CSS学习总结笔记2
4. 有关弹出的遮罩层
5. 有关wifi开关效果案例
6. 常用布局写法分析
7.常用的字符写法
8.常用的兼容性写法及文字段落问题
弹出层无法完全显示问题
*在甘肃违章查询wap项目中遇到此类问题,修改方法如下几点:
a.将弹出层的宽度由em修改为百分比,比如90%。
b.将margin-left值也由具体的em修改为百分比,比如margin-left:-45%b. 将文字大小改小
c.特别重要的是,当有position: fixed;时,一定要加上top:0,left:0;等定位,否则就无法知道是相对于哪一点固定定位。
手机页面CSS写法细节
1. 通常line-height属性写在父级元素而非父级元素内部的小元素。
2. 通常设置圆角边框等属性border-radius不是写在某个元素类,而是单独设定,加上此类的。
例如 .round{ border-radius:1em;} .display_none { display:none;}
.por{ position:relative;} .poa{ position:absolute;}
3. 想要将文字和图片同时放置某个容器内,而文字又要居中。可以设定容器为相对定位,居中对齐,图片为绝对定位,这样图片就不会影响文字的位置,文字可用p或者h标签直接实现居中。
4.注意background-size 可以用百分比%,也可以用em,例如 background-size: 0.8em 0.8em;
5. Input输入框中一般还会设置一定的左边距(右边距可不考虑), 如 width: 98%; padding-left: 2%; 且可以有 value=“-请输入-“写法
6. 背景可以属性可以同时设置背景颜色及图片,学习此简洁写法:
background: #56c5fd url(../images/pic_11.png) no-repeat 42%;
7.通常左右margin值为2em.
8.左文右输入框情形,右输入框的margin-left:(0.75+左文宽度)em
通常border颜色:#ccc ,#dfdfdf,
.border类型: solid dotted dashed
9.通常图片切片为长宽相同.
4.有关弹出的遮罩层
…….
<div class="backdrop"></div>
<div class="pop_box">
<a class="close">x</a>
....
</div>
注意CSS的写法,才能使得遮罩层是好的效果,以及居中的显示
.backdrop{ left:0px; top:0px; bottom:0px; right:0px; position:fixed;
background:#000; z-index:2; opacity:0.4; filter: Alpha(Opacity=40); }
.pop_box{ position:fixed;width:817px;height:438px;padding:20px;
background:url(../images/pop_bg.png); z-index:10; }
$(‘.pop_box‘).css({left:($(window).width()-817)*0.5,top:($(window).height()-438)*0.5})
5.有关wifi开关效果案例
方法1:用背景图片实现
方法2:用CSS3写
<div class="top">
<h1>无线局域网</h1>
<div class="btn">
<div class=“onbox”><span>|</span><p></p></div>
<div class="offbox">|</div>
</div>
</div>
*{padding:0px;margin:0px;}
/*注意初始化不能忽略。否则手机自适应上会有偏差*/
.top{padding:0 1em;height:3em;line-height:3em;border-bottom:1px solid #ebebeb;}
.top h1{float:left;color:#666;font-size:1.15em;}
.btn{ float: right; height:2em; cursor: pointer; background:#999;
/*关闭时的灰色背景*/ width:6em;overflow:hidden;border-radius:1em; position:relative; }
.onbox{ height:2em;line-height:2em;border-radius:1em; position:absolute;left:0;top:0; width:6em; background:#007FEA;/*开启时的蓝色背景*/}
.onbox span{ color:#fff;font-size:1.15em;font-weight:bold;width:3.46em; text-align:center;display: block;float: left;} /*设定白色竖线*/
.onbox p{ width:2em;height:2em;border-radius:1em;background:#fff; padding:0px;margin:0px;float: right; }
/*设定白色圆球*/
.offbox{ color:#fff;line-height:2em;font-size:1.15em;font-weight:bold;width:3.46em; text-align:center;
display: block;position:absolute;right:-3.45em;top:0px; }
$(function(){
var fla=1;
$(‘.btn‘).click(function(){
if(fla)
{
$(this).find(‘.onbox‘).animate({left:-parseInt($(‘.onbox span‘).css(‘width‘))})
.next().animate({right:0});
fla=0;
}
else
{
$(this).find(‘.onbox‘).animate({left:0}).next().
animate({right:-parseInt($(‘.onbox span‘).css(‘width‘))});
fla=1;
}
})
})
6.常用布局写法分析
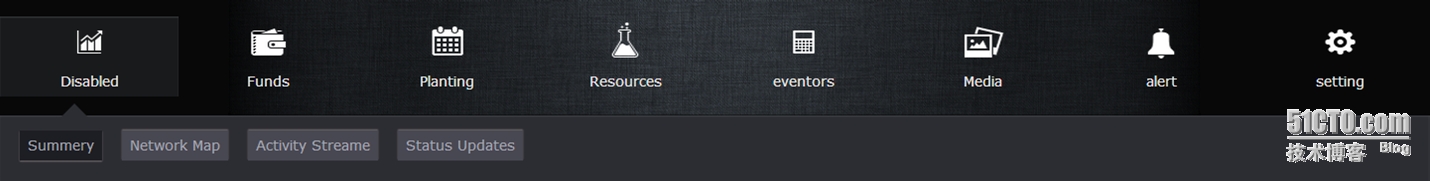
图1 Tab切换
上面的图片,是这样分析布局的:
下面的框架,不变,依旧写 border:3px solid #xxx;
上面的Tab中运用的是ul li 结构,li负责右边框的灰色线;
Li设置为相对定位,li中的div设置为绝对定位,因此,div的高度可以高于li而不出错。
最后运用div点击后的cur属性,设置背景图片,如下图:
图2 基本导航
1.对于第一个导航所需要设定的样式,学习这样的写法:
.nav ul li a:hover, .nav ul li.cur a{ 。。。 }
2.小三角的写法:
.icon{ width: 0; height: 0; border-width: 0 15px 15px; border-style: solid;
border-color: transparent transparent #2C2D33; position: absolute; }
当然,由于搜狗拼音的强大,可以直接打印出来,如◆,通过定位,设置color即可。
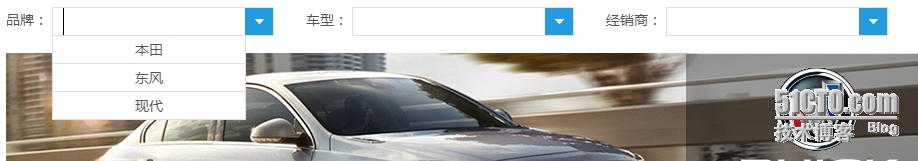
图3 下拉列表
对于此类下拉列表,
通常不会用原生态的<select><option value=“”>xxx</option></select>,因为,
样式不美观,也不太方便改写,用李杨改写的js替换select依然显得代码不够精简。
因此:最好用一个简单的 input 来写,设置背景图片为下拉按钮样式,然后在其后
写ul li来写下拉的内容,设置原先为隐藏,点击后下拉显现,配合简单jQuery即可。
注:保证每点击其中一个下拉列表,其他的自动关闭,这是一个该注意的细节问题。
/*下拉列表效果开始*/
$(‘.select_list li input‘).click(function(){
$(‘.select_list li input‘).next(‘.small‘).hide();
$(this).next(‘.small‘).slideToggle();
})
$(‘.small li‘).click(function(){
$(this).parent().slideUp();
$(this).parent().prev().val($(this).html());
})
/*下拉列表效果结束*/
图4.单选按钮组
对于此类单选按钮组,
通常也不会用原生态的。而是用图片,实现点击交替背景即可。
/*性别选择开始*/
$(‘.female,.male‘).click(function(){
$(this).parent().find(‘span‘).removeClass(‘cur‘);
$(this).addClass(‘cur‘);
})
/*性别选择结束*/
图5.带有透明背景
在这里,先前用的是滤镜做黑色透明效果,比较麻烦,
因为其一,滤镜加载耗时,
其二,滤镜的黑色效果会使得上面的图片和文字也变成暗的,
因此,可直接用透明图片较方便,
且可以不用整个图片,将黑色透明图片剪切1像素宽平铺即可。
7.常用的字符写法
通过搜狗拼音输入法
1.特殊符号: ☆★○●◎◇◆□■△▲
2.数字序号: ①②③④⑤⑥⑦⑧⑨⑩
通过DW特殊字符输入法
1.美元写法:代码:¥ 形状: ¥
2.版权写法:代码:© 形状:
3.注册写法:代码:® 形状:
8.常用的兼容性写法及超出隐藏
border-radius 圆角边框
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari 和 Chrome */
border-radius: 15px; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */
注:当需要上圆角下平整的样式时,写法如下:
border-radius:15px 15px 0 0 ;
box-shadow盒阴影效果
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari 和 Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */
注:box-shadow 寻找规律
box-shadow: -2px 0 0 green, //左边阴影
0 -2px 0 blue, //顶部阴影
0 2px 0 red, //底部阴影
2px 0 0 yellow; //右边阴影
Opacity透明度
opacity: 0.5;
filter: alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
超过隐藏且为省略号:
.XXX{ width : xxx px; overflow : hidden; text-overflow : ellipsis; white-space : nowrap; /*缺一不可哦*/ }
段落文字连续字符串不能在同行显示时自动换行
word-break: break-all; 这样就可以避免文字大片的掉下而不美观。
本文出自 “旅行者唯一的等待” 博客,请务必保留此出处http://sunnyyeyuzhu.blog.51cto.com/6793234/1628964
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。