基于jQuery商品分类选择提交表单代码
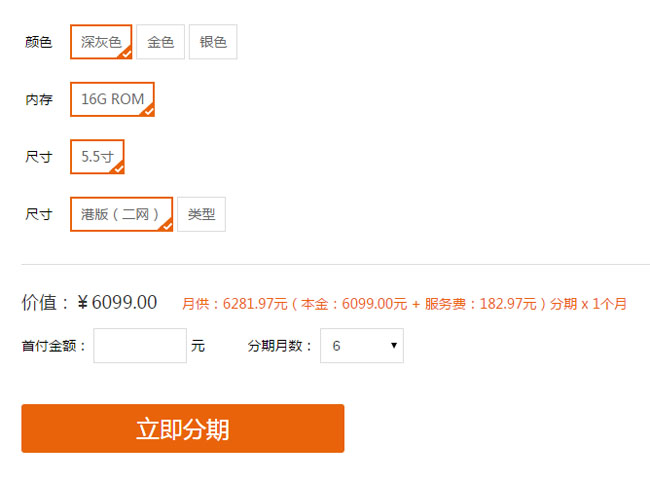
分享一款基于jQuery商品分类选择提交表单代码。这是一款基于jQuery实现的商品信息选择列表表单提交代码。
实现的代码:
<div class="yListr"> <form> <ul> <li><span>颜色</span> <em class="yListrclickem">深灰色<i></i></em> <em>金色<i></i></em> <em> 银色<i></i></em> </li> <li><span>内存</span> <em class="yListrclickem">16G ROM<i></i></em> </li> <li><span>尺寸</span> <em class="yListrclickem">5.5寸<i></i></em> </li> <li><span>尺寸</span> <em class="yListrclickem">港版(二网)<i></i></em> <em>类型<i></i></em> </li> </ul> <p class="colorp00"> 价值:<em>¥6099.00</em> <span>月供:<em>6281.97</em>元(本金:<em>6099.00</em>元 + 服务费:<em>182.97</em>元)分期 x <em>1个月</em></span> </p> <label> 首付金额:</label> <input type="text" /> <label> 元</label> <label style="margin-left: 40px;"> 分期月数:</label> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <option>13</option> <option>14</option> <option>15</option> <option>16</option> </select> <a href="" class="YImmediatelyininstallment">立即分期</a> </form> </div>
css代码:
* { margin: 0; padding: 0; list-style-type: none; } a, img { border: 0; text-decoration: none; } body { font: 14px/180% Arial, Helvetica, sans-serif, "新宋体"; } .yListr { width: 690px; font-family: "微软雅黑"; margin: 46px auto 0 auto; } .yListr ul { border-bottom: 1px solid #dcdcdc; padding-bottom: 10px; margin-bottom: 13px; } .yListr ul li { height: 36px; margin-bottom: 23px; } .yListr ul li span { color: #000000; font-size: 14px; line-height: 36px; display: inline-block; width: 42px; padding-left: 4px; } .yListr ul li em { cursor: pointer; color: #666666; font-size: 14px; display: inline-block; padding: 0 10px; font-style: normal; border: 1px solid #dcdcdc; line-height: 34px; height: 34px; } .yListr ul li em.yListrclickem { line-height: 32px; border: 2px solid #e9630a; height: 32px; position: relative; padding: 0 9px; } .yListr ul li em.yListrclickem i { display: block; width: 15px; height: 14px; background: url(images/righbt.png) no-repeat 0 0; right: -1px; bottom: -1px; position: absolute; } .yListr .colorp00 { color: #333333; font-size: 18px; line-height: 50px; } .yListr .colorp00 span { color: #ed610c; font-size: 14px; padding-left: 20px; } .yListr .colorp00 em { font-style: normal; } .yListr form input, .yListr form select { outline: none; border: 1px solid #dcdcdc; width: 86px; height: 34px; font-size: 14px; color: #333333; padding-left: 8px; } .yListr form select { height: 36px; } .yListr form .YImmediatelyininstallment { font-size: 24px; color: #ffffff; text-align: center; display: block; width: 332px; height: 50px; line-height: 50px; border-radius: 3px; background: #e9630a; margin-top: 42px; }
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































