PHP服务器文件管理器开发小结(八):更多的操作——重命名、移动、删除
这一节介绍几个简单的文件操作的PHP实现:使用rename进行文件和文件夹的重命名以及移动,及使用unlink删除文件和使用rmdir删除文件夹。
rename函数的基本语法是
rename($oldname, $newname)
即将$oldname对应的文件或文件夹重命名为$newname对应的文件和文件夹。如果前后名称对应的是同一路径,则该函数仅尝试重命名,否则将尝试移动文件并重命名。
使文件和文件夹重命名的情况基本类似,因此采用同一的处理模式:
if (is_writable($filePath)) $info.= "<li><a href=\"#\" title=\"rename\" onClick=\"onElemAct(‘rename‘,‘$filePath‘)\"><img src=\"images/rename32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";
前端使用jQueryUI提示用户:
case "rename":
var strOldFileName = strViewPath.substr(strViewPath.lastIndexOf(‘/‘)+1);
$(‘#textRename‘).val(strOldFileName);
$(‘#dialogRename‘).dialog({
height:‘auto‘,
width:‘auto‘,
position:{my:‘center‘,at:‘center‘,collision:‘fit‘},
modal:false,
draggable:true,
resizable:true,
title:"Rename File",
show:‘slide‘,
hide:‘explode‘,
buttons:{
OK: function() {
var strNewFileName = $(‘#textRename‘).val();
if (strNewFileName == "") return;
$.post("query.php", {act:"rename", file:strViewPath, content:strNewFileName}, function (data) {
$(‘#spanDirTable‘).html(data);
$( ‘#dialogRename‘ ).dialog( "close" );
});
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
break;对应的“原材料”:
<div id="dialogRename" style="display:none"> <strong>Rename Element:<br/></strong> Please input New Element Name:<input type="text" id="textRename"/> </div>
注意,这里在前端通过分析路径字符串提取出了原文件名。
对应的PHP响应:
case "rename":
$isDirContentView = true;
if (isset($_SESSION["currDir"]))
{
$strDirName = $_SESSION["currDir"];
}
else $strDirName = "/home";
if (isset($_POST["file"]) && isset($_POST["content"]))
{
$strFilePath = $_POST["file"];
$strDirPath = dirname($strFilePath);
$strNewPath = $strDirPath."/".$_POST["content"];
if (!file_exists($strNewPath) && rename($strFilePath, $strNewPath))
{
echo "<script>alert(‘Element \"$strFilePath\" Rename to \"$strNewPath\" Succeed!‘)</script>";
}
else
{
echo "<script>alert(‘Element \"$strFilePath\" Rename Failed!‘)</script>";
}
}
break;注意,这里通过$isDirContentView = true;使得重命名后刷新文件夹内容。
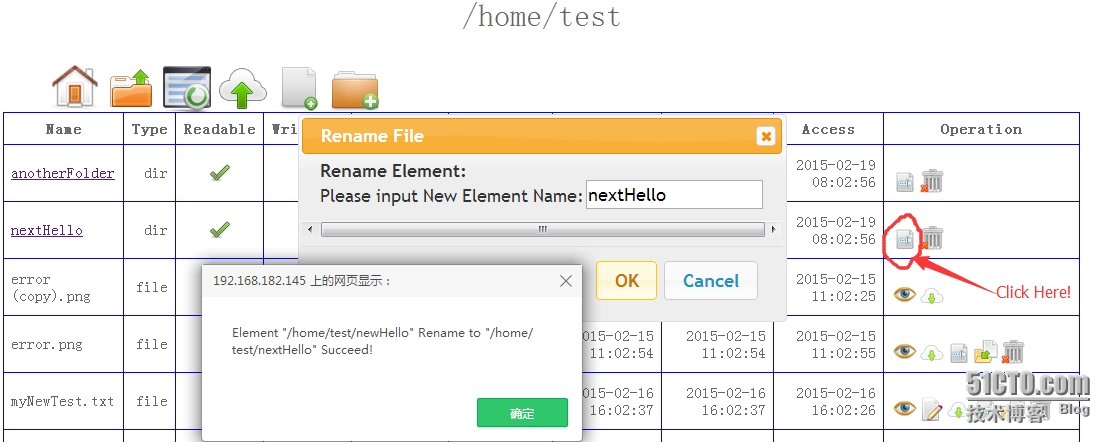
具体效果:
移动文件需要输入目标路径名,这里通过jQueryUI要求用户输入,并保持移动前后文件名不变。
生成文件列表图片链接:
if (is_writable($filePath)) $info.= "<li><a href=\"#\" title=\"moveto\" onClick=\"onElemAct(‘move‘,‘$filePath‘)\"><img src=\"images/moveto32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";
前端对话框响应:
case "move":
$(‘#fileToMove‘).text(strViewPath);
$(‘#dialogMoveFile‘).dialog({
height:‘auto‘,
width:‘auto‘,
position:{my:‘center‘,at:‘center‘,collision:‘fit‘},
modal:false,
draggable:true,
resizable:true,
title:"Move File",
show:‘slide‘,
hide:‘explode‘,
buttons:{
OK: function() {
strTargetDir = $(‘#textMoveToDir‘).val();
//alert(strTargetDir);
if (strTargetDir == "") return;
$.post("query.php", {act:"moveFile", file:strViewPath, content:strTargetDir}, function (data) {
$(‘#spanDirTable‘).html(data);
$( ‘#dialogMoveFile‘ ).dialog( "close" );
});
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
break;对应“原材料”:
<div id="dialogMoveFile" style="display:none"> Move File ‘<span id="fileToMove"></span>‘ To:<br/> Please input Dir Path:<input type="text" id="textMoveToDir"/> </div>
对应的后端响应:
case "moveFile":
$isDirContentView = true;
if (isset($_SESSION["currDir"]))
{
$strDirName = $_SESSION["currDir"];
}
else $strDirName = "/home";
if (isset($_POST["file"]) && isset($_POST["content"]))
{
$strFilePath = $_POST["file"];
$strFileName = basename($strFilePath);
$strMoveToDir = $_POST["content"];
if (!is_dir($strMoveToDir))
{
echo "<script>alert(‘Target Dir \"$strMoveToDir\" Is Not Valid!‘)</script>";
break;
}
if (!is_writable($strMoveToDir))
{
echo "<script>alert(‘Target Dir \"$strMoveToDir\" Is Not Writable!‘)</script>";
break;
}
$strMoveToPath = $strMoveToDir."/".$strFileName;
if (file_exists($strMoveToPath))
{
echo "<script>alert(‘Target Path \"$strMoveToPath\" Exists!‘)";
break;
}
if (rename($strFilePath, $strMoveToPath))
{
echo "<script>alert(‘File \"$strFilePath\" Move to \"$strMoveToPath\" Succeed!‘)</script>";
}
else
{
echo "<script>alert(‘File \"$strFilePath\" Move to \"$strMoveToPath\" Failed!‘)</script>";
}
}
break;PHP通过basename获取原路径文件名,并与目标路径结合组成目标文件名,之后尝试rename文件移动。
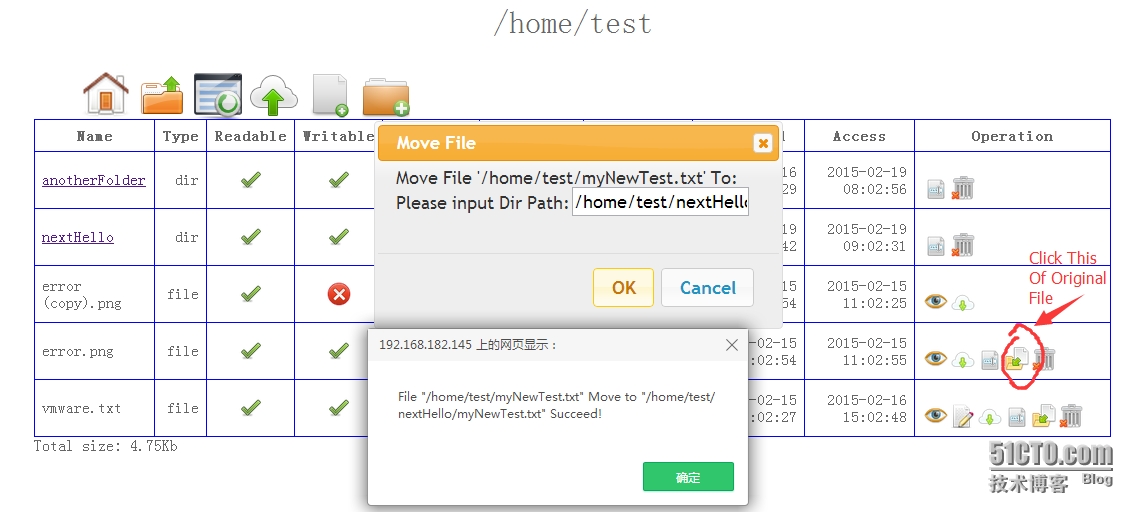
具体效果:
删除文件需要使用unlink函数,基本流程同重命名类似。
文件列表图标链接:
if (is_writable($filePath)) $info.= "<li><a href=\"#\" title=\"delete\" onClick=\"onElemAct(‘deletefile‘,‘$filePath‘)\"><img src=\"images/delete32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";
对应前端响应:
case "deletefile":
$(‘#fileToDelete‘).text(strViewPath);
$(‘#dialogDeleteFile‘).dialog({
height:‘auto‘,
width:‘auto‘,
position:{my:‘center‘,at:‘center‘,collision:‘fit‘},
modal:false,
draggable:true,
resizable:true,
title:"Delete File",
show:‘slide‘,
hide:‘explode‘,
buttons:{
OK: function() {
$.post("query.php", {act:"deleteFile", file:strViewPath}, function (data) {
$(‘#spanDirTable‘).html(data);
$( ‘#dialogDeleteFile‘ ).dialog( "close" );
});
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
break;“原材料”:
<div id="dialogDeleteFile" style="display:none"> Are you sure to delete file ‘<span id="fileToDelete"></span>‘? </div>
服务端响应:
case "deleteFile":
$isDirContentView = true;
if (isset($_SESSION["currDir"]))
{
$strDirName = $_SESSION["currDir"];
}
else $strDirName = "/home";
if (isset($_POST["file"]))
{
$strFileName = $_POST["file"];
if (unlink($strFileName))
{
echo "<script>alert(‘File \"$strFileName\" Delete Succeed!‘)</script>";
}
else
{
echo "<script>alert(‘File \"$strFileName\" Delete Failed!‘)</script>";
}
}
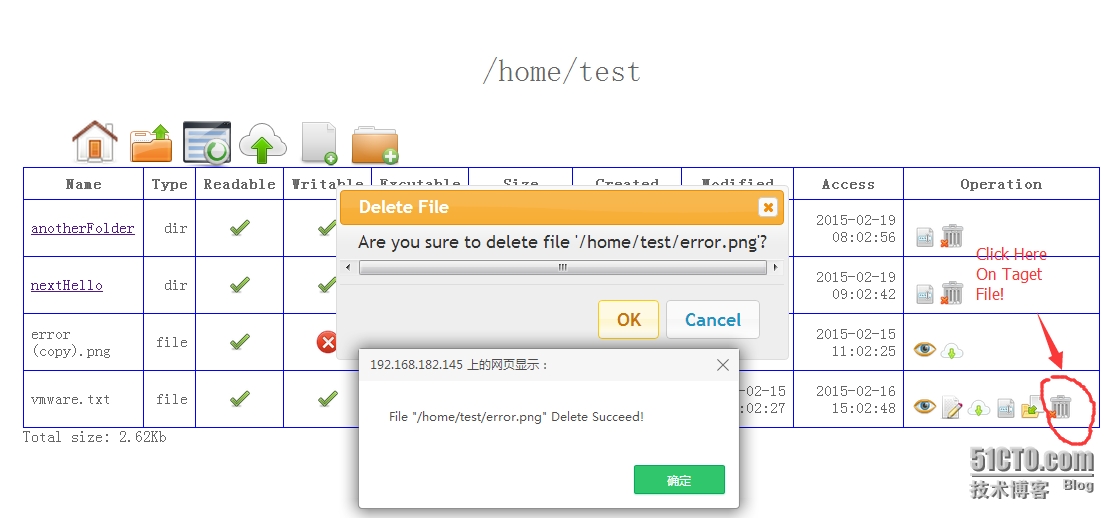
break;具体效果:
删除文件夹需要用到rmdir函数,然而rmdir函数仅能删除空文件夹,如果需要将带有内容的文件夹整个删除需要递归删除。下面是作者设计的递归删除文件夹内容函数:
function removeDir($strDirName)
{
if (!is_dir($strDirName)) return false;
if (!($hDir = opendir($strDirName)))
{
return false;
}
$isSucceed = true;
while (($fileName = readdir($hDir))!==false)
{
if ($fileName == "." || $fileName == "..") continue;
$filePath = $strDirName."/".$fileName;
if (is_file($filePath))
{
$isSucceed = unlink($filePath);
if (!$isSucceed) break;
}
if (is_dir($filePath))
{
$isSucceed = removeDir($filePath);
if (!$isSucceed) break;
}
}
closedir($hDir);
if ($isSucceed)
{
$isSucceed = rmdir($strDirName);
}
return $isSucceed;
}使用这一函数代替rmdir即可对有内容的文件夹实现递归删除。下面给出具体代码实现。
首先是图标链接:
if (is_writable($filePath)) $info.= "<li><a href=\"#\" title=\"delete\" onClick=\"onElemAct(‘deletedir‘,‘$filePath‘)\"><img src=\"images/delete32.png\" alt=\"\" class=\"tabmenu\"/></a></li>";
然后是前端响应:
case "deletedir":
$(‘#dirToDelete‘).text(strViewPath);
$(‘#dialogDeleteDir‘).dialog({
height:‘auto‘,
width:‘auto‘,
position:{my:‘center‘,at:‘center‘,collision:‘fit‘},
modal:false,
draggable:true,
resizable:true,
title:"Delete Directory",
show:‘slide‘,
hide:‘explode‘,
buttons:{
OK: function() {
$.post("query.php", {act:"deleteDir", file:strViewPath}, function (data) {
$(‘#spanDirTable‘).html(data);
$( ‘#dialogDeleteDir‘ ).dialog( "close" );
});
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
break;对应“原材料”:
<div id="dialogDeleteDir" style="display:none"> Are you sure to delete directory ‘<span id="dirToDelete"></span>‘ and remove all files and sub-directories under it? </div>
后端响应:
case "deleteDir":
$isDirContentView = true;
if (isset($_SESSION["currDir"]))
{
$strDirName = $_SESSION["currDir"];
}
else $strDirName = "/home";
if (isset($_POST["file"]))
{
$strFileName = $_POST["file"];
if (removeDir($strFileName))
{
echo "<script>alert(‘Directory \"$strFileName\" Delete Succeed!‘)</script>";
}
else
{
echo "<script>alert(‘Directory \"$strFileName\" Delete Failed!‘)</script>";
}
}
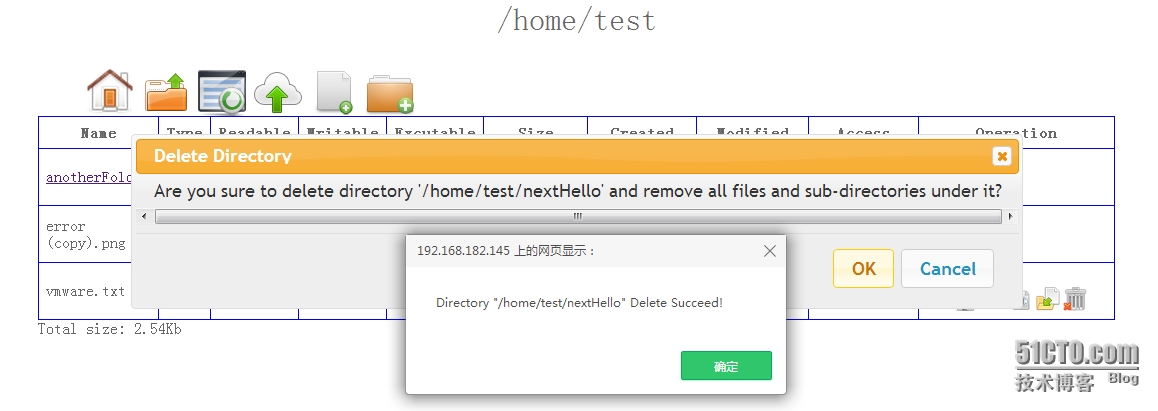
break;具体效果:
本文出自 “Accplayer的小地方” 博客,请务必保留此出处http://accplaystation.blog.51cto.com/9917407/1614855
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。