IOS学习—表情的排列
//
// ViewController.m
// 表情排列
//
// Created by on 15/4/15.
// Copyright (c) 2015年 apple. All rights reserved.
//
#import "ViewController.h"
#define kImageWidth 40
@interface ViewController ()
{
UIButton *_addImage;
NSInteger _imageCount;
NSInteger _columns;
NSInteger _col;
NSInteger _row;
CGFloat _oneX;
CGFloat _oneY;
CGFloat _margin;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_imageCount = 9;
[self changePointOfImage:2];
}
- (void)addImage:(NSString *)imageName pointX:(NSInteger)x pointY:(NSInteger)y {
UIImageView *faceView = [[UIImageView alloc] initWithFrame:CGRectMake(x, y, kImageWidth, kImageWidth)];
faceView.image = [UIImage imageNamed:imageName];
[self.view addSubview:faceView];
}
- (void)changePointOfImage:(NSInteger)currentColumns {
_columns = currentColumns;
_margin = (self.view.frame.size.width - currentColumns * kImageWidth) / (currentColumns + 1);
_oneX = _margin;
_oneY = 120;
for (NSInteger i = 0; i <= _imageCount; i++) {
_col = i % currentColumns; // 列数
_row = i / currentColumns; // 行数
CGFloat x = _oneX + _col * (kImageWidth + _margin);
CGFloat y = _oneY + _row * (kImageWidth + _margin);
if (self.view.subviews.count == 4 + _imageCount) {
UIView *temp = self.view.subviews[i + 3];
CGRect frame = temp.frame;
frame.origin = CGPointMake(x, y);
temp.frame = frame;
} else if (i == _imageCount) {
_addImage = [UIButton buttonWithType:UIButtonTypeContactAdd];
[_addImage addTarget:self action:@selector(addFaceImage) forControlEvents:UIControlEventTouchUpInside];
_addImage.frame = CGRectMake(x, y, kImageWidth, kImageWidth);
[self.view addSubview:_addImage];
} else {
NSInteger imageIndex = i % 9;
NSString *imageName = [NSString stringWithFormat:@"01%ld.png", imageIndex];
[self addImage:imageName pointX:x pointY:y];
}
}
}
- (void)addFaceImage {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.35];
_imageCount++;
NSInteger newIndex = _imageCount % 9;
NSString *imageName = [NSString stringWithFormat:@"01%ld.png", newIndex];
CGFloat x = _addImage.frame.origin.x;
CGFloat y = _addImage.frame.origin.y;
[self addImage:imageName pointX:x pointY:y];
_col = _imageCount % _columns;
_row = _imageCount / _columns;
CGRect frame = _addImage.frame;
frame.origin.x = _oneX + _col * (kImageWidth + _margin);
frame.origin.y = _oneY + _row * (kImageWidth + _margin);
_addImage.frame = frame;
[UIView commitAnimations];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (IBAction)segmentedChoose:(UISegmentedControl *)sender {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.35];
NSInteger selectCol = sender.selectedSegmentIndex + 2;
[self changePointOfImage:selectCol];
[UIView commitAnimations];
}
@end
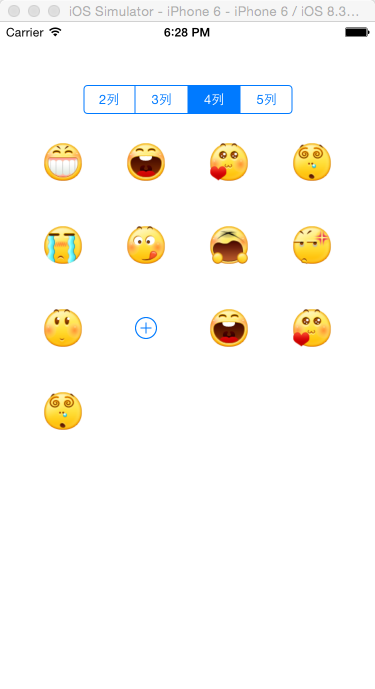
bug说明:
当添加过表情后再排序,就会发现,添加按钮跑到前面去了。如图:

原因:因为subviews是一个NSArray,添加的表情就会自动的添加到subviews的后面,也就是添加按钮不位于最上层,即subviews的NSArray的末尾。那么循环排序的时候,添加按钮就一直在第十个的位置。
解决方法:将添加表情按钮置于最顶层即可。
在addFaceImage方法中添加
[self.view bringSubviewToFront:_addImage];修改后的代码如下:
- (void)addFaceImage {
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.35];
_imageCount++;
NSInteger newIndex = _imageCount % 9;
NSString *imageName = [NSString stringWithFormat:@"01%ld.png", newIndex];
CGFloat x = _addImage.frame.origin.x;
CGFloat y = _addImage.frame.origin.y;
[self addImage:imageName pointX:x pointY:y];
_col = _imageCount % _columns;
_row = _imageCount / _columns;
CGRect frame = _addImage.frame;
frame.origin.x = _oneX + _col * (kImageWidth + _margin);
frame.origin.y = _oneY + _row * (kImageWidth + _margin);
_addImage.frame = frame;
[self.view bringSubviewToFront:_addImage];
[UIView commitAnimations];
} 效果如下:

郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































