Android学习笔记--欢迎界面的实现
项目文档结构
步骤一:布局
activity_guide.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.fch.android.guide.GuideActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/transparent" /> <RadioGroup android:id="@+id/advertise_point_group" android:layout_width="fill_parent" android:layout_height="35dip" android:layout_alignParentBottom="true" android:gravity="center" android:orientation="horizontal" android:visibility="visible" > <RadioButton android:id="@+id/dot01" style="@style/dot_style" android:checked="true" /> <RadioButton android:id="@+id/dot02" style="@style/dot_style" android:layout_marginLeft="10dip" android:checked="false" /> <RadioButton android:id="@+id/dot03" style="@style/dot_style" android:layout_marginLeft="10dip" android:checked="false" /> <RadioButton android:id="@+id/dot04" style="@style/dot_style" android:layout_marginLeft="10dip" android:checked="false" /> </RadioGroup> </RelativeLayout> fragment1.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/guide1" > </RelativeLayout> fragment2.xml........ 与1 类似
步骤二:自定义ViewAdapter
package com.fch.android.adapter;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList = new ArrayList<Fragment>();
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
public ViewPagerAdapter(FragmentManager fragmentManager,
List<Fragment> arrayList) {
super(fragmentManager);
this.fragmentList = arrayList;
}
@Override
public Fragment getItem(int arg0) {
return fragmentList.get(arg0);
}
@Override
public int getCount() {
return fragmentList.size();
}
}步骤三:
package com.fch.android.fragment;
import com.fch.android.guide.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
return inflater.inflate(R.layout.fragment_1, container, false);
}
}
.....步骤四:
package com.fch.android.guide;
import java.util.ArrayList;
import java.util.List;
import com.fch.android.adapter.ViewPagerAdapter;
import com.fch.android.fragment.Fragment1;
import com.fch.android.fragment.Fragment2;
import com.fch.android.fragment.Fragment3;
import com.fch.android.fragment.Fragment4;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.RadioButton;
import android.widget.RadioGroup;
/**
*
* 引导页
*/
public class GuideActivity extends FragmentActivity {
private ViewPager viewPage;
private Fragment1 mFragment1;
private Fragment2 mFragment2;
private Fragment3 mFragment3;
private Fragment4 mFragment4;
private PagerAdapter mPgAdapter;
private RadioGroup dotLayout;
private List<Fragment> mListFragment = new ArrayList<Fragment>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
initView();
viewPage.setOnPageChangeListener(new MyPagerChangeListener());
}
private void initView() {
dotLayout = (RadioGroup) findViewById(R.id.advertise_point_group);
viewPage = (ViewPager) findViewById(R.id.viewpager);
mFragment1 = new Fragment1();
mFragment2 = new Fragment2();
mFragment3 = new Fragment3();
mFragment4 = new Fragment4();
mListFragment.add(mFragment1);
mListFragment.add(mFragment2);
mListFragment.add(mFragment3);
mListFragment.add(mFragment4);
mPgAdapter = new ViewPagerAdapter(getSupportFragmentManager(),
mListFragment);
viewPage.setAdapter(mPgAdapter);
}
public class MyPagerChangeListener implements OnPageChangeListener {
public void onPageSelected(int position) {
}
public void onPageScrollStateChanged(int arg0) {
}
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
((RadioButton) dotLayout.getChildAt(position)).setChecked(true);
}
}
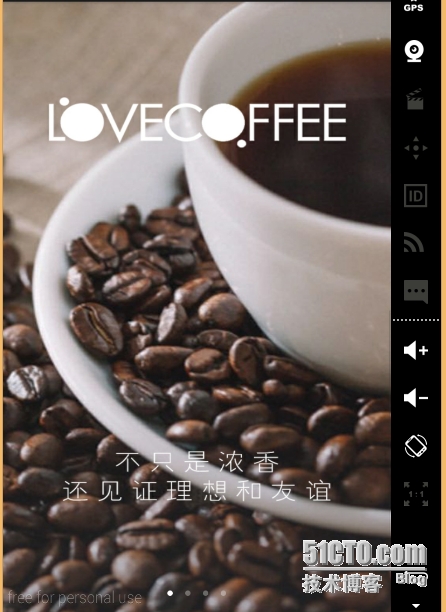
}运行效果截图:
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。