MVC3 Razor @RenderSection
Mvc3的Razor视图引擎还提供了@RenderSection
我的理解:@RenderSection在母版页中占个位,然后让使用此母版页的子页自己去呈现他们的Section。
在母版页_Layout.cshtml中定义@RenderSection("Section名")
<div id="header">@{Html.RenderAction("Menu", "Global");}</div>
<div id="sideBar">
@RenderSection("SubMenu")
</div>
<div id="container">@RenderBody()</div>
<div id="footer">@{Html.RenderAction("Footer", "Global");}</div>
</body>
添加一个About.cshtml,使用_Layout.cshtml做母版页
然后就可以在About.cshtml中定义"SubMenu"要呈现的内容
ViewBag.Title = "About";
}
@section SubMenu{
Hello This is a section implement in About View.
}
这里我在About.cshtml中实现了SubMenu,运行结果

但是当如果使用了_Layout.cshtml做母版页的页没有实现Section的话,
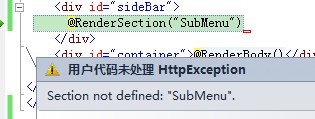
譬如我新建的Index.cshtml没有实现@section SubMenu{...},就会抛出异常

这是因为我在_Layout.cshtml中使用的是@RenderSection("SubMenu")他要求所有子页都要实现,
可以使用它的另外一个重载@RenderSection("SubMenu",false),第二个参数代表它不是必须的,就不会抛出异常。
还有,当我在母版页中定义了@RenderSection("SubMenu",false)的时候,我希望当所有子页都没有实现这个Section
的时候,母版页可以有自己的呈现内容,就可以用
@if (IsSectionDefined("SubMenu"))
{
@RenderSection("SubMenu", false)
}
else
{
<p>SubMenu Section is not defined!</p>
}
</div>
这样当没有任何页面呈现Section的时候,就会默认显示定义的内容。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。

































