基于jQuery仿迅雷影音官网幻灯片特效
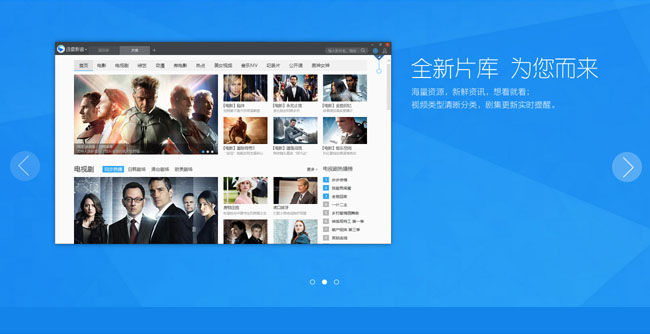
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅。雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码。效果图如下:

实现的代码。
html代码:
<div class="wrapper"> <div id="content" class="content"> <div class="s_arr"> <a class="s_left png"></a><a class="s_right png"></a> </div> <div id="color_list" class="bg_colors"> <div class="bgs_box bgs_1"> <div class="wp"> <div class="img_area"> <div class="shadow png"> <div class="s_img"> </div> </div> </div> </div> <div class="footer"> </div> </div> <div class="bgs_box bgs_2"> <div class="wp"> <div class="img_area"> <div class="shadow png"> <div class="s_img"> </div> </div> </div> </div> <div class="footer"> </div> </div> <div class="bgs_box bgs_3"> <div class="wp"> <div class="img_area"> <div class="shadow png"> <div class="s_img"> </div> </div> <div class="shadow01 png"> <div class="s_img01"> </div> </div> </div> </div> <div class="footer"> </div> </div> </div> <div class="main"> <div id="txt_list" class="item_txt_box"> <div class="item_txt item_txt_1"> <div class="txt_info png"> <strong class="hd">迅雷影音5.1</strong> <h2 class="hd"> 精彩视界 乐无止境</h2> <p class="hd"> 迅雷看看华丽升级版,重磅来袭!</p> </div> <div class="detail"> <ul id="v_info"> </ul> <a href="" class="download_btn png">立即下载</a> <p> 想找旧版迅雷看看? <a href="#" target="_blank" class="chk_link">点击查看 ></a></p> </div> </div> <div class="item_txt item_txt_2"> <div class="txt_info png"> <h2 class="hd"> 全新片库 为您而来</h2> <p class="hd"> 海量资源,新鲜资讯,想看就看;<br /> 视频类型清晰分类,剧集更新实时提醒。 </p> </div> <div class="detail other"> </div> </div> <div class="item_txt item_txt_3"> <div class="txt_info png"> <h2 class="hd"> 专业播放 尽享精彩</h2> <p class="hd"> 百种格式,高清视频,一点就播;<br /> 看片搜片窗口分离,播放记录云端同步。 </p> </div> <div class="detail other"> </div> </div> </div> </div> <div id="switch_box" class="switch_list"> <span class="on"></span><span class=""></span><span class=""></span> </div> <div class="foot_txt"> <script src="http://www.w2bc.com/scripts/2bc/_gg_970_90.js" type="text/javascript"></script> </div> </div> </div>
js代码:
(function ($) { var initHeight = $(window).height() - 60, $colorList = $(‘#color_list‘).find(‘.bgs_box‘), $txtList = $(‘#txt_list‘).find(‘.item_txt‘), $switchList = $(‘#switch_box‘).find(‘span‘), timer = null, key = 1; //IE6 bug $switchList.eq(0).addClass(‘on‘); $txtList.eq(0).addClass(‘on‘); $colorList.eq(0).addClass(‘on‘); //高度调整 $(‘#content‘).css(‘min-height‘, initHeight + ‘px‘) //视窗变化时 $(window).resize(function () { initHeight = $(window).height() - 60; $(‘#content‘).css(‘min-height‘, initHeight + ‘px‘); if ($(window).height() > 866) { $(‘#ft_area‘).addClass(‘pst_ft‘); } else { $(‘#ft_area‘).removeClass(‘pst_ft‘); } }) loadFinish(); $(‘#switch_box‘).on(‘click‘, ‘span‘, function () { var stepIndex = $switchList.index($(this)); actFn(stepIndex); }).hover(function () { clearInterval(timer); }, function () { timer = setInterval(function () { actFn(key); }, 7000) }) $(‘.s_arr‘).on(‘click‘, ‘a‘, function () { var step = $(‘.s_arr‘).find(‘a‘).index($(this)); $(‘#switch_box‘).find(‘span‘).each(function (i) { var css = $(this).hasClass("on"); if (css) { if (step == 0) { if (i == 0) { step = 2 } else { step = i - 1; } } else { if (i == 2) { step = 0; } else { step = i + 1; } } } }); actFn(step); }).hover(function () { clearInterval(timer); }, function () { timer = setInterval(function () { actFn(key); }, 7000) }) //底部位置调整 if ($(window).height() > 866) { $(‘#ft_area‘).addClass(‘pst_ft‘); } else { $(‘#ft_area‘).removeClass(‘pst_ft‘); } //轮播 function actFn(stepIndex) { var stepIndex = stepIndex; $switchList.eq(stepIndex).addClass(‘on‘).siblings().removeClass(‘on‘); $colorList.stop().eq(stepIndex).animate({ opacity: 1 }, 800).css({ flter: "Alpha(Opacity=100)" }).siblings().animate({ opacity: 0 }, 800); $txtList.eq(stepIndex).addClass(‘on‘).siblings().removeClass(‘on‘); key = stepIndex; $(‘.bgs_box‘).eq(key).find(".img_area").addClass(‘item_img_css3‘); $(‘.bgs_box‘).eq(key).siblings().find(".img_area").removeClass(‘item_img_css3‘); $(‘.bgs_box‘).eq(key).find(".footer").fadeIn(800); $(‘.bgs_box‘).eq(key).siblings().find(".footer").fadeOut(800); $(".item_txt").eq(key).addClass(‘item_txt_css3‘).siblings().removeClass(‘item_txt_css3‘); key++; if (key == $txtList.length) { key = 0; } } //预加载banner动画背景图 function preloadImages() { var arrImage = []; var parLen = arguments.length; var cur = 0; for (var i = 0; i < parLen; i++) { arrImage[i] = new Image(); arrImage[i].onload = function () { if (cur == parLen - 1) { loadFinish(); } cur++; }; arrImage[i].src = arguments[i]; } } function loadFinish() { $txtList.eq(0).addClass(‘item_txt_css3‘); $colorList.eq(0).find(".img_area").addClass(‘item_img_css3‘); //自动轮播 timer = setInterval(function () { actFn(key); }, 7000); } })(jQuery)
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































