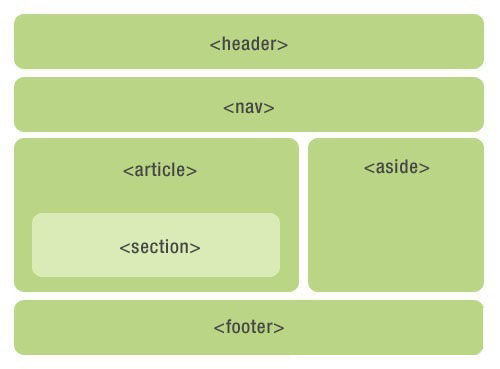
HTML5 语义标签使用详解
在 HTML5 出来之前,我们用 div 来表示页面章节,但是这些 div 都没有实际意义。(即使我们用 css 样式的 id 和 class 来形容这块内容的意义)。这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。但现在,那些之前没“意义”的标签因为 html5 的出现而消失了,这就是我们平时所说的“语义”。

W3C 定义了这些语义标签,不可能完全符合我们有时的设计目标,就像制定出来的法律不可能流传 100 年都不改变,更何况它才制定没多久,不可能这些语义标签对所以设计目标的适应。只是一定程度上的“通用”,我们的目标是让爬虫读懂重要的东西就够了。
结论:不能因为有了 HTML5 标签就弃用了 div,每个事物都有它独有的作用。
header 元素header 元素代表“网页”或“section”的页眉;通常包含 h1-h6 元素或 hgroup,作为整个页面或者一个内容块的标题,也可以包裹一个目录部分,一个搜索框,一个 nav,或者任何相关 logo;整个页面没有限制 header 元素的个数,可以拥有多个,可以为每个内容块增加一个 header 元素;
<header>
<hgroup>
<h1>网站标题</h1>
<h2>网站副标题</h2>
</hgroup>
</header></font></font>
header 使用注意:
- 可以是“网页”或任意“section”的头部部分;
- 没有个数限制;
- 如果 hgroup 或 h1-h6 自己就能工作的很好,那就不要用 header;
section 元素section 元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组;section 通常还带标题,虽然 html5 中 section 会自动给标题 h1-h6 降级,但是最好手动给他们降级;
section 示例代码:
<section>
<h1>什么是 section</h1>
<article>
<h2>关于 section</h2>
<p>section 的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他 section 的介绍</p>
</section>
</article>
</section>
section 使用注意:
- 表示文档中的节或者段;
- article、nav、aside 可以理解为特殊的 section,所以如果可以用 article、nav、aside 就不要用 section,没实际意义的就用 div;
article 元素
article 元素最容易跟 section 和 div 容易混淆,其实 article 代表一个文档、页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的 widget 小工具。(特殊的 section)除了它的内容,article 会有一个标题(通常会在 header 里),会有一个 footer 页脚。我们举几个例子介绍一下 article,好更好区分 article、section、div;
一篇简单文章的 article 示例代码:
<article>
<header>
<h1>文章标题</h1>
</header>
<p>文章内容..</p>
<footer>
<p>版权:cssue.com</p>
</footer>
</article>
上例是最简单的 article 标签使用情况,如果在 article 内部再嵌套 article,那就代表内嵌的 article 是与它外部的内容有关联的,如博客文章下面的评论;
文章里的评论,一个 article 里嵌套 article 的示例代码:
<article>
<header>
<h1>文章标题</h1>
<time datetime="2012-12-06">2012/12/06</time>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<time datetime="2012-12-06T19:10">~1 hour ago</time>
</header>
<p>娃哈哈..</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<time datetime="2012-12-06T19:10">~1 hour ago</time>
</header>
<p>哈哈哈哈...</p>
</article>
</article>
</article>
article 内部嵌套 article,有可能是评论或其他跟文章有关联的内容。那 article 内部嵌套 section 一般是什么情况呢。如下:
文章里的章节,一个 article 里嵌套 section 的示例代码:
<article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>HTML</h2>
<p>标签..</p>
</section>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本..</p>
</section>
</article>
因为文章内 section 部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article 是大主体,section 是构成这个大主体的一部分。本网站的全部文章都是 article 嵌套一个个 section 章节,这样能让浏览器更容易区分各个章节所包括的内容。
那 section 内部嵌套 article 又有哪些情况呢,如下:
一个 section 里嵌套 article 的示例代码:
<section>
<h1>介绍网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>编写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article>
</section>
设计师、程序员、前端工程师都是一个独立的整体,他们组成了网站制作基本配备,当然还有其他成员~~。设计师、程序员、前端工程师就像 article,是一个个独立的整体,而 section 将这些自成一体的 article 包裹,就组成了一个团体,更多内容见网页设计培训。
article 和 section 的例子就例举这么多了,具体情况具体分析,不易深究。漏了 div,其实 div 就是只是想用来把元素组合或者给它们加样式时使用。
article 使用注意:
- 自身独立的情况下:使用 article;
- 是相关内容:使用 section;
- 没有语义的:使用 div;
nav 元素nav 元素代表页面的导航链接区域。用于定义页面的主要导航部分。
nav 示例代码:
<nav>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
但是我在有些时候却情不自禁的想用它,譬如:侧边栏上的目录,面包屑导航,或者上一篇下一篇文章,但是事实上规范上说 nav 只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些 footer 元素就能够用了。
nav 使用注意:
- 用在整个页面的主要导航部分上,不合适就不要用 nav 元素;
aside 元素aside 元素标签用来表示当前页面或文章的附属信息部分,可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav 元素组,以及其他类似的有别与主要内容的部分。
<article>
<h1>前端技术</h1>
<p>前端技术包括:HTML、CSS、JavaScript等...</p>
<aside>
<dl>
<dt>HTML</dt>
<dd>HTML 是用于描述网页文档的一种超文本标记语言。</dd>
</dl>
</aside>
</article>
aside 使用注意:
- 被包含在 article 元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的引用、词汇列表等。
- 在 article 之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
footer 元素footer 元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果 footer 元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。
footer 示例代码:
<footer>
<p>版权:cssue.com</p>
</footer>
footer 使用注意:
- 可以是“网页”或任意“section”的底部部分;
- 没有个数限制,除了包裹的内容不一样,其他跟 header 类似。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































