【JSP中引入文件】JSP中获取根路径+引用js文件

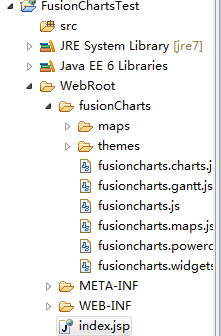
<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><link rel="stylesheet" type="text/css" href="<%=basePath%>css/uploadify.css"/><script type="text/javascript"></script></head><body></body></html>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































