Android 获取并显示远程图片 Picasso框架的使用(二)
转载请注明出处:明桑Android
在上篇文章中介绍了Picasso的基本用法,这篇文章作为以上的练习;
本文代码github地址:UsePicasso
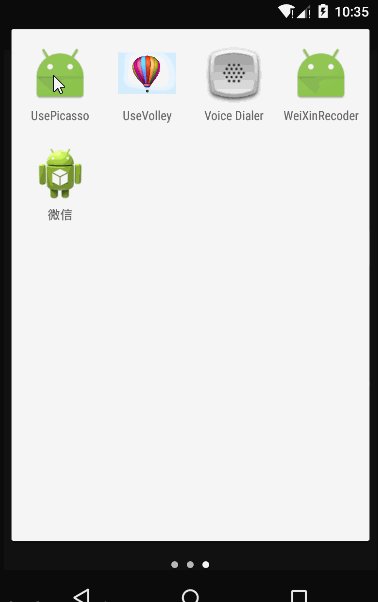
实现效果:(动图请耐心加载)

需要的知识点
- 了解Picasso框架的使用:Android 获取并显示远程图片 Picasso框架的使用(一)
- 知道如何自定义GridView
我们需要编写两个布局文件:activity_gridview.xml activity_main.xml 以及ImageAdapter类、GridImageActivity和MainActivity;
如果你已经掌握了以上知识点,那接下来的代码部分会很轻松:
1.创建项目:UsePicasso :将Picasso添加进我们的项目,如何添加我就不用多赘述了吧(不知道的可以去看上一篇文章)~~ picasso-2.5.2.jar
2. 创建布局文件我们需要创建一个网格布局用来显示图片:res/layout/activity_gridview.xml
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/grid_view"
android:numColumns="auto_fit"
android:gravity="center"
android:stretchMode="columnWidth"
android:columnWidth="90dp"
android:horizontalSpacing="10dp"
android:verticalSpacing="5dp"
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="match_parent">
</GridView>GridView中有几个属性需要我们注意一下:
numColumns="auto_fit",这里我们使用"auto_fit",当然你也可以指定固定值
stretchMode="columWidth",单元格拉伸类型,这里仅拉伸表格元素本身
android:columnWidth="90dp",指定列宽
android:horizontalSpacing="10dp",水平间隔
android:verticalSpacing="5dp",竖直间隔
另一个布局文件:res/layout/activity_main.xml 用来显示具体的某一张图片:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#00000000"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/full_image"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>3. 自定义Adapter:创建ImageAdapter类:我们需要继承自BaseAdapter,并覆写其中四个方法,最重要的就是getView()方法,最终通过它来控制具体View的显示;这里不再讲解自定义Adapter的具体细节,不熟悉的同学可参考这篇文章:Using an ArrayAdapter with ListView
public class ImageAdapter extends BaseAdapter {
private Context context;
//图片url地址(多张图片)
private ArrayList<String> urls;
public ImageAdapter(Context context,ArrayList<String> urls) {
this.context = context;
this.urls=urls;
}
@Override
public int getCount() {
return urls.size();
}
@Override
public Object getItem(int i) {
return urls.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ImageView imageView=new ImageView(context);
//设置placeholder和error image
Picasso.with(context).load(urls.get(i)).placeholder(R.mipmap.image_placholder).error(R.mipmap.ic_launcher).into(imageView);
//设置网格中显示imageView的属性
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setLayoutParams(new GridView.LayoutParams(280, 280));
return imageView;
}
}
4.图片资源:上面代码中我们用到了两张图片:R.miamap.ic_launcher 和 R.mipmap.image_placeholder(或者R.drawable…),你可以将它们添加进你自己的项目,也可以使用自己的图片:

后面我们还需要从网络上获取18张图片,我已经将图片放在服务器上:可以通过:http://www.jycoder.com/json/Image/1.jp…18.jpg 这种url访问,这也是我们将要在代码中用到的图片Url地址
5.创建GridImageActivity:我们通过GridImageActivity用来显示网格图片:
public class GridImageActivity extends Activity {
private ImageAdapter adapter;
private GridView gridView;
//用来存储我们需要用到的18个Url地址
private ArrayList<String> urls=new ArrayList<>();
private final String baseUrl="http://www.jycoder.com/json/Image/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
gridView= (GridView) findViewById(R.id.grid_view);
//图片Url地址
for(int i=1;i<=18;i++){
urls.add(baseUrl+i+".jpg");
}
adapter=new ImageAdapter(GridImageActivity.this,urls);
gridView.setAdapter(adapter);
//为每个网格添加单击事件监听,单击后跳转到图片展示页面MainActivity
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Intent intent=new Intent(GridImageActivity.this,MainActivity.class);
//我们需要传递这张图片的Url地址给MainActivity
intent.putExtra("imageUrl",urls.get(i));
startActivity(intent);
}
});
}
}5.完成MainActivity**
public class MainActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView= (ImageView) findViewById(R.id.full_image);
//获取传递过来的imageUrl,并将image显示出来,注意设置placeholer
Intent intent=getIntent();
String imageUrl=intent.getExtras().getString("imageUrl");
Picasso.with(MainActivity.this).load(imageUrl).placeholder(R.mipmap.image_placholder).error(R.mipmap.ic_launcher).into(imageView);
}
}6.改写Manifest.xml:我们需要添加联网权限,还有将GridImageActivity设为启动Activity,而MainActivity作为图片具体显示Activity
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.coder.usepicasso" >
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".GridImageActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity"/>
</application>
</manifest>好的,我们的代码已经完成了~试着让它运行起来吧
总结:
通过上面的练习,Picasso的使用已经基本上掌握了,但是我们却没有涉及最最重要的一点就是图片的缓存,为什么没有写这一部分呢,因为这部分相对涉及的东西比较多,所以我打算写另一篇文章具体探讨一下Android的缓存机制,而不仅仅是在这个框架内讨论~~,关注微信公众号:ITBird,和小伙伴们一起学习一起进步!
参考资料:
- 微博: @明桑Android黑历史
- 邮箱: <[email protected]>
- 个人主页: 明桑战胜Android汪的黑历史
微信公众号: ITBird

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。

































