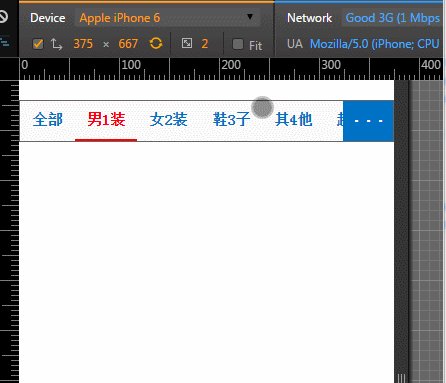
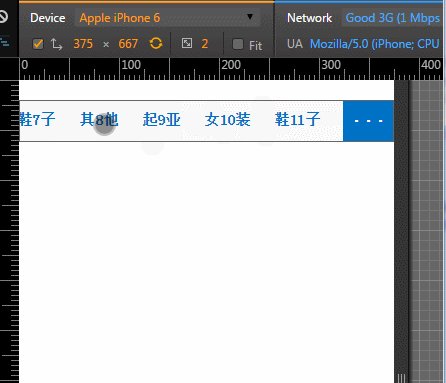
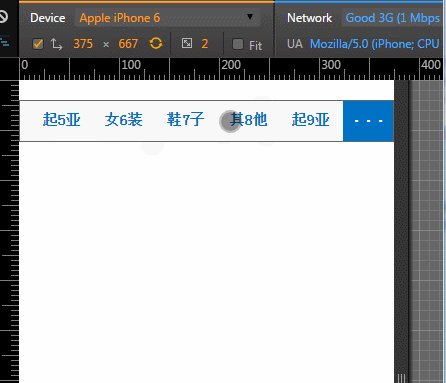
移动端 滑动条菜单(简陋版)
这个滑动条 淘宝 app上比较常见;

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>滑动条</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
</head>
<style>
*{ margin:0; padding:0;}
ul,li{ margin:0; padding:0;}
html,body{ position:relative; height:100%; width:100%; overflow:hidden;}
#navs{ width:100%; height:42px; margin:20px auto;border:1px solid #666; background:#f9f9f9; position:relative;-webkit-box-sizing:border-box; box-sizing:border-box; }
#slider-outer{position:relative; width:100%; height:40px; line-height:40px; left:0; top:0; overflow:hidden; background:#999;}
#slider-inner{ width:auto; overflow:hidden; height:40px; line-height:40px; position:relative; left:0; top:0px; background:#f9f9f9;}
.tabs-One{ width:auto; height:38px; line-height:38px; padding:0 12px; font-size:15px; font-weight:bold; float:left; display:inline;border-bottom:2px solid #f9f9f9; }
.tabs-One a{color:#0072C6; display: block; text-decoration:none;}
.active{border-bottom:2px solid red}
.active a{ color:red !important; }
.showTabs{ position:absolute; right:0; top:0; color:#fff; font-size:12px; font-weight:bolder; background:#0072C6; display:block; text-align:center; width:50px; height:40px; font-weight:bolder; line-height:40px; }
#rightHide{ width:100px; height:100%; background:#eee; display:block; color:#333; position:absolute; right:-100px; -webkit-transition:right 0.3s;transition:right 0.3s; z-index:5;}
</style>
<body>
<div id="navs" >
<div id="slider-outer">
<ul id="slider-inner" >
<li class="tabs-One"><a href="">全部</a></li>
<li class="tabs-One active"><a href="">男1装</a></li>
<li class="tabs-One "><a href="">女2装</a></li>
<li class="tabs-One "><a href="">鞋3子</a></li>
<li class="tabs-One "><a href="">其4他</a></li>
<li class="tabs-One "><a href="">起5亚</a></li>
<li class="tabs-One "><a href="">女6装</a></li>
<li class="tabs-One "><a href="">鞋7子</a></li>
<li class="tabs-One "><a href="">其8他</a></li>
<li class="tabs-One "><a href="">起9亚</a></li>
<li class="tabs-One "><a href="">女10装</a></li>
<li class="tabs-One "><a href="">鞋11子</a></li>
<li class="tabs-One "><a href="">其12他</a></li>
</ul>
</div>
<span class="showTabs" id="showTabs">···</span>
</div>
<div id="rightHide">右侧侧栏</div>
<script src="../js/jquery-1.10.2.min.js"></script> <!-- 只有2个地方用到$(inner).animate();-->
<script>
function getStyle(obj,attr){
return obj.currentStyle? obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];
}
window.onload=function(){
var rightHide=document.getElementById("rightHide"),
showTabs=document.getElementById("showTabs"),
tap="ontouchstart" in window? "touchstart":"click",//部分手机不支持touch 如 小米自带的浏览器 就用click代替
isClick=true;
showTabs.addEventListener(tap,function(){
if(isClick){
rightHide.style.right=0;
}else{
rightHide.style.right=-100+‘px‘;
}
isClick=!isClick;
},false);
var startX,//触摸时的坐标
x, //滑动的距离
aboveY=0, //设一个全局变量记录上一次内部块滑动的位置
outer=document.getElementById("slider-outer"),
inner=document.getElementById("slider-inner"),
aaa=inner.getElementsByTagName("li"),
oneA=0, innerWd=0, i=0;
for(;i<aaa.length;i++){//循环计算出每个li的宽度 width:auto;
oneA=parseInt(getStyle(aaa[i],"width"))+25;// padding值手动添加
innerWd+=oneA;
}
outerWd=parseInt(getStyle(outer,"width"));
inner.style[‘width‘]=innerWd+‘px‘;
function touchSatrt(e){
//e.preventDefault();
var e=e||window.event;
var touch=e.touches[0];
startX = touch.pageX||touch.clientX; //刚触摸时的坐标
}
function touchMove(e){
e.preventDefault();
var e=e||window.event;
var touch = e.touches[0];
var myclentx=touch.pageX||touch.clientX;
X = myclentx - startX;//滑动的距离
inner.style.left=aboveY+X+"px"; //这一句中的
}
function touchEnd(e){
// e.preventDefault();
aboveY=parseInt(inner.style.left);//touch结束后记录内部滑块滑动的位置 在全局变量中体现 一定要用parseInt()将其转化为整数 字;
//如果左侧边到头了
if(X>0){
$(inner).animate({left:0},200);
//document.getElementById("slider-inner").style.webkitTranstion=‘0.4s‘
aboveY=0;
}
//如果右侧到头了
if(X<0&&aboveY<-(innerWd-outerWd)){
$(inner).animate({left:-(innerWd-outerWd+50)},200); //50是showTabs的宽度
aboveY=-(innerWd-outerWd+50);
}
}
if(innerWd<outerWd){
//console.log(‘不必执行‘);
return;
}else{
inner.addEventListener(‘touchstart‘, touchSatrt,false);
inner.addEventListener(‘touchmove‘, touchMove,false);
inner.addEventListener(‘touchend‘, touchEnd,false);
}
}
</script>
</body>
</html>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































