Android开发实例之多点触控程序
智能终端设备的多点触控操作为我们带来了种种炫酷体验,这也使得很多Android开发者都对多点触控程序的开发感兴趣。实际上多点触控程序的实现并不是那么遥不可及,而是比较容易。本文就主要通过一个实例具体讲解多点触控程序的实现。
首先来了解一下Android中多点触控的原理。
Android多点触控在本质上需要LCD驱动和程序本身设计上支持,目前市面上HTC、Motorola和Samsung等知名厂商只要使用电容屏触控原理的手机均可以支持多点触控Multitouch技术,对于网页缩放、手势操作上有更好的用户体验。 在Android平台上事件均使用了MotionEvent对象方式处理,比如开始触控时会触发ACTION_DOWN,而移动操作时为ACTION_MOVE,最终放开手指时触发ACTION_UP事件。当然还有用户无规则的操作可能触发ACTION_CANCEL这个动作。
对于常规的触控操作我们都是使用内部为View的setOnTouchListener()接口实现的onTouchEvent()方法来处理。因此对于onTouchEvent方法的参数MotionEvent我们需要有一定得了解,比如:
- event.getAction() //获取触控动作比如ACTION_DOWN
- event.getPointerCount(); //获取触控点的数量,比如2则可能是两个手指同时按压屏幕
- event.getPointerId(nID); //对于每个触控的点的细节,我们可以通过一个循环执行getPointerId方法获取索引
- event.getX(nID); //获取第nID个触控点的x位置
- event.getY(nID); //获取第nID个点触控的y位置
- event.getPressure(nID); //LCD可以感应出用户的手指压力,当然具体的级别由驱动和物理硬件决定的
- event.getDownTime() //按下开始时间
- event.getEventTime() // 事件结束时间
- event.getEventTime()-event.getDownTime()); //总共按下时花费时间
下面,我们根据一个项目来讲解如何实现多点触控。
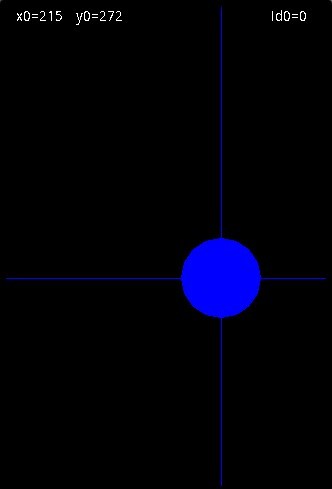
在上代码之前先来看看此实例的运行效果图:


以下是实现步骤:
1、创建一个Android项目,命名为MultitouchVisible。
2、在该项目内,新建一个view,继承SurfaceView,并实现了Callback接口,这里我们命名该类为MyView.java,下面是该类地具体实现代码:
- public class MyView extends SurfaceView implements SurfaceHolder.Callback{
- MultitouchVisible father;
- private static final int MAX_TOUCHPOINTS = 10;
- private static final String START_TEXT = "请随便触摸屏幕进行测试";
- private Paint textPaint = new Paint();
- private Paint touchPaints[] = new Paint[MAX_TOUCHPOINTS];
- private int colors[] = new int[MAX_TOUCHPOINTS];
- private int width, height;
- // private float scale = 1.0f;
- public MyView(MultitouchVisible father) {
- super(father);
- // TODO Auto-generated constructor stub
- this.father=father;
- SurfaceHolder holder = getHolder();
- holder.addCallback(this);
- setFocusable(true); // 确保我们的View能获得输入焦点
- setFocusableInTouchMode(true); // 确保能接收到触屏事件
- init();
- }
- private void init() {
- // 初始化10个不同颜色的画笔
- textPaint.setColor(Color.WHITE);
- colors[0] = Color.BLUE;
- colors[1] = Color.RED;
- colors[2] = Color.GREEN;
- colors[3] = Color.YELLOW;
- colors[4] = Color.CYAN;
- colors[5] = Color.MAGENTA;
- colors[6] = Color.DKGRAY;
- colors[7] = Color.WHITE;
- colors[8] = Color.LTGRAY;
- colors[9] = Color.GRAY;
- for (int i = 0; i < MAX_TOUCHPOINTS; i++) {
- touchPaints[i] = new Paint();
- touchPaints[i].setColor(colors[i]);
- }
- }
- /*
- * 处理触屏事件
- */
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- // 获得屏幕触点数量
- int pointerCount = event.getPointerCount();
- if (pointerCount > MAX_TOUCHPOINTS) {
- pointerCount = MAX_TOUCHPOINTS;
- }
- // 锁定Canvas,开始进行相应的界面处理
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- c.drawColor(Color.BLACK);
- if (event.getAction() == MotionEvent.ACTION_UP) {
- // 当手离开屏幕时,清屏
- }
- else {
- // 先在屏幕上画一个十字,然后画一个圆
- for (int i = 0; i < pointerCount; i++) {
- // 获取一个触点的坐标,然后开始绘制
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCrosshairsAndText(x, y, touchPaints[id], i, id, c);
- }
- for (int i = 0; i < pointerCount; i++) {
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCircle(x, y, touchPaints[id], c);
- }
- }
- // 画完后,unlock
- getHolder().unlockCanvasAndPost(c);
- }
- return true;
- }
- /**
- * 画十字及坐标信息
- */
- private void drawCrosshairsAndText(int x, int y, Paint paint, int ptr,int id, Canvas c) {
- c.drawLine(0, y, width, y, paint);
- c.drawLine(x, 0, x, height, paint);
- int textY = (int) (5 + 20 * ptr);
- c.drawText("x" + ptr + "=" + x, 10 , textY, textPaint);
- c.drawText("y" + ptr + "=" + y, 70 , textY, textPaint);
- c.drawText("id" + ptr + "=" + id, width - 55 , textY, textPaint);
- }
- /**
- * 画圆
- */
- private void drawCircle(int x, int y, Paint paint, Canvas c) {
- c.drawCircle(x, y, 40 , paint);
- }
- @Override
- public void surfaceChanged(SurfaceHolder holder, int format, int width,
- int height) {
- // TODO Auto-generated method stub
- this.width = width;
- this.height = height;
- textPaint.setTextSize(14);
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- // 背景黑色
- c.drawColor(Color.BLACK);
- float tWidth = textPaint.measureText(START_TEXT);
- c.drawText(START_TEXT, width / 2 - tWidth / 2, height / 2, textPaint);
- getHolder().unlockCanvasAndPost(c);
- }
- }
- @Override
- public void surfaceCreated(SurfaceHolder holder) {
- // TODO Auto-generated method stub
- }
- @Override
- public void surfaceDestroyed(SurfaceHolder holder) {
- // TODO Auto-generated method stub
- }
- }
3、修改主Activity类,把该view放到setContentView()中显示,具体实现如下:
- public class MultitouchVisible extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //隐藏标题栏
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- //设置成全屏
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
- WindowManager.LayoutParams.FLAG_FULLSCREEN);
- //设置为上面的MTView
- setContentView(new MyView(this));
- }
- }
4、到此,项目已经完成,可见多点触控实现起来并不难!运行此实例程序就能得到如上面效果图中的界面。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































