IOS中的绘图Quartz2D
drawRect 方法的使用
常见图形的绘制:线条、多边形、圆
绘图状态的设置:文字颜色、线宽等
图形上下文状态的保存与恢复
图形上下文栈
Quartz 2D是一个二维绘图引擎,同时支持IOS和MAC系统
Quartz 2D能完成的工作
绘制图形:线条、三角形、矩形、圆、弧等
绘制文字
绘制、生成图片(图像)
读取、生成PDF
截图、裁剪图片
自定义UI控件
为了便于搭建美观的UI界面,IOS提供了UIKit框架,里面有各种各样的UI控件
UILabel:显示文字
UIImageView:显示图片
UIButton:同时显示图片和文字(能点击)
利用UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界面
但是,有些UI界面极其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,IOS中大部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在IOS开发中很重要的一个价值是:自定义view(自定义UI控件)
案例一:剪裁图片
案例二:画图板
案例三:手势解锁
图形上下文
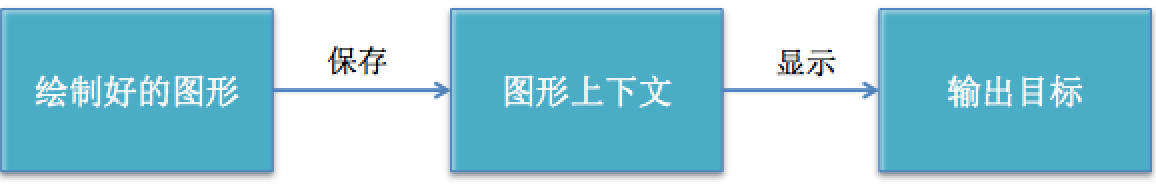
1 图形上下文(Graphics Context):是一个CGContextRef类型的数据 2 图形上下文的作用 3 保存绘图信息、绘图状态 4 决定绘制的输出目标(绘制到什么地方去?) 5 (输出目标可以是PDF文件、Bitmap或者显示器的窗口上) 6 相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图形绘制到不同的目标上

自定义View
如何利用Quartz2D自定义view?(自定义UI控件)
如果利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
自定义view的步骤
新建一个类,继承自UIView
实现-(void)drawRect:(CGRect)rect方法,然后在这个方法中
取得跟当前view相关联的图形上下文
绘制相应的图形内容
利用图形上下文将绘制的所有内容渲染显示到view上面
drawRect:
为什么要实现drawRect:方法才能绘图到view上?
因为在drawRect:方法中才能取得跟view相关联的图形上下文
drawRect:方法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay 或者setNeedsDisplayInRect:时
Quartz2D须知
Quartz2D的API是纯C语言的
Quartz2D的API来自于Core Graphics框架
CoreGraphics.framework
数据类型和函数基本都以CG作为前缀
CGContextRef
CGPahtPef
CGContextStrokePaht(ctx);
在drawRect:方法中取得上下文后,就可以绘制东西到view上
view内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view得layer上去了
View之所以能显示东西,完全是因为它内部的layer
Quartz2D绘图的代码步骤
1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
2.拼接路径(下面代码是搞一条线段)
CGContextMoveToPoint(ctx,10,10);
CGContextAddLineToPoint(ctx,100,100);
3.绘制路径
CGContextStrokePaht(ctx);// CGContextFillPaht(ctx);
常用拼接路径函数
新建一个起点
void CGContextMoveToPoint(CGContextRef c,CGFloar x,CGFloat y);
添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c,CGFloat x,CGFloat y);
添加一个矩形
void CGContextAddRect(CGContextRef c,CGRect rect)
添加一个椭圆
void CGContextAddEllipseInRect(CGContextRef context,CGRect rect);
添加一个圆弧
void CGContextAddArc(CGContextRef c,CGFloat x,CGFloat y,CGFloat radius,CGFloat startAngle,CGFloat endAngle,int clockwisclockwise);
Mode参数决定绘制的模式
void CGContextDrawPath(CGContextRef c,CGPahtDrawingMode mode)
绘制空心路径
void CGContextStrokePath(CGContextRef c)
绘制实心路径
void CGContexxtFillPath(CGContextRef c)
一般以CGContextDrwa、CGContextStroke、CGContextFill 开头的函数,都是用来绘制路径的
将当前的上下文copy一份,保存到栈顶(那个栈叫做"圆形上下文栈")
void CGContextSaveGState(CGContextRef c)
将栈顶得上下文出栈,替换掉当前的上下文
void CGContextRestoreGState(CGContextRef c)
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































