Web页面中两个listbox的option的转移

Html:
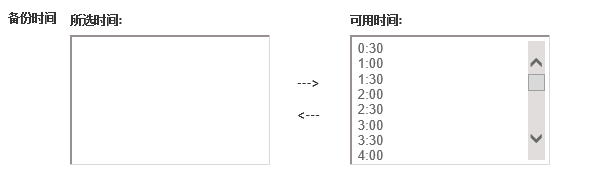
<div><span>所选时间:</span><select id="xuanyongTimelb" style="width: 200px; height: 130px;" multiple="multiple"></select></div> <div class="label"><span id="righttimeid">---></span><span id="lefttimeid"><---</span></div> <div> <span>可用时间:</span><select id="keyongTimelb" style="width: 200px; height: 130px;" multiple="multiple"> @* <option>0:00</option>*@ <option tag="1">0:30</option> <option tag="2">1:00</option> <option tag="3">1:30</option> <option tag="4">2:00</option> <option tag="5">2:30</option> <option tag="6">3:00</option> <option tag="7">3:30</option> <option tag="8">4:00</option> <option tag="9">4:30</option> <option tag="10">5:00</option> <option tag="11">5:30</option> <option tag="12">6:00</option> <option tag="13">6:30</option> <option tag="14">7:00</option> <option tag="15">7:30</option> <option tag="16">8:00</option> <option tag="17">8:30</option> <option tag="18">9:00</option> <option tag="19">9:30</option> <option tag="20">10:00</option> <option tag="21">10:30</option> <option tag="22">11:00</option> <option tag="23">11:30</option> <option tag="24">12:00</option> <option tag="25">12:30</option> <option tag="26">13:00</option> <option tag="27">13:30</option> <option tag="28">14:00</option> <option tag="29">14:30</option> <option tag="30">15:00</option> <option tag="31">15:30</option> <option tag="32">16:00</option> <option tag="33">16:30</option> <option tag="34">17:00</option> <option tag="35">17:30</option> <option tag="36">18:00</option> <option tag="37">18:30</option> <option tag="38">19:00</option> <option tag="39">19:30</option> <option tag="40">20:00</option> <option tag="41">20:30</option> <option tag="42">21:00</option> <option tag="43">21:30</option> <option tag="44">22:00</option> <option tag="45">22:30</option> <option tag="46">23:00</option> <option tag="47">23:30</option> <option tag="48">24:00</option> </select> </div>
我 在option自定了“tag”属性,目的,是实现option在两个listbox之间转移之后,要将两边都要进行“排序”(这点很重要,希望大家注意下,往往有些option的顺序是很有意义的),
也许大家会问我,问什么不直接在option的value上赋值?
回答是:(视情况而定),因为,option的text往往不能代表我们要获取的值,而我们有时必须要借助value或者自定的属性的值,这里,我就写了最通用的方法,这样,无论什么时候,都不妨碍,我的option的val定义什么要的值(当然,用不用value,听你的,程序员本来就是艺术家);
下面就讲解下js的部分,我先贴出代码:
//备份时间 排序 //向右 function TimeListBoxRight() { var leftlb = document.getElementById("xuanyongTimelb"); var rightlb = document.getElementById("keyongTimelb"); var arrtext = new Array(); var arrvalue = new Array(); var arrtag = new Array(); var arrindex = new Array(); var j = 0; for (var i = 0; i < leftlb.options.length; i++) { if (leftlb.options[i].selected == true) { //leftlb.options.add(new Option(rightlb.options[i].text, rightlb.options[i].value)); //rightlb.options.remove(i); arrtext[j] = leftlb.options[i].text; arrvalue[j] = leftlb.options[i].value; arrtag[j] = leftlb.options[i].getAttribute("tag"); arrindex[j] = i; j++; } } //添加 for (var k = 0; k < arrvalue.length; k++) { var opt = new Option(); opt.value = arrvalue[k]; opt.text = arrtext[k]; opt.setAttribute("tag", arrtag[k]); rightlb.options[rightlb.options.length] = opt; } //冒泡排序 for (var m = 0; m < rightlb.options.length - 1; m++) { for (var l = 0; l < rightlb.options.length - 1 - m; l++) { if (Number(rightlb.options[l].getAttribute("tag")) > Number(rightlb.options[l + 1].getAttribute("tag"))) { var temp = new Option(); temp.value = rightlb.options[l].value; temp.text = rightlb.options[l].text; temp.setAttribute("tag", rightlb.options[l].getAttribute("tag")); rightlb.options[l].value = rightlb.options[l + 1].value; rightlb.options[l].text = rightlb.options[l + 1].text; rightlb.options[l].setAttribute("tag", rightlb.options[l + 1].getAttribute("tag")); rightlb.options[l + 1].value = temp.value; rightlb.options[l + 1].text = temp.text; rightlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag")); } } } //删除 for (var n = arrindex.length - 1; n >= 0; n--) { leftlb.options.remove(arrindex[n]); } if (leftlb.options.length <= 0) { $("#righttimeid").disable = true; } } //Item 向左 function TimeListBoxLeft() { var leftlb = document.getElementById("xuanyongTimelb"); var rightlb = document.getElementById("keyongTimelb"); var arrtext = new Array(); var arrvalue = new Array(); var arrtag = new Array(); var arrindex = new Array(); var j = 0; for (var i = 0; i < rightlb.options.length; i++) { if (rightlb.options[i].selected == true) { //leftlb.options.add(new Option(rightlb.options[i].text, rightlb.options[i].value)); //rightlb.options.remove(i); arrtext[j] = rightlb.options[i].text; arrvalue[j] = rightlb.options[i].value; arrtag[j] = rightlb.options[i].getAttribute("tag"); arrindex[j] = i; j++; } } //添加 for (var k = 0; k < arrvalue.length; k++) { var opt = new Option(); opt.value = arrvalue[k]; opt.text = arrtext[k]; opt.setAttribute("tag", arrtag[k]); leftlb.options[leftlb.options.length] = opt; } //冒泡排序 for (var m = 0; m < leftlb.options.length - 1; m++) { for (var l = 0; l < leftlb.options.length - 1 - m; l++) { if (Number(leftlb.options[l].getAttribute("tag")) > Number(leftlb.options[l + 1].getAttribute("tag"))) { var temp = new Option(); temp.value = leftlb.options[l].value; temp.text = leftlb.options[l].text; temp.setAttribute("tag", leftlb.options[l].getAttribute("tag")); leftlb.options[l].value = leftlb.options[l + 1].value; leftlb.options[l].text = leftlb.options[l + 1].text; leftlb.options[l].setAttribute("tag", leftlb.options[l + 1].getAttribute("tag")); leftlb.options[l + 1].value = temp.value; leftlb.options[l + 1].text = temp.text; leftlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag")); } } } //删除 for (var n = arrindex.length - 1; n >= 0; n--) { rightlb.options.remove(arrindex[n]); } if (rightlb.options.length <= 0) { $("#lefttimeid").disable = true; } }
上面的代码也已经很详细了。
注意点(或许能对你有些用处):
1.在option上自定的属性(“tag”)后,你需要明白,如果通过js 得到 “tag”,或者设置“tag”的值,
leftlb.options[i].getAttribute("tag"); //获取tag的值
leftlb.options[l + 1].setAttribute("tag", temp.getAttribute("tag")); //设置“tag”的值
2.html的 Select里面的option 在javascript中如何定义:
var opt = new Option();
//在给“tag”赋值的时候,切记,不要学text,value那样干,(或许 . 你用来会很顺手);
3.当我们在转移之后,我们又重新排序,这里,你想用什么方法排就用什么方法排(算法的灵活运用)。当然,还是要注意:tag的赋值;
//下面的方法,我努力尝试,不过,不管用; var temp = leftlb.options[l]; leftlb.options[l] = leftlb.options[l+1]; leftlb.options[l+1] = temp;
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































