关于ios的autoLayout的一些简单介绍以及使用方法
一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?

点击左一,可以看到:

点击左二:

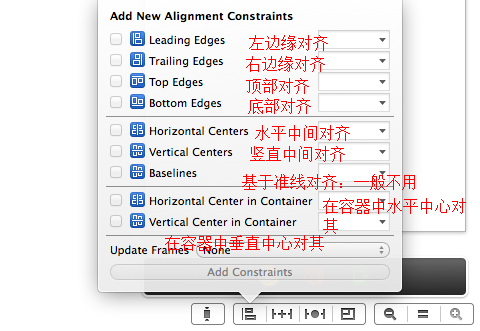
基本上要想autolayout,就要在这两个按钮上做文章了。
然后做一个练习,如:

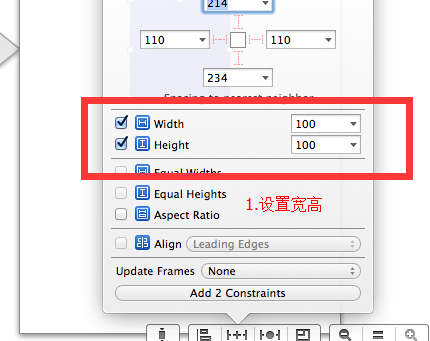
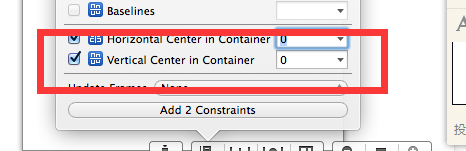
宽高都为100,然后居中,无论视图怎么反转,一直居中
一.这就有了两个约束:宽高,居中:
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。