Android学习笔记(十七):再谈ListView
由于手机屏幕尺寸的原因以及手指触屏操作的特性,ListView常常用到。在Android学习笔记(十一):Activity-ListView中,每一个list中的entry只有一个数据,且都只涉及一个view,在本次,我们将学习进一步的变化,让list更为生动,这只需对apdater作进一步的描述。
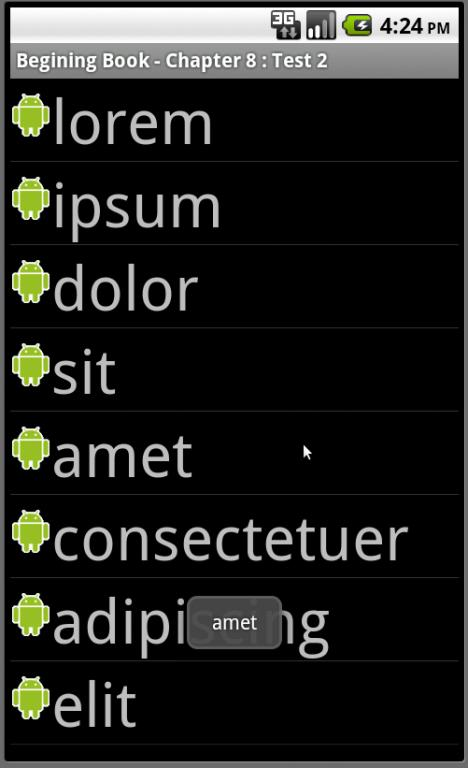
例子一:每个元素有一个图标和一个信息数据

1)设置主界面的XML文件
<LinearLayout ...>
<!-- 我们需要对list的entry进行地功能之,所以id采用"@android:id/list" -->
<ListView android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
2)设置每个元素格式entry.xml格式
<LinearLayout ...>
<!-- 在每一个元素中(每一行list中),有一个image icon,然后是我们的数据信息 -->
<ImageView android:id="@+id/c82_icon"
android:layout_width="44px"
android:paddingLeft="2px"
android:paddingRight="2px"
android:paddingTop ="10px"
android:layout_height="wrap_content"
android:src="@drawable/android_normal" />
<TextView android:id="@+id/c82_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="44sp" />
</LinearLayout>
3)源代码
源代码很简单,可以参考Android学习笔记(十一):Activity-ListView中的第一个例子。不同的是设置adapter的写法,原来的例子采用了android提供UI格式android.R.layout.simple_list_item_1,在这个例子中我们将采用自定义的layout格式来描述list增个中的元素:
public class Chapter8Test2 extends ListActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_8_test2);
/* 第一个参数是context,最后一个参数是数据信息来源item,第二个参数是描述entry的layout xml文件,第三个参数是数据信息来源对应元素layout中的哪一个widget。*/
setListAdapter ( new ArrayAdapter<String>( this,R.layout.entry,R.id.c82_label,Chapter8.items));
}
public void onListItemClick(ListView parent, View view, int position, long id){
Toast.makeText(getApplicationContext(), Chapter8.items[position], Toast.LENGTH_SHORT).show();
}
例子二:根据layout xml文件,动态设置每个元素

上面的方式可以处理简单的方式,但是下面两种情况
- 不是所有的单元都使用同一个layout
- 需要设置在list单元中的widget,例如使用不同的icon
我们需要创建adapter的子类,通过重写getView()来描述自己的单元风格。在下面的例子中,我们对第一个例子进行修改,对于长短不同的单词,使用不同的icon。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_8_test2);
setListAdapter(new IconicAdapter());
}
private class IconicAdapter extends ArrayAdapter<String>{
/* 步骤1:编写构造函数,对于第一个例子,我们填入格式layout xml文件和数据来源,以便完成必要的初始化工作 */
IconicAdapter(){
super(Chapter8Test3.this,R.layout.entry,Chapter8.items);
}
/*步骤2:通过重写getView(),具体描述每个元素的格式,输入中position表示list的顺序位置,我们返回的View即使list在position位置的元素的呈现 */
public View getView(int position, View convertView, ViewGroup parent) {
/* 步骤2.1:根据layout xml文件,通过LayoutInflater影射到一个View对象,作为我们list元素UI的基础 */
//LayoutInflater类是用于将layout XML文件实例化为相应的view对象,它从不直接使用,而是使用getLayoutInflater()或者getSystemService(String)来获得已挂在当前context标准的LayoutInflater实例。例如:LayoutInflater inflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
LayoutInflater infalter = getLayoutInflater();
//从第一个参数获得相关的XML的结构,第二个参数是ViewGroup root,最后一个参数表示如果有错误,是否扔出InflateException。
View row=infalter.inflate(R.layout.entry, parent, false);
/* 步骤2.2:具体设置每个View中各个widget的格式和信息 ,在这个例子中,如果信息长度大于4显示一种图标,小于等于显示另一种图标*/
TextView label=(TextView)row.findViewById(R.id.c82_label);
ImageView icon = (ImageView)row.findViewById(R.id.c82_icon);
label.setText(Chapter8.items[position]);
if(Chapter8.items[position].length() > 4){
icon.setImageResource(R.drawable.android_focused);
}else{
icon.setImageResource(R.drawable.android_normal);
}
/*步骤2.3,返回对应position位置的view */
return row;
}
}
例子三:让程序更有效率
例子二可以灵活设置每一个list元素的UI,但是在效率方面,每次滑动,都需要根据getView()来获取view,这对于快速移动时,会出现呆滞缓慢的现象,同时每次CPU的计算也消耗手机电池。在getView()中,有一个参数为View convertView,当我们第一次给出这个元素的UI的View时,convertView为零,此后convertView为我们之前所创建的view对象(重复利用,也避免java在garbage收集时消耗CPU[消耗电源])。可以重复利用我们之前创建的View,如果需要对内容进行改变,可以通过findViewById获得对应的widget对象,对内容进行设置,这样UI只刷新设置的部分。下面是例子三对例子二中getView的修改。
/*为了是程序更有效率,利用之前已经创建的View(即第二个参数),只有第一次显示该元素时,方创建新的View*/
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
//在这个例子中,由于widget的内容不变, 可以在第一次设置中赋值。在本例子中我们按动态显示(需要处理其中的变化),将内容每次都重新设置
if(row == null){
LayoutInflater inflater = getLayoutInflater();
row = inflater.inflate(R.layout.chapter_8_test2_entry,parent,false);
}
TextView label=(TextView)row.findViewById(R.id.c82_label);
label.setText(Chapter8.items[position]);
ImageView icon = (ImageView)row.findViewById(R.id.c82_icon);
label.setText(Chapter8.items[position]);
if(Chapter8.items[position].length() > 4){
icon.setImageResource(R.drawable.android_focused);
}else{
icon.setImageResource(R.drawable.android_normal);
}
return row;
}
例子四:让程序进一步有效率 setTag( )
在上面的例子,我们重复利用了已创建的View,但是findViewById需要在View的层次中寻找,如果View的结构复杂,同样也是消耗CPU的。此外对于每个List元素,在实际的程序中,list元素可能还会存储某些数据。在这个例子,我们引入setTag()和getTag()两个方法。每个View都可以通过setTag()绑带一个object,可以通过getTag()将这个object取出来,这样可以避免findViewById对widget的层层查询,做到快速定位。
//步骤一:设置一个class用来存储list元素的信息
class ViewWrapper{
View base;
TextView label = null;
ImageView icon = null;
ViewWrapper(View base){
this.base = base;
}
TextView getLabel(){
if(label == null)
label = (TextView)base.findViewById(R.id.c82_label);
return label;
}
ImageView getIcon(){
if(icon == null)
icon = (ImageView)base.findViewById(R.id.c82_icon);
return icon;
}
}
... ...余下内容同例子2和例子3,我们重写IconicAdapter的getView()
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
ViewWrapper wrapper = null;
//步骤2:如果没有创建View,创建之,并通过setTag()捆绑ViewWrapper对象,如果已经创建,通过getTag()获取ViewWrapper对象。
if(row == null){
LayoutInflater inflater = getLayoutInflater();
row = inflater.inflate(R.layout.chapter_8_test2_entry,parent,false);
wrapper = new ViewWrapper(row);
row.setTag(wrapper);
}else{
wrapper = (ViewWrapper) row.getTag();
}
wrapper.getLabel().setText(Chapter8.items[position]);
if(Chapter8.items[position].length() > 4){
wrapper.getIcon().setImageResource(R.drawable.android_focused);
}else{
wrapper.getIcon().setImageResource(R.drawable.android_normal);
}
return row;
}
}
相关链接:我的Andriod开发相关文章
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































