Android学习笔记—第十章 动画
第十章 Android中的动画
实现动画的方案:gif/flash/视频
动画的原理及三要素:
原理:若干张图片、连续快速切换。
三要素:多张图片、顺序、时间间隔
动画的分类:
(1)FrameAnimation帧动画(Drawable Animation)
实现步骤:
a. 准备好若干张图片
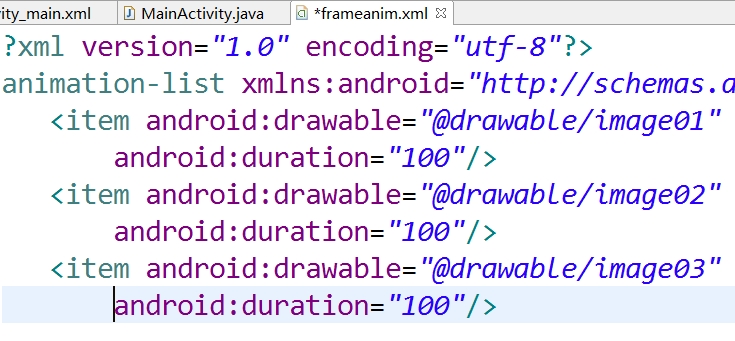
b. 新建一个Android XML文件,其中,Resource Type:Drawable,Root Element: animation-list
c. 编辑动画配置文件,设置图片顺序和切换时间间隔

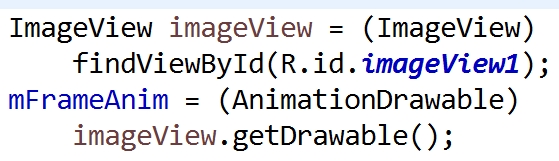
d. 获得动画对象

e. 播放动画

存在问题:
a. 图片较多或较大时可能导致OutOfMemoryError
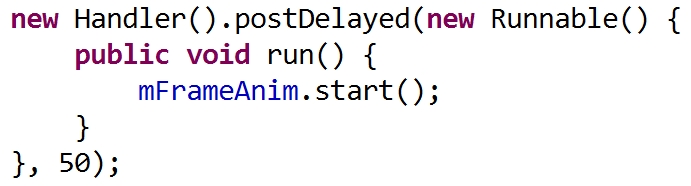
b. 在某些设备上(卡/慢)可能出现动画无法显示问题
原因:动画的播放和生命周期方法(onStart()/onResume())顺序无法保证
解决:延时播放动画,使动画在onResume()之后播放

(2)TweenAnimation(View Animation)补间动画
原理:系统通过改变图形的属性,补充过渡过程中的图片,产生动画效果
属性:大小/位置/角度/透明度
缺点:只是视图上的效果变换,控件本身没有改变
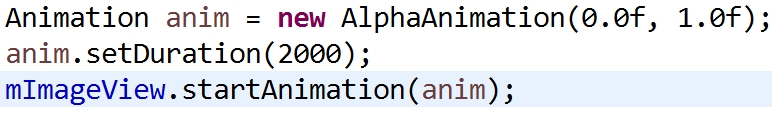
实现方法:

或者
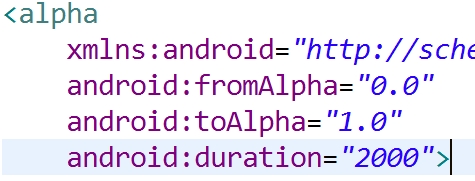
新建Android XML文件,
Resource Type:Tween Animation
Root Element:alpha/scale/translate/rotate

代码中将动画xml转换为Animation对象
anim = AnimationUtils.loadAnimation(this, R.anim.test_scale);
(3)PropertiesAnimation属性动画
优点:真正改变了控件的状态
问题:Android 3.x之后新增的特性,需要应用到2.x
解决:开源项目nineoldandroid
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。



































