Android中半透明Activity效果另法
Android中的Activity有没有类似于像Windows程序样的窗口式显示呢?
答案当然是有。
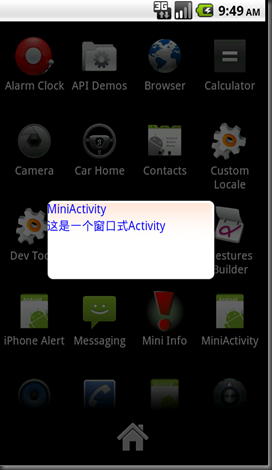
下图就是一个窗口式Activity的效果图:
下面就说说实现过程:
首先看看AndroidManifest.xml
1: <?xml version="1.0" encoding="utf-8"?>
2: <manifest xmlns:android="http://schemas.android.com/apk/res/android"
3: package="com.hi.braincol.local"
4: android:versionCode="1"
5: android:versionName="1.0">
6: <uses-sdk android:minSdkVersion="8" />
7:
8: <application android:icon="@drawable/icon" android:label="@string/app_name">
9: <activity android:name=".MiniActivity"
10: android:theme="@style/Translucent"
11: android:label="@string/app_name">
12: <intent-filter>
13: <action android:name="android.intent.action.MAIN" />
14: <category android:name="android.intent.category.LAUNCHER" />
15: </intent-filter>
16: </activity>
17:
18: </application>
19: </manifest>
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="Translucent" parent="@android:style/Theme.Translucent">
<item name="android:windowBackground">@drawable/panel_background</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
http://www.cnblogs.com/hibraincol/archive/2011/08/28/2156310.html
在做项目时,常需要用到对话框之类的效果,然而对话框不容易写,所以就想写个半透明的Activity来代替对话框效果,这样的好处至少有三个:
一:布局容易
二:各种控件容易控制
三:代码简练:不至于将控制对话框的代码写在一坨,各种控制也不用写在一坨,易于维护
而现在在网上搜索半透明的Activity时,都是需要在style中写样式,在color中定义颜色,当然,最后还得在Mainfest中配置好,结果一个小小的半透明Activity效果写的好零乱,而且网上来来去去就那几种方法,看得蛋疼,因此为了装逼,我介绍一种简易的半透明Activity效果:
步骤:
一:在Activity的布局的根标签中写入透明颜色:
android:background="#80000000"
二:在清单文件中相应的activity中配置:
android:theme="@android:style/Theme.Translucent.NoTitleBar"
ok,就这两步,
这样的效果好处在于:
一:简单,就两行代码
二:易修改,就两行代码,只需修改一处即可。
效果图:
详细代码:
一:布局:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#80000000" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="40dp"
- android:layout_marginLeft="18dp"
- android:layout_marginRight="18dp"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/tv_delete"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/rect_delete_red"
- android:gravity="center"
- android:paddingBottom="15dp"
- android:paddingTop="15dp"
- android:text="删除"
- android:textColor="#FFFFFF"
- android:textSize="20sp" />
- <TextView
- android:id="@+id/tv_cancel"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="20dp"
- android:background="@drawable/rect_delete_gray"
- android:gravity="center"
- android:paddingBottom="15dp"
- android:paddingTop="15dp"
- android:text="取消"
- android:textColor="#FFFFFF"
- android:textSize="20sp" />
- </LinearLayout>
- </RelativeLayout>
二:清单文件:
- <activity android:name="com.itcode.DialogActivity"
- android:theme="@android:style/Theme.Translucent.NoTitleBar" ></activity>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。