iOS第三方类库之-SDWebImage使用
SDWebImage托管在github上。https://github.com/rs/SDWebImage
这个类库提供一个UIImageView类别以支持加载来自网络的远程图片。
具有缓存管理、异步下载、同一个URL下载次数控制和优化等特征。
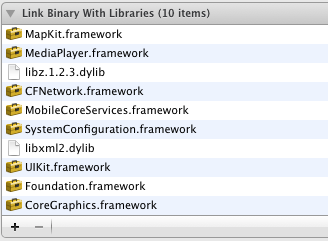
将SDWebImage类库添加入工程时,一定注意需要添加MapKit.framework,如图所示,因为MKAnnotationView+WebCache.h依赖该framework。

使用示范的代码:
1.UITableView使用UIImageView+WebCache类(基本应用,UIImageView的一个category)
前提#import导入UIImageView+WebCache.h文件,然后在tableview的cellForRowAtIndexPath:方法下:
- #import "UIImageView+WebCache.h"
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
- {
- static NSString *MyIdentifier = @"MyIdentifier";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier];
- if (cell == nil)
- {
- cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
- reuseIdentifier:MyIdentifier] autorelease];
- }
- // Here we use the new provided setImageWithURL: method to load the web image
- [cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
- placeholderImage:[UIImage imageNamed:@"placeholder.png"]];
- cell.textLabel.text = @"My Text";
- return cell;
- }
基本代码:
- [imageView setImageWithURL:[NSURL URLWithString:@<a href="http://www.domain.com/path/image.jpg">http://www.domain.com/path/image.jpg</a>]];
针对iOS4+目标平台,还可以使用如下块语句:
- // Here we use the new provided setImageWithURL: method to load the web image
- [cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
- placeholderImage:[UIImage imageNamed:@"placeholder.png"]
- success:^(UIImage *image) {... success code here ...}
- failure:^(NSError *error) {... failure code here ...}];
2. 使用SDWebImageManager类:可以进行一些异步加载的工作。
- SDWebImageManager *manager = [SDWebImageManager sharedManager];
- UIImage *cachedImage = [manager imageWithURL:url]; // 将需要缓存的图片加载进来
- if (cachedImage) {
- // 如果Cache命中,则直接利用缓存的图片进行有关操作
- // Use the cached image immediatly
- } else {
- // 如果Cache没有命中,则去下载指定网络位置的图片,并且给出一个委托方法
- // Start an async download
- [manager downloadWithURL:url delegate:self];
- }
当然你的类要实现SDWebImageManagerDelegate协议,并且要实现协议的webImageManager:didFinishWithImage:方法。
- // 当下载完成后,调用回调方法,使下载的图片显示
- - (void)webImageManager:(SDWebImageManager *)imageManager didFinishWithImage:(UIImage *)image {
- // Do something with the downloaded image
- }
3. 独立的异步图像下载
可能会单独用到异步图片下载,则一定要用downloaderWithURL:delegate:来建立一个SDWebImageDownloader实例。
- downloader =[SDWebImageDownloader downloaderWithURL:url delegate:self];
这样SDWebImageDownloaderDelegate协议的方法imageDownloader:didFinishWithImage:被调用时下载会立即开始并完成。
4. 独立的异步图像缓存
SDImageCache类提供一个创建空缓存的实例,并用方法imageForKey:来寻找当前缓存。
- UIImage*myCachedImage = [[SDImageCache sharedImageCache] imageFromKey:myCacheKey];
存储一个图像到缓存是使用方法storeImage: forKey:
- [[SDImageCachesharedImageCache] storeImage:myImage forKey:myCacheKey];
默认情况下,图像将被存储在内存缓存和磁盘缓存中。如果仅仅是想内存缓存中,要使用storeImage:forKey:toDisk:方法的第三个参数带一负值
来替代。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































