Basics of AngularJS
Basics of AngularJS: Part 1
I have planned to start writing about AngularJS. I have begun to learn AngularJS a few months back, it‘s a great feature for website UI developers. It is also easy to learn with interesting features available in this tutorial.
I have prepared a tutorial designed for the beginners wanting to learn the basics of AngularJS and its programming concepts in a simple and easy procedure. I will describe the components of AngularJS with suitable examples.
Angular is open source, completely free and used by thousands of developers around the world. It is licensed under the Apache license version 2.0.
AngularJS version 1.0 was released in 2012.
Miško Hevery, a Google employee, begun to work with AngularJS in 2009.
The idea turned out very well and the project is now officially supported by Google.
Reference for Angular js Tutorial:W3Schools,Tutorialspoint and C# Corner Member DJ for Angular Js.
What AngularJS is
Angular is a very powerful JavaScript library. It is used in Single Page Application (SPA) projects. It extends the HTML DOM with additional attributes and makes it more responsive to user actions. AngularJS is open source, completely free and used by thousands of developers around the world. It is licensed under the Apache License version 2.0.
Features
- AngularJS is a powerful JavaScript based development framework to create RICH Internet Application (RIA).
- Applications written in AngularJS is cross-browser compliant. AngularJS automatically handles JavaScript code suitable for each browser and it is a clean Model View Controller (MVC)
- Basic understanding of JavaScript and any text editor.
- Web technologies such as HTML, CSS, AJAX and so on.
- First, you will learn the basics of AngularJS: directives, expressions, filters, modules and controllers.
- Then you will learn everything else you need to be familiar with Angular.
- Events, DOM, Forms, Input, Validation, HTTP.
- Any other editor like JsFiddle or W3 Schools editor to test the output.
- ng-app: This directive defines and links an AngularJS application to HTML.
- ng-model: This directive binds the values of AngularJS application data to HTML input controls (input, select, text area).
- ng-bind: This directive binds the AngularJS application data to HTML tags and views.
AngularJS is a JavaScript framework. It is a library written in JavaScript. Within the script tag use an Angular js reference file.
- <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
Example
Step 1
The ng-app directive tells AngularJS that the <div> element is the "owner" of an AngularJS application.
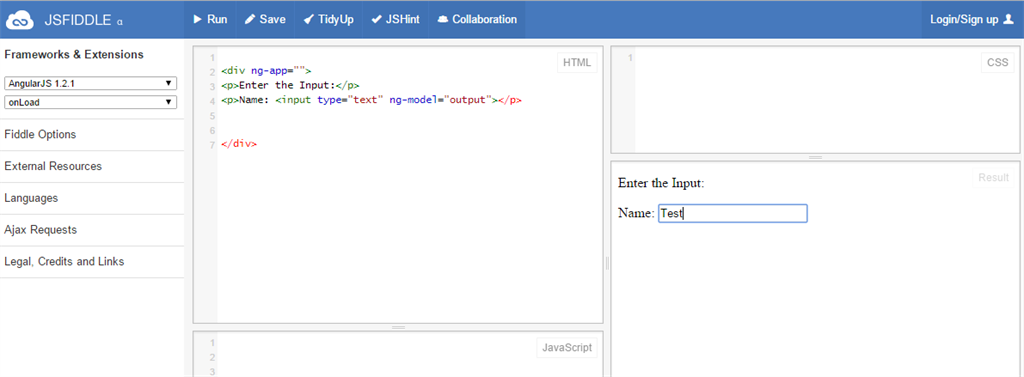
Step 2
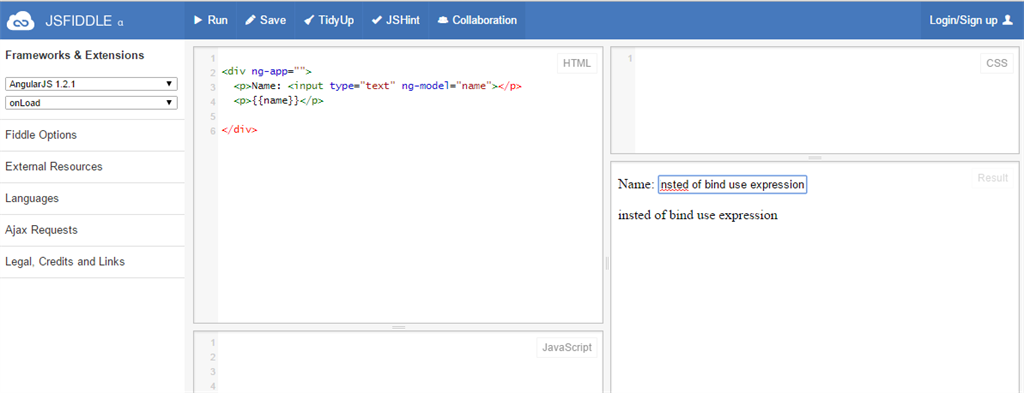
The ng-model directive binds the value of the input field to the application variable name.
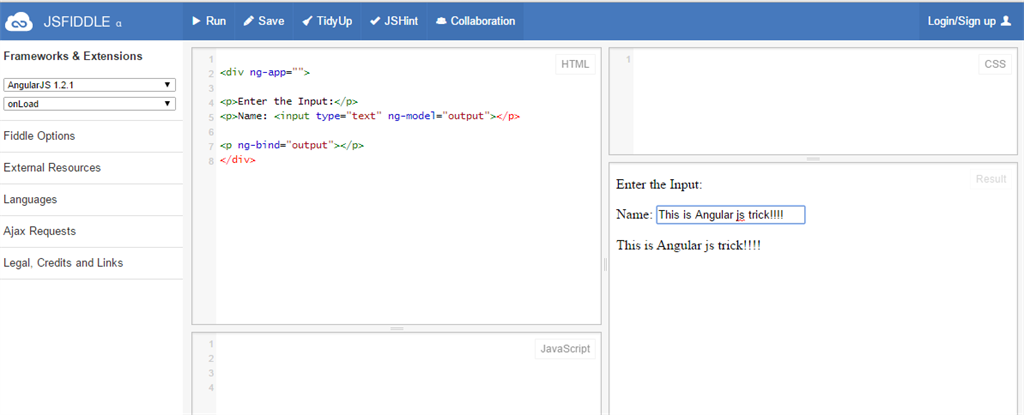
Step 3
The ng-bind directive binds the innerHTML of the <p> element to the application variable name.
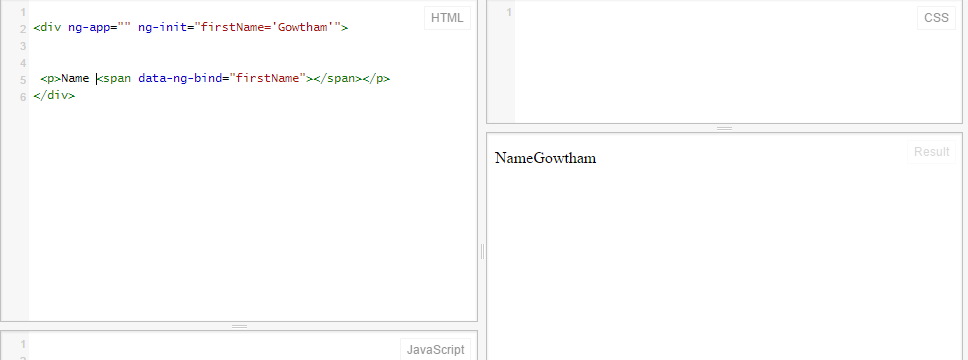
ng-init: The ng-init directive initializes AngularJS application variables.
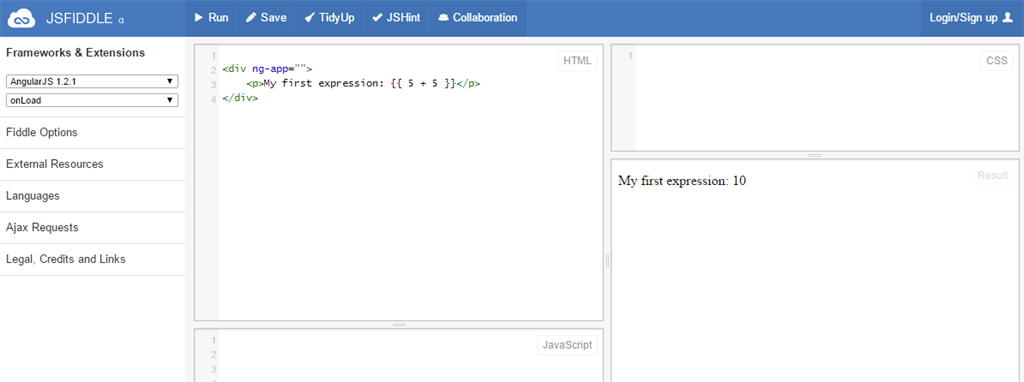
Expressions: AngularJS expressions are written inside double braces: {{ expression }}. Sample: if you want to add a two digit use , {{4+5}}
AngularJS expressions bind AngularJS data to HTML the same way as the ng-bind directive.
You will learn about models and controllers later in this tutorial.
Basics of AngularJS: Part 2
I prepared a tutorial designed for the beginners wanting to learn the basics of AngularJS and its programming concepts in a simple and easy procedure. I will describe the components of AngularJS with suitable examples.
The reference for Angular js is Tutorial:W3Schools,Tutorialspoint and C# Corner Member DJ for Angular Js.
In my previous article I explained angujar js, its prerequisites, features and basic syntax.
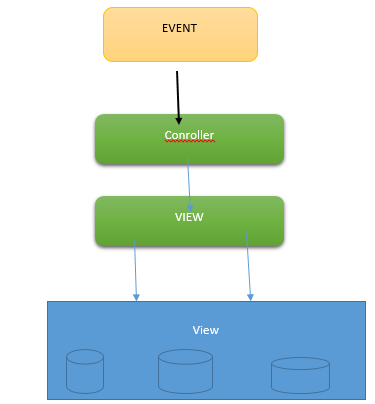
- Model
It is the lowest level of the pattern responsible for maintaining data. The model is responsible for managing application data. It responds to the request from the view and to the instructions from the controller to update itself. - View
The View is responsible for displaying all, or a portion of, the data to the user. A presentation of data in a specific format, triggered by the controller‘s decision to present the data. They are script-based template systems such as JSP, ASP, PHP and very easy to integrate with AJAX technology. -
Controller
A Controller is software code that controls the interactions between the Model and View. The controller responds to user input and performs interactions on the data model objects. The controller receives input, validates it and then performs business operations that modify the state of the data model.
AngularJS is a MVC based framework. In the future chapters, we will see how AngularJS uses MVC methodology.
AngularJS Controllers
An AngularJS application mainly relies on controllers to control the flow of data in the application. A controller is defined using the ng-controller directive. A controller is a JavaScript object containing attributes/properties and functions.
Each controller accepts $scope as a parameter that refers to the application/module that the controller is to control.
- <div ng-app="" ng-controller="inputController">
- ...
- </div>
The ng-controller directive defines the application controller.
A controller is a JavaScript Object, created by a standard JavaScript object constructor.
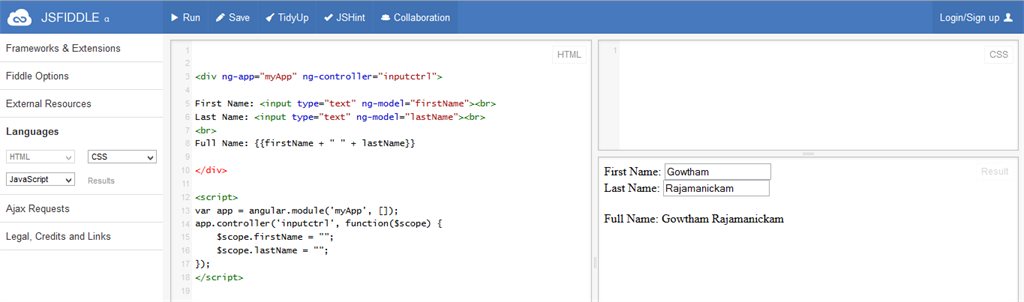
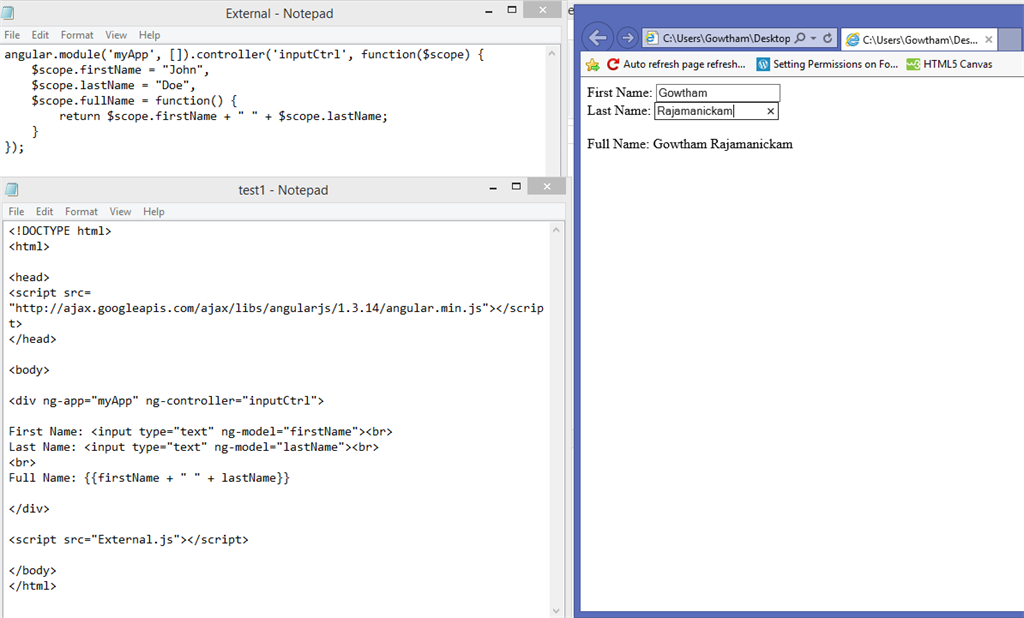
- < div ng - app = "myApp"
- ng - controller = "inputctrl" > First Name: < input type = "text"
- ng - model = "firstName" > < br > Last Name: < input type = "text"
- ng - model = "lastName" > < br > < br > Full Name:
- {
- {
- firstName + " " + lastName
- }
- }
- < /div>
- <script>
- var app = angular.module(‘myApp‘, []);
- app.controller(‘inputctrl‘, function($scope)
- {
- $scope.firstName = "";
- $scope.lastName = "";
- });
- </script >
In this example ng-app runs inside a <div>.
This ng-controller directive defines a controller.
The inputtrl function is a JavaScript function. AngularJS will invoke the controller with a $scope object.
In AngularJS, $scope is the application object (the owner of the application variables and functions).
The controller creates two properties (variables) in the scope (firstName and lastName).
The ng-model directives bind the input fields to the controller properties (firstName and lastName).

In the preceding example we have used two properties, first name and last name.
The same as in the preceding example, here we are returning the first name and last name to the HTML value.
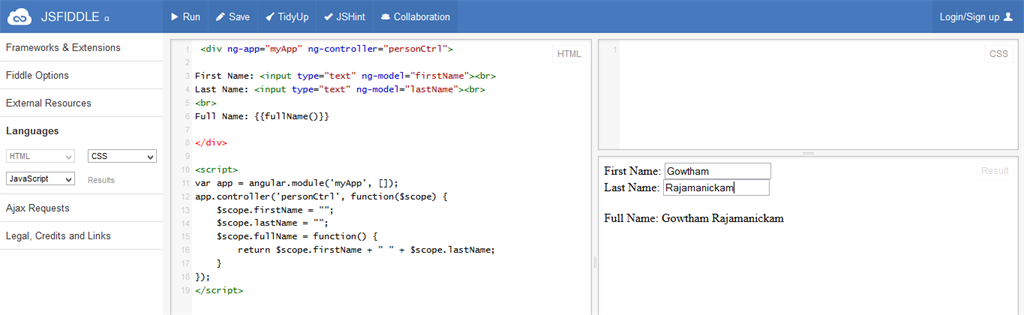
Explanation
- Full Name: {{fullName()}}
- $scope.fullName = function()
{ - return $scope.firstName + " " + $scope.lastName;
- }
- <div ng-app="myApp" ng-controller="inputCtrl">
- First Name: <input type="text" ng-model="firstName"><br>
- Last Name: <input type="text" ng-model="lastName"><br>
- <br>
- Full Name: {{fullName()}}
- </div>
- <script>
- var app = angular.module(‘myApp‘, []);
- app.controller(‘ inputCtrl‘, function($scope) {
- $scope.firstName = "";
- $scope.lastName = "";
- $scope.fullName = function() {
- return $scope.firstName + " " + $scope.lastName;
- }
- });
- </script>

Controllers In External Files
We can use an external file also for this method. In larger applications, it is common to store controllers in external files.

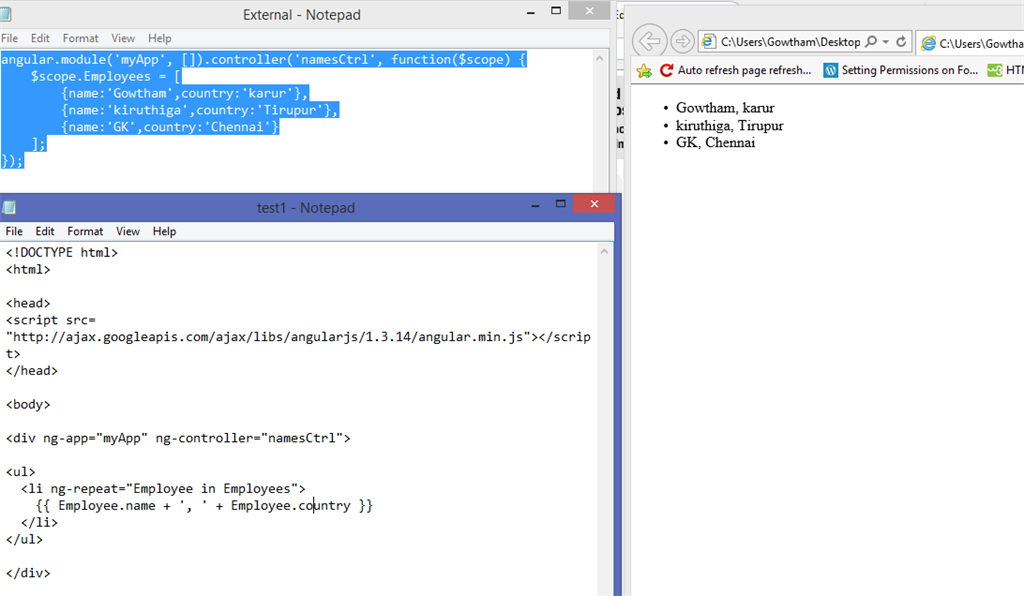
The following is another example to bind the employee details from an external file:
- angular.module(‘myApp‘, []).controller(‘namesCtrl‘, function($scope) {
- $scope.Employees = [{
- name: ‘Gowtham‘,
- country: ‘karur‘
- }, {
- name: ‘kiruthiga‘,
- country: ‘Tirupur‘
- }, {
- name: ‘GK‘,
- country: ‘Chennai‘
- }];
- });

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































