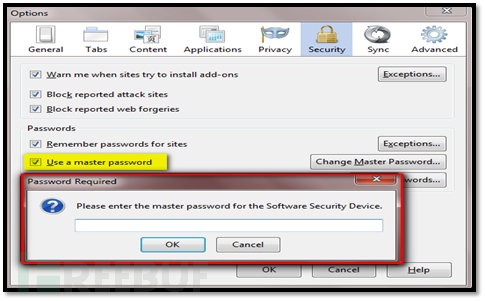
这里,输入用户名和密码之后,浏览器弹出提示我们是否保存密码

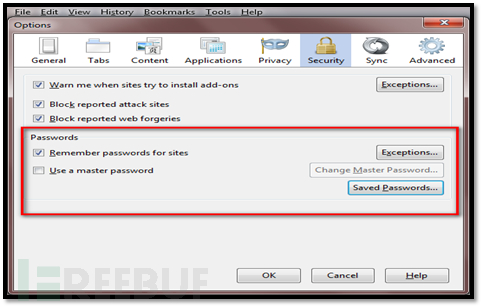
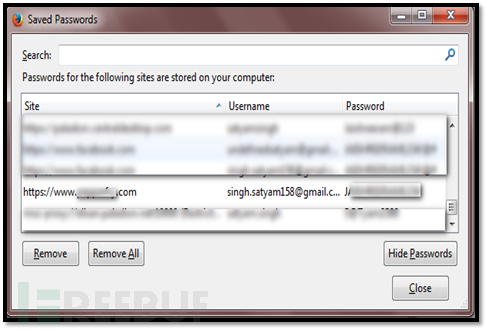
如果用户确认保存密码之后,密码就会存储到浏览器中。在FireFox中你可以通过点击工具→选项→安全→保存的密码


现在假设浏览器中保存的密码有一个主密码来管理,只有通过密码验证之后才能看到上面截图中的信息

在这个例子中,攻击者需要一个中间代理工具来拦截传送到服务器的请求。
到站点中,双击用户名字段的表框,它就会显示存储的用户名列表。点击其中一个用户名,在密码字段浏览器就会自动填写了,从拦截请求中可以十分容易的找到账号以及密码信息。

小贴士
在目前绝大多数浏览器产品的最新版本中,这个自动保存功能依旧存在。在这个特容易撞库的年代,密码多了确实不好记,这个就看大家自己的取舍了。
5. 浏览器历史记录
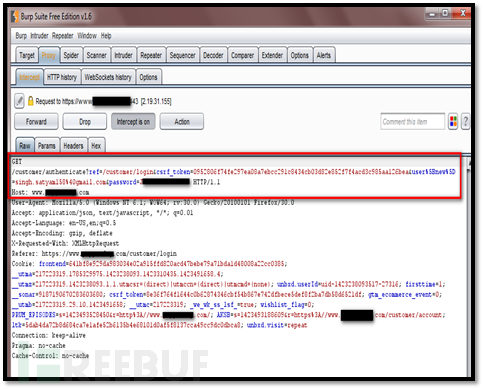
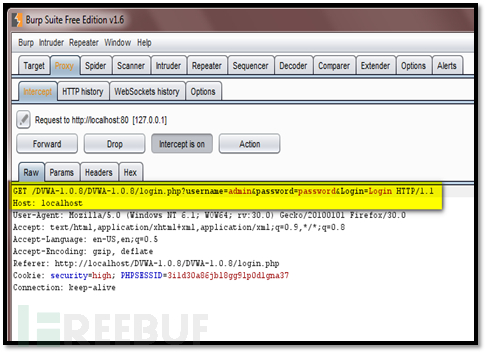
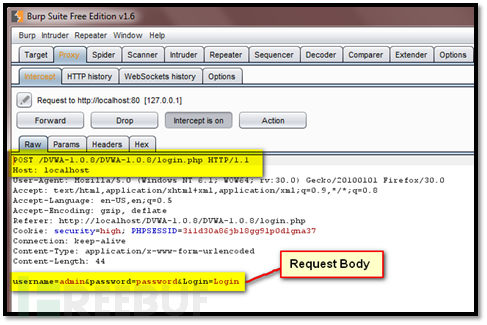
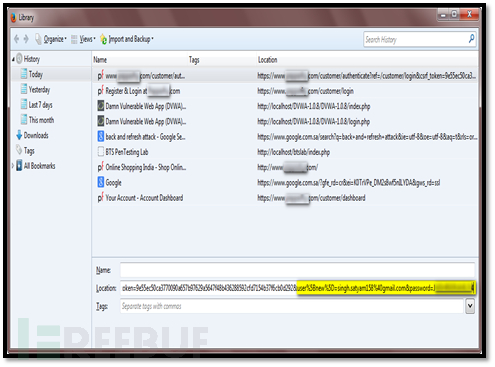
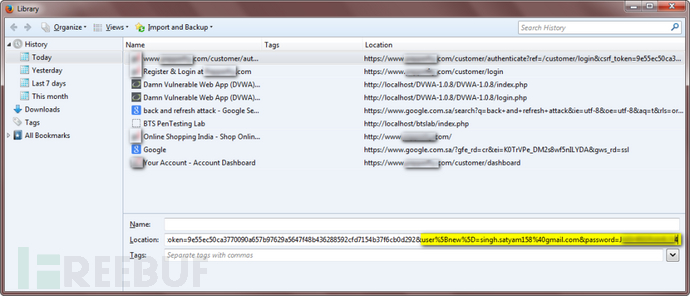
当用户提交数据的时候,不是GET请求就是POST请求。GET请求的话是可以通过观察URL本身发现端倪的,然而POST请求存在于请求的主体,以下两张截图就显示了GET请求以及POST请求的用户数据。
所以的GET请求都可以通过浏览器的历史记录以及缓存进行访问,即使注销并关闭浏览器,这些数据也是可以通过历史记录查看的。
GET request:

POST request:

验证
用户在填写了用户名和密码之后,点击登入按钮,这里会提交一个GET请求

使用Burp拦截请求,截图如下

所以,攻击者可以通过历史记录获取信息

同样的,如果站点通过GET方式发送敏感信息,攻击者也是可以通过浏览器历史查看到的。

小贴士
让不使用GET方式发送敏感信息,成为我们不说的秘密!
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































