webstorm使用firefox进行本地调试
由于在Firefox架构中重大变化,远程调试及标准的WebStorm本地调试都没办法在Firefox中工作。这些步骤是可以用于火狐33、34、及35的临时解决办法。(在湖闻樟注:本人测试在37中也可以用,推测36中应该也是没有问题的)
在火狐中允许调试
打开一个火狐浏览器,,点击在工具栏上的
 , 然后再点击“开发者”来打开Web开发者工具。
, 然后再点击“开发者”来打开Web开发者工具。
从打开的文字菜单中选择切换工具箱。

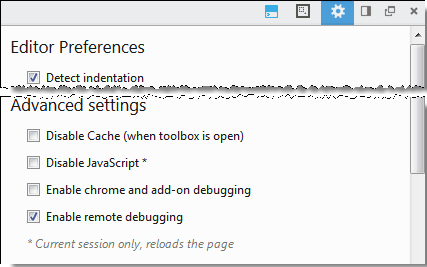
在打开的开发者工具面板中,点击在工具栏上的工具箱选项
 并勾选上在高级设置下的I”启用远程调试“前的选择框。
并勾选上在高级设置下的I”启用远程调试“前的选择框。
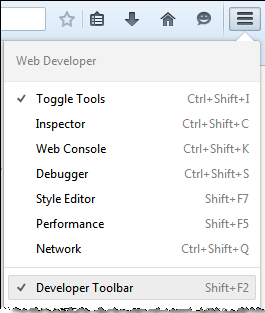
再点一次
 , 点击”开发者“, 然后点击在文本菜单中的开发者工具栏。
, 点击”开发者“, 然后点击在文本菜单中的开发者工具栏。
在浏览器底部打开的控制台中输入
listen <port number>。
您可以指定任何端口号,但是建议您使用6000及更高端口。你将在后面运行的配置中指定这个端口
创建一个 run/debug配置:
点击在主菜单中的 Run | Edit Configuration。或者按Shift+Alt+F10然后在弹出的菜单中选择 Edit Configuration。
在打开的 Edit Configuration 对话框中, 点击新增一个配置的工具栏按钮
 , 然后在文字菜单中选择 Firefox Remote。 不要被远程这个技术术语误导。在这里它指的是现实的技术细节。
, 然后在文字菜单中选择 Firefox Remote。 不要被远程这个技术术语误导。在这里它指的是现实的技术细节。在打开的 Run/Debug Configuration: Firefox Remote对话框,指定应用运行的主机(这里它总是localhost)及调试器将要运行的端口它必须是你在Firefox中启用调试时指定的端口。这个的默认值是6000。
点OK来保存配置的设置。
在需要的地方设置断点。
在编辑器中或者工程工具窗口中打开带有JavaScript的HTML文件, 在Browser的上下文选择框中选择Firefox. 浏览器将会在执行代码后打显示应用,也就是说你设置的断点没有产生作用。
工具栏上的run/debug configuration下拉框中选择一个新的新建创建的配置并点击调试工具栏按钮
 。 在弹出的对话框中点击确定来允许建立连接。 从弹出的调试选择面中选出带有你的应用的页面。
。 在弹出的对话框中点击确定来允许建立连接。 从弹出的调试选择面中选出带有你的应用的页面。在火狐中刷新带有你的应用的页面:该页面显示到第一个断点代码执行的结果。
在调试工具窗口中, 像往常一样: step through the program, stop and resume 代码运行, examine it when suspended, view actual HTML DOM, edit the code, 等.
英文原文:https://www.jetbrains.com/webstorm/help/debugging-javascript.html
在湖闻樟译后注:目前来说推荐webstorm用Chrome来调试
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































