CSS3 Transform的应用
原文参考:点击打开链接
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现。
一、旋转rotate
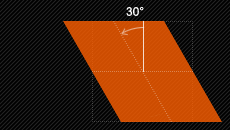
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
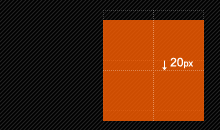
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D translation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):

2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
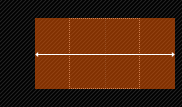
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

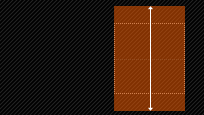
3、scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
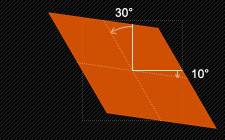
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<title>transform</title>
<style>
.demo{
position:relative;
background-color:#0F6;
top:20px;
width:100px;
height:40px;
}
.rotate-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
-webkit-transform:rotate(90deg); //Webkit内核<span style="color: rgb(64, 64, 64); font-family: 'Microsoft YaHei', 微软雅黑, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 30px;">(熟悉的有Safari、Chrome等浏览器)</span>
-moz-transform:rotate(90deg); //<span style="color: rgb(64, 64, 64); font-family: 'Microsoft YaHei', 微软雅黑, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 16px; line-height: 30px;">Mozilla内核的浏览器</span>
transform:rotate(90deg); //IE内核
}
.translate-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
/*-webkit-transform:translate(50px,50px);
-moz-transform:translate(50px,50px);
transform:translate(50px,50px);*/
-webkit-transform:translateX(50px);
-moz-transform:translateX(50px);
transform:translate(50px,50px);
/*-webkit-transform:translateY(50px);
-moz-transform:translateY(50px);
transform:translate(50px,50px);*/
}
.scale-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
/*-webkit-transform:scale(1.5,2);
-moz-transform:scale(1.5,2);
transform:scale(1.5,2);*/
-webkit-transform:scaleX(2);
-moz-transform:scaleX(2);
transform:scale(1.5,2);
/*-webkit-transform:scaleY(2);
-moz-transform:scaleY(2);
transform:scale(1.5,2);*/
}
.skew-demo{
position:relative;
background-color:#0F6;
width:100px;
height:40px;
-webkit-transform:skew(30deg,30deg);
-moz-transform:skew(30deg,30deg);
transform:skew(30deg,30deg)
/*-webkit-transform:skewX(30deg);
-moz-transform:skewX(30deg);
transform:skew(30deg,30deg)*/
/*-webkit-transform:skewY(30deg);
-moz-transform:skewY(30deg);
transform:skew(30deg,30deg)*/
}
</style>
</head>
<body>
<div class="demo">transform</div><br/><br/>
<div class="rotate-demo">transform</div><br/><br/>
<div class="translate-demo">transform</div><br/><br/>
<div class="scale-demo">transform</div><br/><br/>
<div class="skew-demo">transform</div><br/><br/>
</body>
</html>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































