手机端网页切图之间出现空白的问题
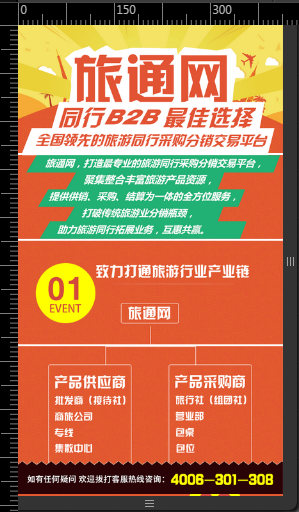
切图之间出现空白的效果:

设置了图片属性“display:block" 后的效果:

网页源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" id="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/>
<title>旅通网</title>
<meta name="description" content="">
<meta name="keywords" content="">
<style type="text/css">
* {margin: 0; padding: 0;}
.container {width: 100%;}
.container .fix {position: fixed; width: 100%; left: 0; bottom: 0;}
.container img {display: block; width: 100%; border: 0;}
</style>
</head>
<body>
<div class="container">
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_01.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_02.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_03.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_04.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_05.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_06.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_07.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_08.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_09.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_10.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_11.png?v=0759"/></a></p>
<p><a href="http://b2b.ltmao.com/"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_12.png?v=0759"/></a></p>
<p class="fix"><img src="http://static2.ltmao.com/themes/classic/weishop2/common/images/join/ct_13.png?v=0759"/></p>
</div>
</body>
</html>

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































