Android笔记:TextView和编辑框中添加图片,ImageSpan,SpannableStringBuilder用法
在TextView或者编辑框EditText中添加图片的方法,代码如下:
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import android.os.Bundle;
import android.app.Activity;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.style.ImageSpan;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.tv);
String str = "sdfasd★fasljeojg★fad falsdkjf★asjdkf alsdj★foawpjf sajfadsjf ladjfa ls";
SpannableStringBuilder builder = new SpannableStringBuilder(str);
String flag = "★";
Pattern pattern = Pattern.compile(flag);
Matcher matcher = pattern.matcher(str);
while (matcher.find())
{
builder.setSpan(new ImageSpan(this, R.drawable.ic_launcher), matcher.start(), matcher.end(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
tv.setText(builder);
EditText ed = (EditText) findViewById(R.id.editText1);
ed.setText(builder);
}
}布局文件代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/tv" android:layout_marginTop="63dp" android:ems="10" > <requestFocus /> </EditText> </RelativeLayout>
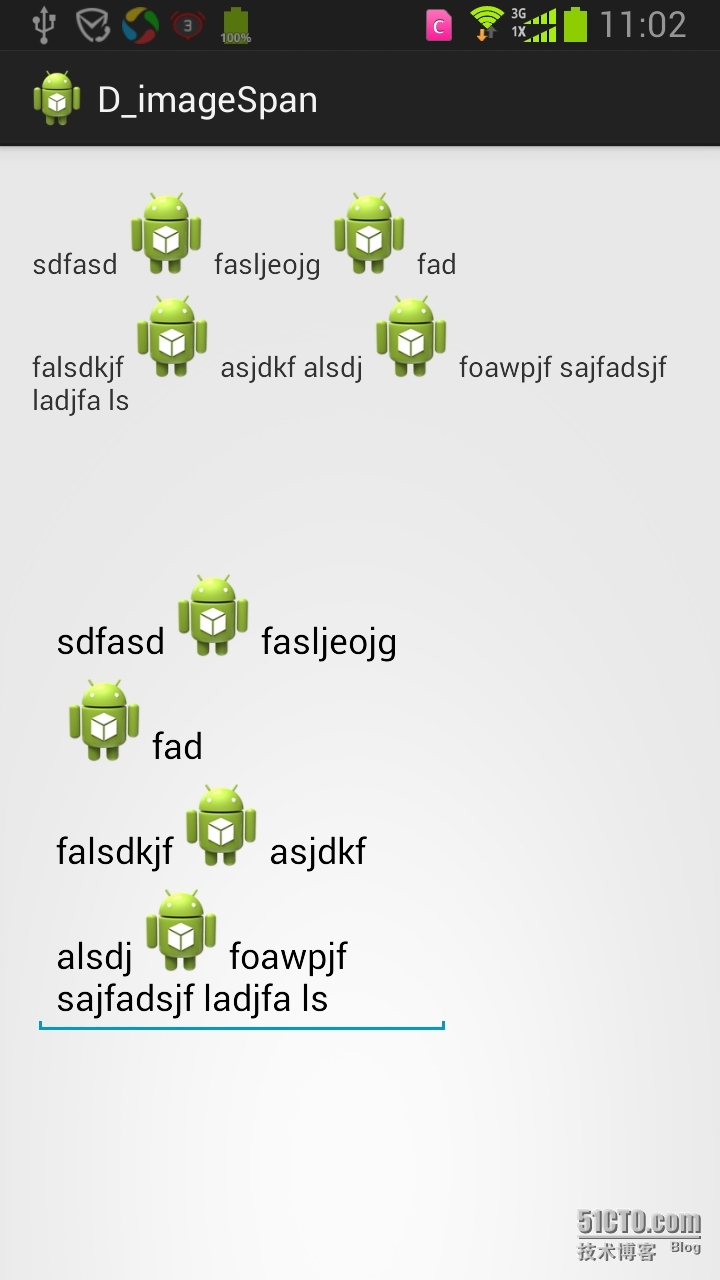
效果图:
本文出自 “天空没有痕迹但我飞过” 博客,请务必保留此出处http://glblong.blog.51cto.com/3058613/1548221
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。