ios8新特性屏幕适配之sizeclass
ios8推出也有一段时间了,由于时间比较紧,所以没去学习ios8的新特性,
随着iphone6,6+的推出,ios屏幕适配是一个大问题,如何成功适配各种尺寸以及ipad呢?
苹果公司为了解决这个问题给出了新技术sizeclass
下面是我对sizeclass学习的一些笔记,希望对大家有用:
1>屏幕适配的发展历程
代码计算frame -> autoreszing(父控件和子控件的关系ios6) -> autolayout(任何控件都可以产生关系ios7) -> sizeclass(ios8)
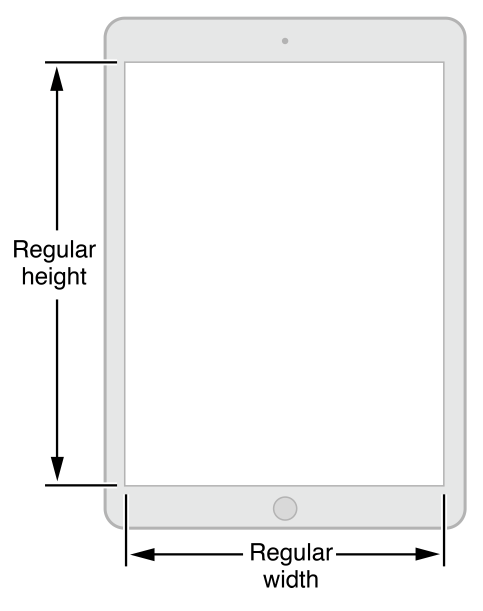
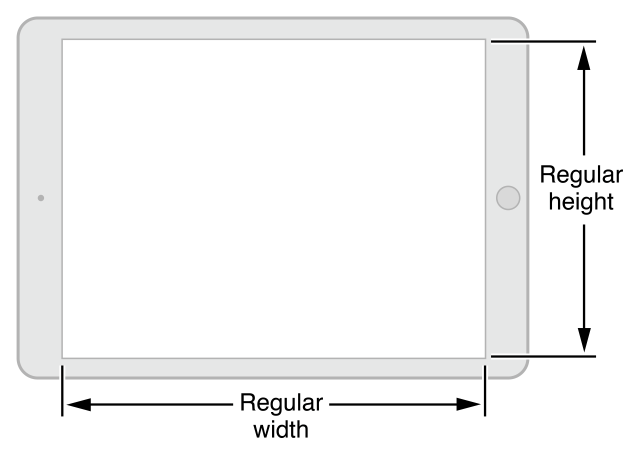
2> sizeclass的作用:ios8中为了解决屏幕适配,引入了一个全新的概念,sizeclass 而这个使用的时候不需要判断屏幕的尺寸,也没有横屏和竖屏的概念,只有(Compact、Any,Regular)的概念!在Xcode新建的项目中,看到的storyboard界面下面栏目中,有一个(wAny,hAny)点击之后会出现一个可选择的类似九宫格的表格,这个就是一个屏幕选择器,可以对不同屏幕进行选择! 
仅仅是对屏幕进行了分类, 真正排布UI元素还得使用autolayout
不再有横竖屏的概念, 只有屏幕尺寸的概念
不再有具体尺寸的概念, 只有抽象尺寸的概念
把宽度和高度各分为3种情况 而3*3的组合就是9中情况
1) Compact : 紧凑(小)
2) Any : 任意
3) Regular : 宽松(大)
4) 符号代表: Compact
: Any
: Regular
5) 继承性 (尽量少用*组合,这样很可能会导致冲突): 其它8种情况都会继承
: 会被- - \ + -继承
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。