Android 学习--ListView 的使用(三)
使用SimpleAdapter 创建ListView
程序清单1
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/mylist" /> </LinearLayout>
程序清单2
package xiaocool.net.classspace.ClassBlog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import xiaocool.net.classspace.R;
/**
* Created by MRYU on 2015/3/14.
*/
public class TuiJian extends ActionBarActivity {
private ListView listView;
private String[] contents=new String[]{"大声吼孩子有什么用?","大声吼孩子有什么用?","大声吼孩子有什么用?"};
private String[] times=new String[]{"2015/3/14 14:44","2015/3/14 14:44","2015/3/14 14:44"};
private int[] images=new int[]{R.drawable.touxiang,R.drawable.touxiang,R.drawable.touxiang};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.classblog_tuijian);
//创建一个List集合 ,list集合的元素是Map
List<Map<String,Object>> listitems=new ArrayList<Map<String, Object>>();
for(int i=0;i<contents.length;i++){
Map<String,Object> listitem=new HashMap<String,Object>();
listitem.put("content",contents[i]);
listitem.put("time",times[i]);
listitem.put("image",images[i]);
listitems.add(listitem);
}
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter =new SimpleAdapter(this,listitems,R.layout.tuijian_item,
new String[]{"content","time","image"},
new int[]{R.id.textContent,R.id.textTime,R.id.imageView3}
);
listView=(ListView)this.findViewById(R.id.mylist);
listView.setAdapter(simpleAdapter);
}
}程序清单3 每一个列表项可根据自己需要进行定制
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textContent" android:textSize="20sp" android:layout_marginLeft="55dp" android:layout_marginStart="55dp" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textTime" android:textSize="15sp" android:layout_alignBottom="@+id/imageView3" android:layout_alignLeft="@+id/textContent" android:layout_alignStart="@+id/textContent" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView3" android:src="@drawable/touxiang" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_marginRight="50dp" android:layout_marginEnd="50dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textZan" android:layout_alignBottom="@+id/imageView3" android:layout_toRightOf="@+id/textContent" android:layout_toEndOf="@+id/textContent" /> </RelativeLayout>
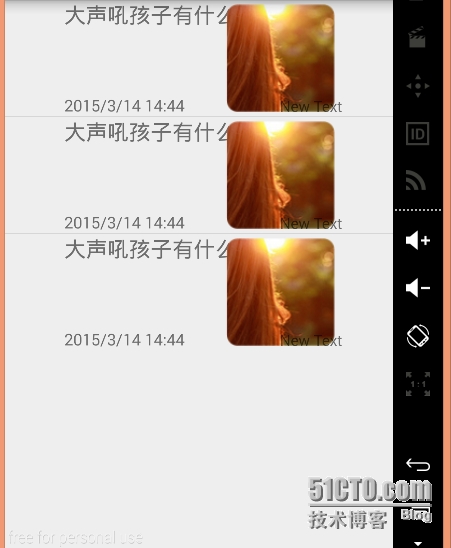
效果图
本文出自 “阿乾-在路上” 博客,请务必保留此出处http://xiaocool.blog.51cto.com/1593956/1620353
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。