Android相对布局RelativeLayout详解
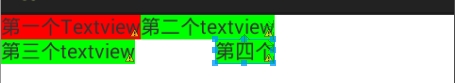
<TextView android:id="@+id/firstview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="第一个Textview" /> <TextView android:id="@+id/second" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff00" android:text="第二个textview" android:layout_toRightOf="@id/firstview" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff00" android:text="第三个textview" android:layout_below="@id/firstview" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff00" android:text="第四个" android:layout_alignRight="@id/second" android:layout_below="@id/second" />
以上包含相对布局中几种简单的属性,截图如下
<TextView android:id="@+id/firstview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:text="hello" android:textSize="50sp" /> <TextView android:id="@+id/second" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0000ff" android:text="view" android:layout_alignBaseline="@id/firstview" android:layout_toRightOf="@id/firstview" />
android:layout_alignBaseline="@id/firstview"
上面这行代码是对其到基准线的意思,什么是基准线,基准线就相当于四线格中的第三条线。效果图如下
与父空间边缘对其
//android:layout_alignParentRight="true"
上一行代码的属性值只能为true或者false,因为一个控件他只能有一个父控件
执行该代码之后,hello就会到达屏幕 的右侧。
android:layout_centerInParent="true"//出现在父控件的中央位置 android:layout_centerHorizontal="true"//处于水平方向的中央位置上 android:layout_centerVertical="true"//垂直方向的
Android4.2新特性
//android:layout_alignEnd="@id/firstview"//对其控件的尾部或者start <TextView android:id="@+id/firstview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00ff00" android:text="hello" /> <TextView android:id="@+id/secondview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" android:layout_below="@id/firstview" android:layout_alignEnd="@id/firstview" android:text="abc" /> //android:layout_alignParentEnd="true"与父控件的尾部对其
Android登陆框布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" > <TextView android:id="@+id/lableView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录界面" android:gravity="center" /> <EditText android:id="@+id/usernameText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_below="@id/lableView" android:hint="username" /> <EditText android:id="@+id/passwordText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@id/usernameText" android:layout_alignLeft="@id/usernameText" android:layout_below="@id/usernameText" android:hint="password" android:inputType="textPassword" /> <Button android:id="@+id/cancelButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取消" android:layout_below="@id/passwordText" android:layout_alignParentRight="true" /> <Button android:id="@+id/okButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@id/cancelButton" android:layout_toLeftOf="@id/cancelButton" android:text="确定" /> </RelativeLayout>
本文出自 “Java大白的战地” 博客,请务必保留此出处http://8023java.blog.51cto.com/10117207/1658934
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。