android-----ImageView
ImageView有一个ScaleType属性,控制图片如何显示。
FitXY:填充,把图片尺寸设置成控件大小一样。
fitStart:等比缩放/拉神后,靠上显示。
fitCenter:如果图片比控件大,就会等比例缩放为控件尺寸,如果图片比控件小,那么就会等比例拉神为控件尺寸,然后显示在中间。(默认值)
fitEnd:等比缩放后,靠下显示。
center:如果图片尺寸大于控件,那么就只显示图片的中间区域,如果图片尺寸小于控件,那么就居中显示。
centerCrop:把图片缩放或者拉神直到短边跟控件短边一样后就会居中显示,长出的部门将会截取掉。
centerInside:如果图片大于控件就会等比例缩放,然后居中显示,如果图片小于控件,那么就直接不变的居中显示。
matrix:让图片从控件的左上角开始显示,如果图片大于控件,那么将会被截取掉,如果图片小于,那么讲不做处理。
fragment_main.xml
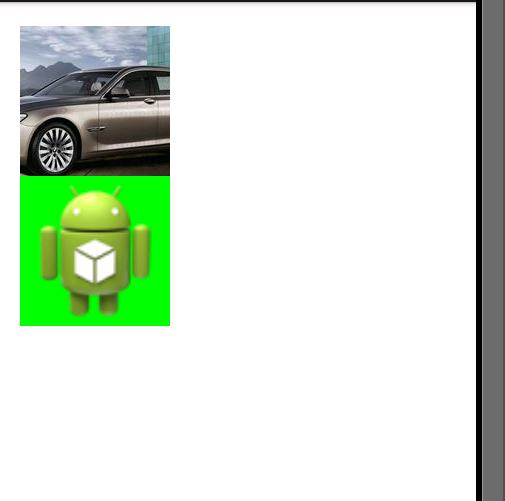
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.example.s01_e11_imageview.MainActivity$PlaceholderFragment" > <ImageView android:id="@+id/iamgeViewId" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/bmw" android:background="#FF0000" android:scaleType="matrix"></ImageView> <ImageView android:id="@+id/imageView2" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_launcher" android:background="#00FF00" android:scaleType="matrix"></ImageView> </LinearLayout>
MainActivity.java
package com.example.s01_e11_imageview;
import android.app.Activity;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MainActivity extends Activity {
private static ImageView imageView;
private static ImageView imageView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
getFragmentManager().beginTransaction()
.add(R.id.container, new PlaceholderFragment())
.commit();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
imageView = (ImageView)rootView.findViewById(R.id.iamgeViewId);
imageView2 = (ImageView)rootView.findViewById(R.id.imageView2);
//通过java代码设置图片
//imageView.setImageResource(R.drawable.bmw);
//Java代码设置ScaleType属性。
imageView.setScaleType(ScaleType.CENTER);
imageView2.setScaleType(ScaleType.FIT_CENTER);
return rootView;
}
}
}
android3.0后增加了fragment显示,主要是让程序在平板上面更好的显示。

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































