如何获取url访问历史记录
在院里的群里,有人问了这么一个问题:
A页面提交表单到B页面,然后在B页面点了后退,如果在A页面上判断是直接访问的还是后退进去的呢?我不想改B页面。
于是乎本着热心人的想法,我就帮他搞了搞,首先我想到了window.history,不过很遗憾,其没有提供相应的属性,只是提供了向前和向后跳转的方法。于是乎我找到了document.referrer,这个可以获得页面的上一个url,这样我只要判断一下其上一个url是不是B]不就ok了吗?但是,事与愿违,因为在使用document.referrers时不支持浏览器的前进和后退!首先详细说下document.referrers,下面是网上关于document.referrer及其兼容性的总结:
一、从使用意义上来说document.referrer希望能够追踪到的是浏览器端行为。如果一张页面A被打开,那么浏览器端可能会发生的动作有用户操作、JS代码两种。先来看看用户打开页面A可能会进行的操作:
| 1 | 直接在地址栏中输入A的地址 |
| 2 | 从B页面左击link A,跳转至A页面 |
| 3 | 从B页面右击link A,在新窗口中打开 |
| 4 | 从B页面右击link A,在新标签页中打开 |
| 5 | 拖动link A至地址栏 |
| 6 | 拖动link A至标签栏 |
| 7 | 使用浏览器的前进、后退按钮 |
注意这里的link即指<A>标签,但是如果有事件或者target还要另当别论。
JS打开页面可能的方式:
| 1 | 修改window.location |
| 2 | 使用window.open |
| 3 | 点击flash |
上面列出了客户端打开页面的一些方法,此外,如果通过服务端的重定向技术,也能够使得页面A呈现给访客。
下面来针对具体的浏览器测试,如果是上述的这些情况,document.referrer表现如何:
| 序号 | 场景 | IE8.0 | FF3.6 | FF4.0 | chrome |
| 1 | 直接在地址栏中输入A的地址 | " " | " " | " " | " " |
| 2 | 从B页面左击link A,A页面替换B页面(target=‘_self‘) | √ | √ | √ | √ |
| 3 | 从B页面左击link A,A在新窗口中打开(target=‘_blank‘) | √ | √ | √ | √ |
| 3 | 从B页面右击link A,在新窗口中打开 | √ | √ | √ | " " |
| 4 | 从B页面右击link A,在新标签页中打开 | √ | √ | √ | " " |
| 5 | 鼠标拖动link A至地址栏 | / | " " | " " | " " |
| 6 | 鼠标拖动link A至标签栏 | " " | " " | " " | " " |
| 7 | 使用浏览器的前进、后退按钮 | 保持 | 保持 | 保持 | 保持 |
| 8 | 修改window.location打开A页面(同域) | " " | √ | √ | √ |
| 9 | 使用window.open打开A页面 | " " | √ | √ | √ |
| 10 | 点击flash打开A页面 | ||||
| 11 | 服务器重定向至A页面 | " " | " " | " " | " " |
其中," "表示一个空的字符串,√表示能够正确判断来源页,保持则意味使用前进后退不会改变页面的referrer。从这张表里可以看出document.referrer能覆盖大约一半的case。但是对于一些比较常用的操作,例如利用鼠标拖动link至标签栏、前进后退等情况还不能做出正确的处理。
二、document.referrer的来源
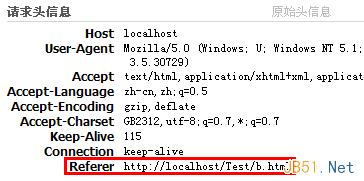
浏览器在向server请求页面A的时候,会发送HTTP请求。这个请求的Header里会带上Referer属性,server接收到该请求后,可以提取出Header里的Referer,用于判断访客是从哪个页面发起的请求。

一般情况下浏览器请求A时发送的Header中Referer是什么,那么拿到A页面后document.referre的值就是什么。上图是一个请求A页面的Header,A的document.referre为http://localhost/Test/b.html。
如果在Header中不包含Referre,那么用document.referre去取的时候,就会被赋值为空字符串。
三、关于HTTPS请求
如果在一张普通的HTTP页面上点击了HTTPS的链接,那么在https请求头部可以附上Referer信息,之后在HTTPS页面中依然可以用document.referre来获得普通的http页面。
同样,如果是在一张https页面上点击了另一个HTTPS的链接,可以在请求的头部附上Referer信息。
但是如果是从一张https页面点击了http链接,那么很不幸,发送的http请求头里无法包含关于https页面的信息,这可能是出于一种对https页面的保护措施。
所以,使用document.referrer也不行,那么怎么办呢?
这是我的两个思路:
1、用session存储一个额外的变量用来判断是否用户是由b后退到了a。
2、拒绝页面的缓存,因为document.referer无法再前进后退时起作用,就是缓存惹得祸。不过未验证,我要验证下再说。暂时到这里。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































