你应该知道的9个优秀的CSS框架
1、Twitter开源杰作 - Bootstrap
Bootstrap
是一款由Twitter推出的开源CSS框架,它的核心是由一系列用于Web前端开发的工具包组成。Bootstrap基于HTML、CSS和
JavaScript,是一款非常适合敏捷Web开发的CSS框架,Bootstrap同时也是Github上最热门的开源项目之一。
Bootstrap的特点
- 强大的开发团队。Bootstrap由Twitter的设计师Mark Otto和Jacob Thornton合作开发,Bootstrap开发团队也是国际上公认最优秀的前端开发团队之一。
- 极简的框架。Bootstrap的设计非常简单,这就意味着,无论你是高级的前端设计师,还是普通的程序员,都能够很快地掌握Bootstrap的开发流程和开发方式。
- 跨设备、跨浏览器最初设想的Bootstrap只支持现代浏览器,不过新版本已经能支持所有主流浏览器,甚至包括IE7。从Bootstrap 2开始,提供对平板和智能手机的支持。
- 完美的响应式设计。Bootstrap支持响应式布局,可以智能识别客户端浏览器的类型,从而构造适应当前设备前端布局,这一切都是全自动的。
- 支持HTML5和CSS3。Bootstrap支持所有的HTML5标签和CSS3属性。
- 使用LESS构建动态样式。当传统的枯燥CSS写法止步不前时,LESS技术横空出世。LESS使用变量、嵌套、操作、混合编码,帮助用户花费很小的时间成本,编写更快、更灵活的CSS。
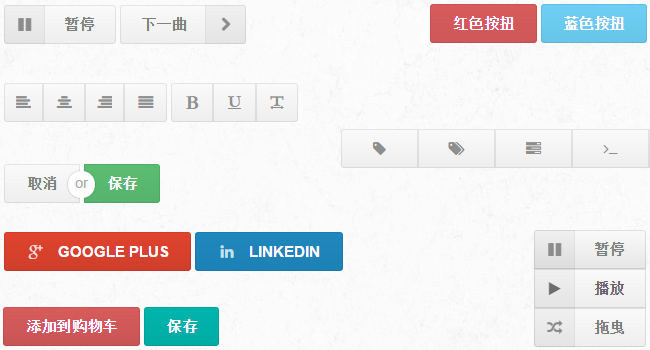
2、扁平化UI开发包 - Flat UI
Flat UI是一款基于Bootstrap的扁平化前端UI工具包,Flat UI的组件外观设计非常清新和漂亮,Flat UI的组件包含按钮,输入框,组合按钮,复选框,单选按钮,标签,菜单,进度条和滑块等精美的元素。
Flat UI的特点
- 包含很多基本的用户界面,同时也可以灵活创建更多自定义的UI界面组件
- 包含丰富的矢量图标和符号
- 自定义调色板
- 基于HTML / CSS、JavaScript的布局
3、语义化前端开发框架 - Semantic UI
Semantic UI 是一款语义化的前端开发框架,Semantic是围绕自然交流语言而架构的,这使得开发更加直观(易于理解)。跟Bootstrap不同,Semantic在功能特性上、布局设计上、用户体验上更贴近自然语言。
Semantic UI的特点
- 文档和演示非常完善
- 易于学习和使用
- 配备网格布局
- 支持 Sass 和 LESS 动态样式语言
- 有一些非常实用的附加配置,例如inverted类。
- 对于社区贡献来说是比较开放的。
- 有一个非常好的按钮实现,情态动词,和进度条。
- 在许多功能上使用图标字体。
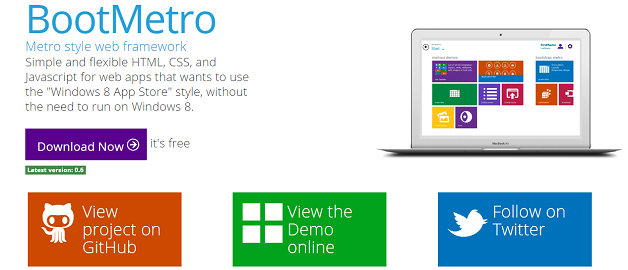
4、Metro风格的CSS框架 - BootMetro
和Flat UI一样,BootMetro同样也是一款基于Bootstrap的CSS框架,BootMetro的最大特点在于它是一款Win 8 Metro风格的CSS框架。Metro风格的优势在于界面简洁平滑,UI元素简单,加载速度快,并且有不错的视觉效果。
BootMetro的特点
- 基于强大的Twitter Bootstrap,框架的灵感源于 Metro UI CSS
- 让用户更专注于网站的内容,因为Metro风格可以更加突出网页的主要内容。
- 完全免费,和Bootstrap一样,BootMetro的使用也是非常简单。
5、雅虎开源杰作 – Pure
Pure也是一款很出色的CSS框架,之前分享的Bootstrap是由Twitter出品的,而Pure是来自雅虎的。尽管从UI界面效果上来说,Pure没有Bootstrap那样精美,但Pure是纯CSS实现的,因此非常小巧,整个框架压缩后只有5.7k左右。
Pure的特点
- 最大的特点就是框架基于纯CSS,无任何JavaScript代码,渲染速度比较快。
- 由Yahoo出品,技术上应该不存在太大问题。
- 框架十分小巧,压缩后仅5.7k。
- 组件也很丰富,包括表格、表单、按钮、表、导航等。
- CSS类的标识十分简单,因此在使用Pure的过程中代码会比较友好。
6、Win 8 Metro风格的CSS框架 - Metro UI CSS
Metro UI CSS 是一款Win 8 Metro风格的CSS框架,同时,之前介绍过的那款BootMetro也是基于Metro UI CSS的,我们可以利用Metro UI CSS构建很棒的Metro风格应用。
Metro UI CSS 的特点
- Win 8 Metro风格,界面清爽平滑
- 学习非常简单
- 源代码很小巧
- 基于MIT开源协议
7、免费的Bootstrap主题包 - Bootswatch
Bootswatch 是一款基于 Bootstrap 的免费主题包,其中包含了丰富的 Bootstrap 主题,你可以下载安装这些主题的 CSS 文件,实现各种各样漂亮的 Bootstrap 主题风格。
Bootswatch 的特点
- 安装非常方便。只需要下载对应主题的CSS文件,替换原来的文件即可,无需安装二进制文件。
- 完全开源。基于MIT开源协议,你也可以前往Bootswatch的开源社区进行问题讨论。
- 模块化。可以更加灵活地控制和改变样式。
- 插件化。已经为各个平台提供了API,如果你在使用NodeBB, BootSnap,那么就更加方便了。
- 持续更新中。更新和维护是一款优秀开源软件的标志。
8、集成在jQuery UI上的Bootstrap - jQuery UI Bootstrap
jQuery UI Bootstrap
是一个将jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不仅可以利用jQuery UI强大的控件
库,同时还可以享受Bootstrap那种清新自然的主题风格,所以越来越多的前端开发者都在使用jQuery UI Bootstrap。
jQuery UI Bootstrap的特点
- 基于jQuery UI,因此控件功能非常强大,可以使用全部的jQuery UI控件。
- 基于Bootstrap,不同控件有了统一的外观。
- 免费开源,你可以很方便地下载和使用。
9、轻量级CSS布局排版框架 – EZ-CSS
EZ-CSS是一款轻量级的CSS布局排版框架,EZ-CSS和其他的CSS框架有很大的不同,因为它很小,才1kb。而且EZ-CSS的扩展性很强,对浏览器兼容性较为友好,利用EZ-CSS,你可以快速的实现较为复杂的网页布局排版。
EZ-CSS的特点
- 最大的特点就是框架很小,才1K,因此可以将其集成到任何相应的样式表中。
- 简化排版,原先需要很复杂的CSS代码才实现的排版布局,EZ-CSS可以分分钟搞定。
- 轻松实现多列布局,并且可以指定任意的宽度。
还有很多优秀的CSS框架,我们正在为大家努力收集,希望这些CSS框架资源对你有所帮助。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































