鼠标悬浮图片时弹出透明提示图层的jQuery特效
源码:
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<title>CollagePlus for jQuery Example</title>
<link rel="stylesheet" type="text/css" href="../support/examples.css" media="all" />
<link rel="stylesheet" type="text/css" href="../css/transitions.css" media="all" />
<!--[if lt IE 9]>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<![endif]-->
<!--[if (gte IE 9) | (!IE)]><!-->
<script src="jquery.js"></script>
<!--<![endif]-->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="../jquery.collagePlus.js"></script>
<script src="../jquery.removeWhitespace.js"></script>
<script src="../jquery.collageCaption.js"></script>
<script type="text/javascript">
// All images need to be loaded for this plugin to work so
// we end up waiting for the whole window to load in this example
$(window).load(function () {
$(document).ready(function(){
collage();
$(‘.Collage‘).collageCaption();
});
});
// Here we apply the actual CollagePlus plugin
function collage() {
$(‘.Collage‘).removeWhitespace().collagePlus(
{
‘fadeSpeed‘ : 2000,
‘targetHeight‘ : 200
}
);
};
// This is just for the case that the browser window is resized
var resizeTimer = null;
$(window).bind(‘resize‘, function() {
// hide all the images until we resize them
$(‘.Collage .Image_Wrapper‘).css("opacity", 0);
// set a timer to re-apply the plugin
if (resizeTimer) clearTimeout(resizeTimer);
resizeTimer = setTimeout(collage, 200);
});
</script>
</head>
<body>
<div style="text-align:center; font-weight:bold; font-size:24px;"><a style="color:#2dbdf1;"href="http://www.100sucai.com">100sucai.com</a></div>
<section class="Collage effect-parent">
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it"><a href="http://www.100sucai.com"><img src="01.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="02.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="03.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="04.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it"><a href="http://www.100sucai.com"><img src="05.gif"></a></div>
<div class="Image_Wrapper" data-caption="This is some data <u>with</u>html in it This is some data <u>with</u>html in it. Also a really long sentence with a <a href="http://www.100sucai.com">link</a> in it"><a href="http://www.100sucai.com"><img src="06.gif"></a></div>
</section>
</body>
</html>
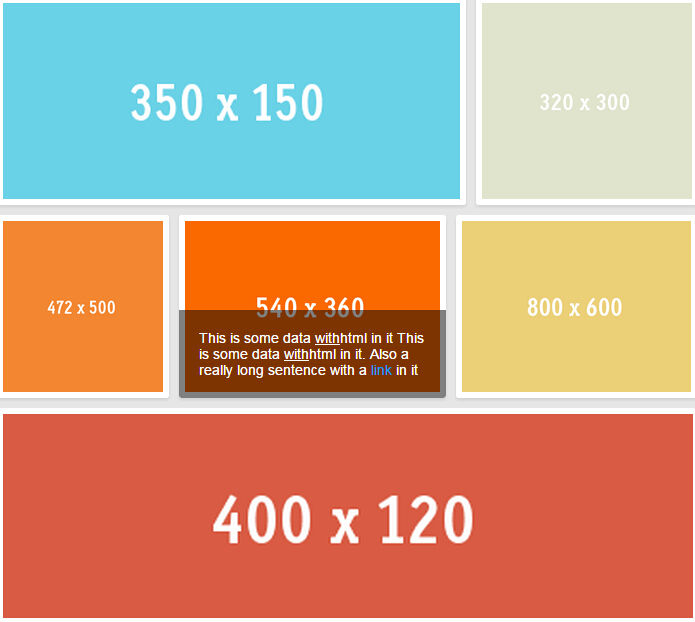
效果图:
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。