html、css基础---- 盒模式
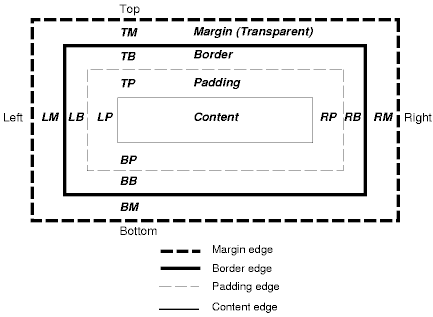
W3C定义的盒模式如下:

h1{
padding-top:6px;
padding-right:3px;
padding-bottom:0;
padding-left:0;
padding:6px 3px 0 0;//上 右 下 左
border-width:6px;
border-style:solid;
border-coloer:#FFFF00;
border:6px solid FFFF00;//宽度 样式 颜色
border-bottom:6px solid FFFF00;//只有下面部分宽度 样式 颜色
margin:6px 0 6px 0;//和padding类似
}
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































