iOS UITableView划动删除的实现
从七八月前对苹果一无所知,到现在手持iphone,ipad,itouch有三个线上成熟app并熟练开发ios应用.一路走来一直站在前辈的肩膀上不断进步.如今生活工作稳定是时候将一直以来的一些心得整理出来了.想来想去决定先说说UITableView.
- #import <UIKit/UIKit.h>
- @interface UITableCellSwapDeleteViewController : UIViewController <UITableViewDelegate>{
- IBOutlet UITableView *testTableView;
- NSMutableArray *dataArray;
- }
- @property (nonatomic, retain) UITableView *testTableView;
- @property (nonatomic, retain) NSMutableArray *dataArray;
- @end
- - (void)viewDidLoad {
- [super viewDidLoad];
- dataArray = [[NSMutableArray alloc] initWithObjects:@"1",@"2",@"3",@"4",@"5",nil];
- }
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
- // Return the number of sections.
- return 1;
- }
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
- // Return the number of rows in the section.
- return [dataArray count];
- }
- // Customize the appearance of table view cells.
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
- static NSString *CellIdentifier = @"Cell";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
- if (cell == nil) {
- cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
- }
- // Configure the cell...
- cell.textLabel.text = [dataArray objectAtIndex:indexPath.row];
- return cell;
- }
- - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
- return YES;
- }
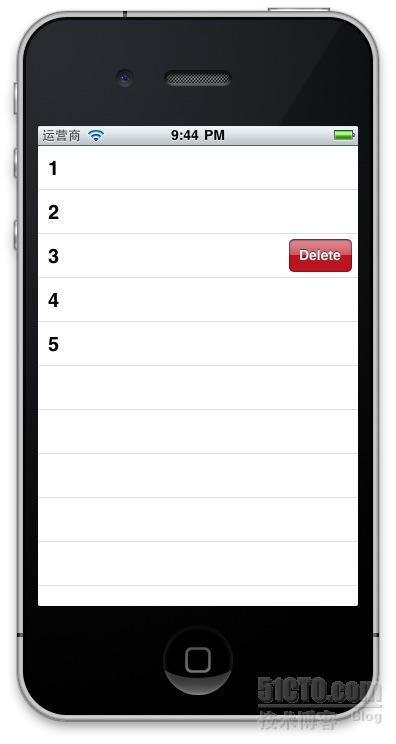
- - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
- if (editingStyle == UITableViewCellEditingStyleDelete) {
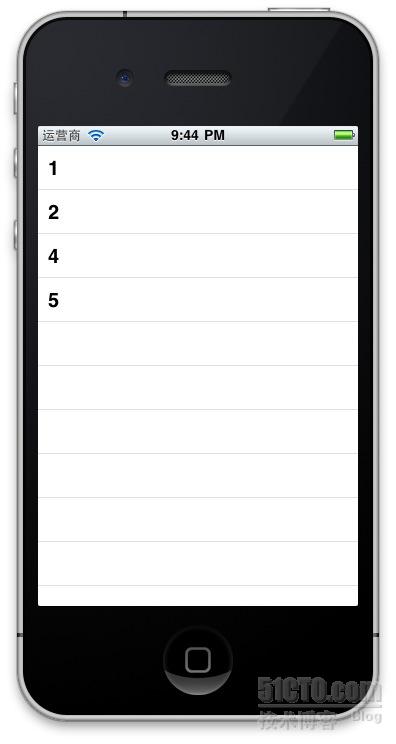
- [dataArray removeObjectAtIndex:indexPath.row];
- // Delete the row from the data source.
- [testTableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade];
- }
- else if (editingStyle == UITableViewCellEditingStyleInsert) {
- // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view.
- }
- }
- - (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
- return @"下载";
- }
相关文章:
UITableView多选删除,类似mail中的多选删除效果
具体代码见附件
本文出自 “rainbird” 博客,请务必保留此出处http://rainbird.blog.51cto.com/211214/634587
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。