【CSS3】---为边框应用图片 border-image
为边框应用图片 border-image
顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。例如:
background:url(xx.jpg) 10px 20px no-repeat;
但是又比背景图片复杂一些。
想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢? 图片会自动被切割分成四等分。用于四个边框。
可以理解为它是一个切片工具,会自动把用做边框的图片切割。怎么切割呢?为了方便理解,做了一张特殊的图片,由9个矩形(70*70像素)拼成的一张图(210*210像素),并标注好序号,是不是像传说中的九宫图,如下:

我们把上图当作边框图片 来应用一下, 看一看是什么效果
根据border-image的语法:
#border-image{
background:#F4FFFA;
width:210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}
效果:
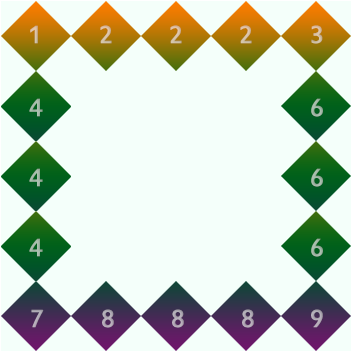
从序号可以看出div的四个角分别对应了背景图片的四个角。而2,4,6,8 被重复。5在哪?因为是从四周向中心切割图片的所以,5显示不出来。而在chrome浏览器中5是存在的,下图的样子:
 repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:
repeat的意思就是重复,目前因为是刚好被整除,效果看不出来。如果改下DIV的宽高,再来看重复的效果:

边角部分为裁掉了,可见repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round 参数:Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸);
#border-image {
width:170px;
height:170px;
border:70px solid;
border-image:url(borderimg.png) 70 round;
}
效果:
可见图片被压扁了。
Stretch 很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
border-image:url(borderimg.png) 70 stretch
看一下效果:
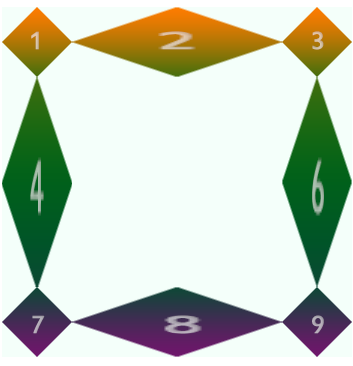
2,4,6,8分别被拉伸显示。
注意:Chrome下,中间部分也会被拉伸,webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
Firefox 26.0 下是可以准确区分的。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。