HTML元素属性测试总结(续篇)
HTML元素属性测试总结(续篇)
code 元素的含义(语义)为“代码内容”,FireFox 在渲染该元素时,会将 code 标签内容显示为“等宽字体”(每个字符的宽度相等),这就造成了元素的语义和呈现形式混杂在一起;正确的做法是:浏览器应该无视 code 元素由于历史原因遗留下来的默认呈现效果(等宽字体)。
语义元素仅仅说明文档内容的结构与含义,例如 code 表示文档中的代码;video 表示文档中的视频;用 CSS 控制这些元素呈现给用户的形式(将 code 元素的内容用等宽字体呈现给用户),这就做到了内容与呈现分离,例如对于下面这个文档:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-type" content="text/html;charset=utf-8" /> <title>XssPayloadTest</title> </head> <body > <div> this is normal textNode<br> <code>this is normal textNode include in code element</code> </div> </body> </html>
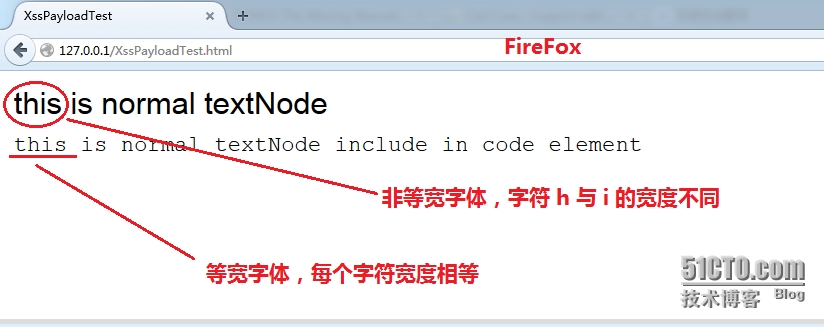
渲染效果如下:
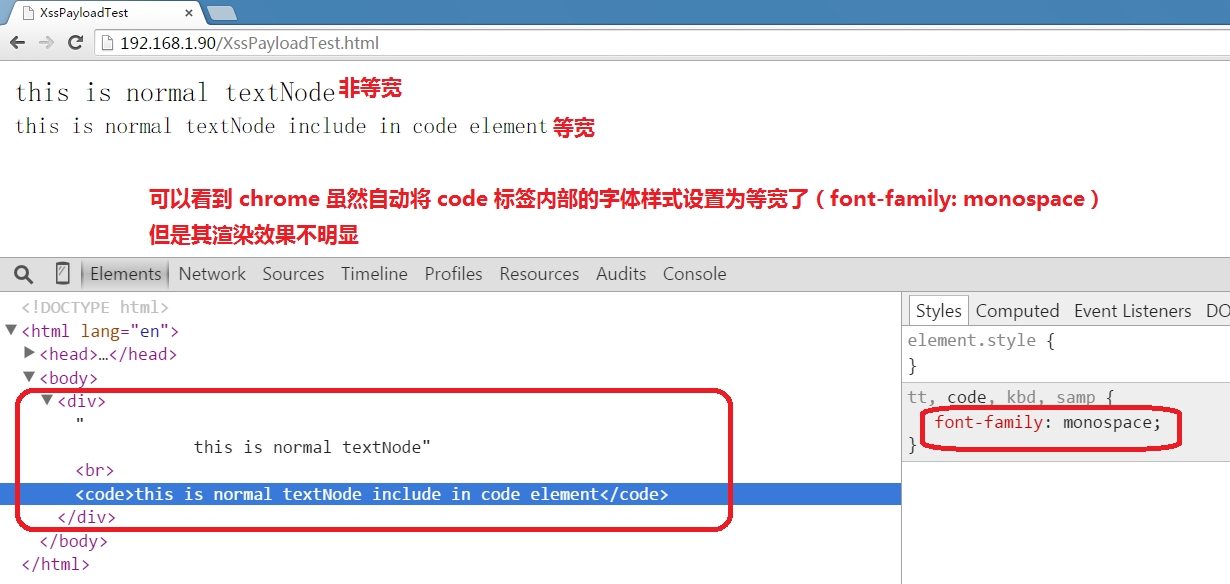
另外,虽然 chrome 默认也会改变 code 标签内部的字体样式,但是其效果不明显,无法区分等宽与非等宽字体,如下:
小结:上述三种浏览器都没有将语义元素与其呈现效果分离这一概念实施的很好,开发者可以通过 CSS 改变 code 元素的“默认”样式。
本文出自 “自由,平等,共享,互助” 博客,请务必保留此出处http://shayi1983.blog.51cto.com/4681835/1641156
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。