android create your own launcher
Introduction
In its most basic form, a launcher is an application that does the following:
it represents the home screen of a device
it lists and launches applications that are installed on the device
In other words, it is the application that shows up when you press the home button. Unless you‘ve already installed a custom launcher, you are currently using the default launcher that comes with your Android installation. A lot of device manufacturers have their own default, custom launchers that conform to their proprietary look and feel, for example, Samsung TouchWiz and HTC Sense.
In this tutorial, we are going to create a simple launcher with a basic user interface. It will have two screens:
a home screen showing the device‘s wallpaper
a screen showing the icons and details of the applications installed on the device
1. Requirements
You need to have the following installed and configured on your development machine:
Android SDK and platform tools
Eclipse IDE 3.7.2 or higher with the ADT plugin
an emulator or Android device running Android 2.2 or higher
You can download the SDK and platform tools the Android developer portal.
2. Project Setup
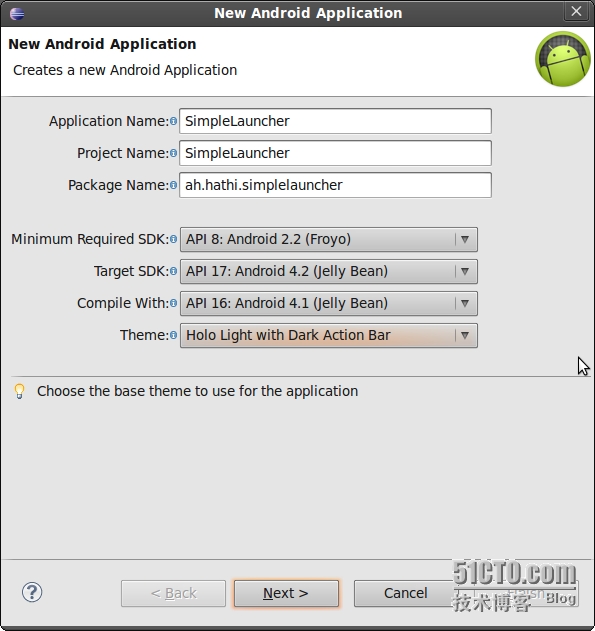
Launch Eclipse and create a new Android application project. I‘m naming the application SimpleLauncher, but you can name it anything you want. Make sure you use a unique package. The lowest SDK version our launcher supports is Froyo and the target SDK is Jelly Bean.
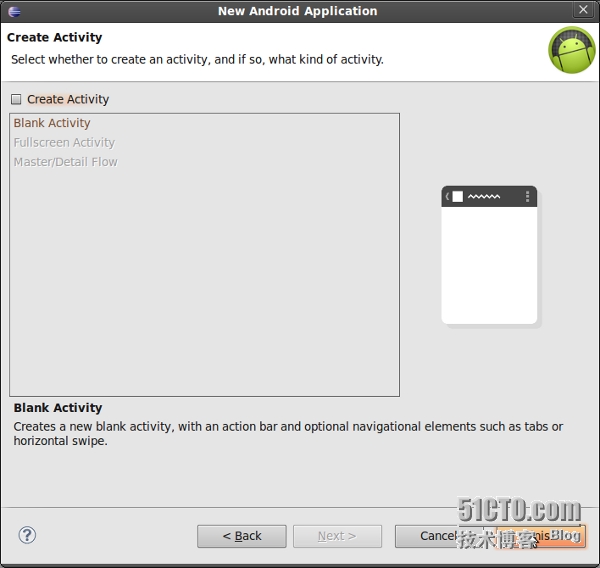
Since we don‘t want to create an Activity, deselect Create Activity. Click Finish to continue.
3. Project Manifest
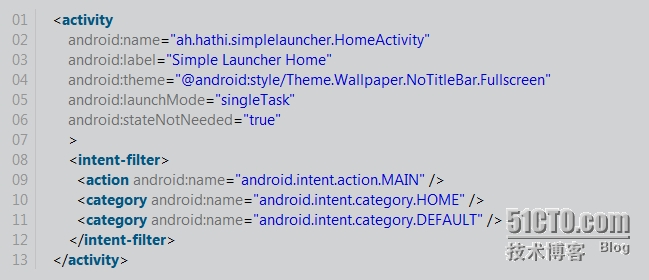
The next step is modifying the AndroidManifest.xml file by adding two activities. The first Activity displays the home screen. Let‘s name it HomeActivity as shown below.
By adding the categories android.intent.category.HOME and android.intent.category.DEFAULT to the intent-filter group, the associated Activity behaves like a launcher and shows up as an option when you press the device‘s home button.
We also need to set the launchMode to singleTask to make sure that only one instance of this Activity is held by the system at any time. To show the user‘s wallpaper, set the theme to Theme.Wallpaper.NoTitleBar.FullScreen.
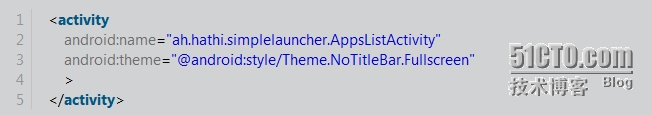
The second Activity we
need to add displays the applications that are installed on the user‘s
device. It‘s also responsible for launching applications. We don‘t need
any special configuration for this Activity. Name it AppsListActivity.
4. Activity Layouts
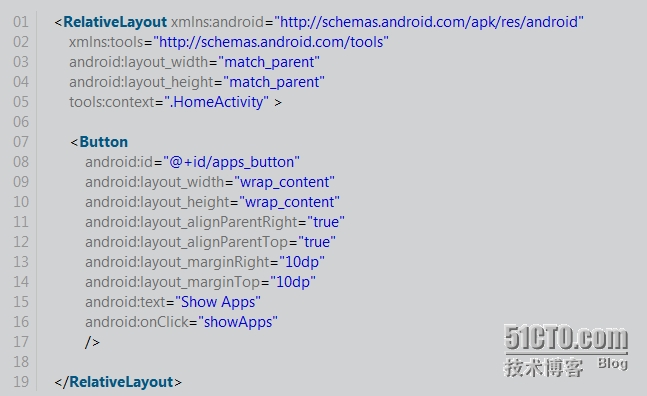
Create an XML file for the HomeActivity class in the project‘s res/layout folder and name it activity_home.xml. The layout has a single Button that responds to click events. Clicking the button takes the user from the home screen to the list of applications.
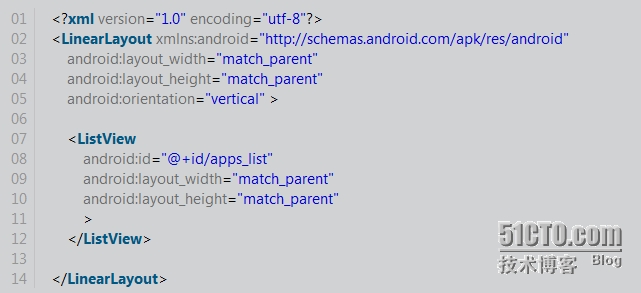
Next, create an XML file for the AppsListActivity class in the project‘s res/layout folder and name it activity_apps_list.xml. The layout contains a ListView that takes up the entire screen.
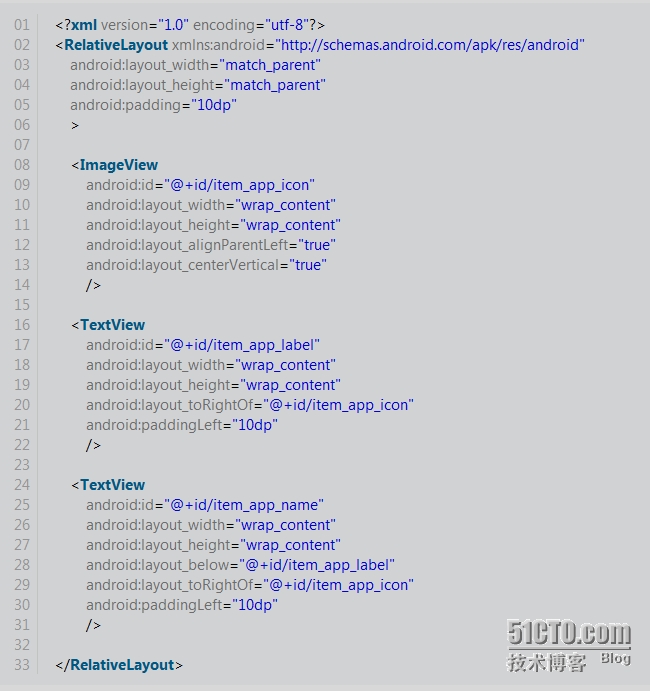
Finally, create a third XML file in the same location and name it list_item.xml. This file defines the layout of an item in the ListView.
Each list view item represents an application installed on the
user‘s device. It shows the application‘s icon, label, and package name.
We display the application icon using an ImageView instance and TextView instances for the label and package name.
5. Implementing the Activity Classes
HomeActivity
With the layouts of the application created, it‘s time to create the two Activity
classes. When creating the two classes, make sure the name of each
class matches the one you specified in the project‘s manifest file
earlier.
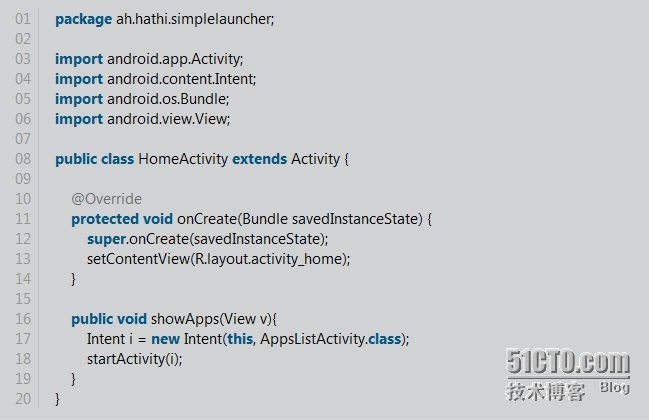
Create a new class named HomeActivity and set android.app.Activity as its superclass.
In the class‘s onCreate method, we invoke setContentView, passing in the layout we created earlier. You may remember that we added a button to the activity_home layout that triggers a method named showApps. We now need to implement that method in the HomeActivity class. The implementation is pretty simple, we create an Intent for the AppsListActivity class and start it.
AppsListActivity
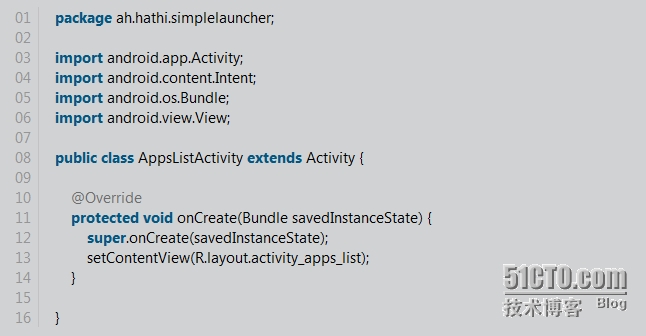
Create another Activity class named AppsListActivity and set android.app.Activity as its superclass. In the class‘s onCreate method, we invoke setContentView, passing in the activity_apps_list layout we created earlier.
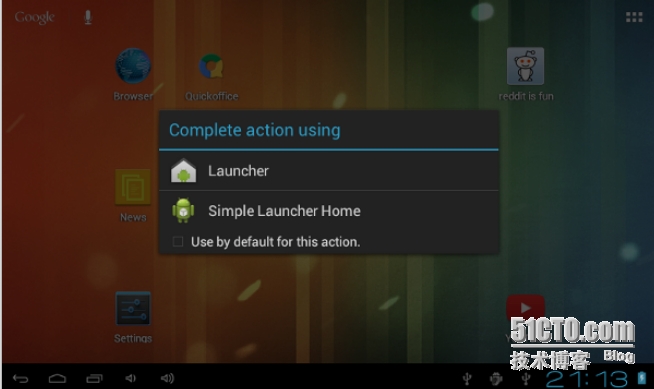
Even though our launcher isn‘t finished yet, you can save and run your application at this point. When you press the device‘s home button, you should see a pop-up asking you which launcher you‘d like to use.
If you choose Simple Launcher Home, you should see your new home screen with a single button in the top right corner of the screen. You should also see your device‘s current wallpaper.
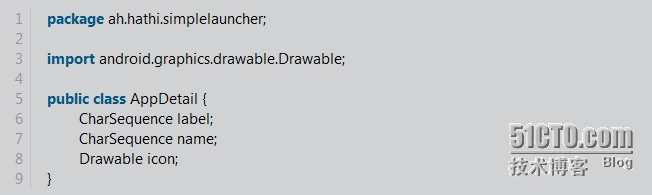
Go back to Eclipse and create a class named AppDetail that
will contain the details of an application, its package name, label,
and application icon. The interface is pretty basic as you can see
below.
6. Fetching Applications
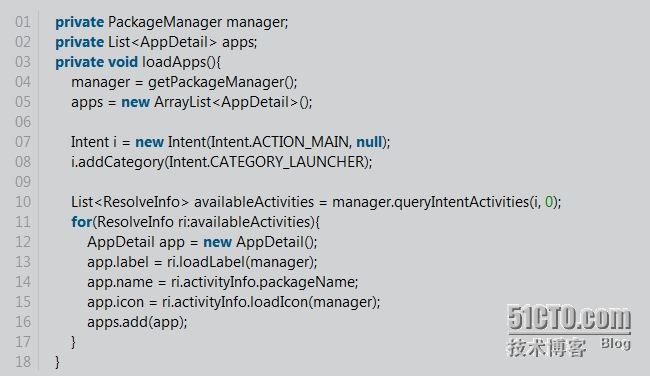
In the loadApps method of the AppsListActivity class, we use the queryIntentActivities method of the PackageManager class to fetch all the Intents that have a category of Intent.CATEGORY_LAUNCHER.
The query returns a list of the applications that can be launched by a
launcher. We loop through the results of the query and add each item to a
list named apps. Take a look at the following code snippet for clarification.
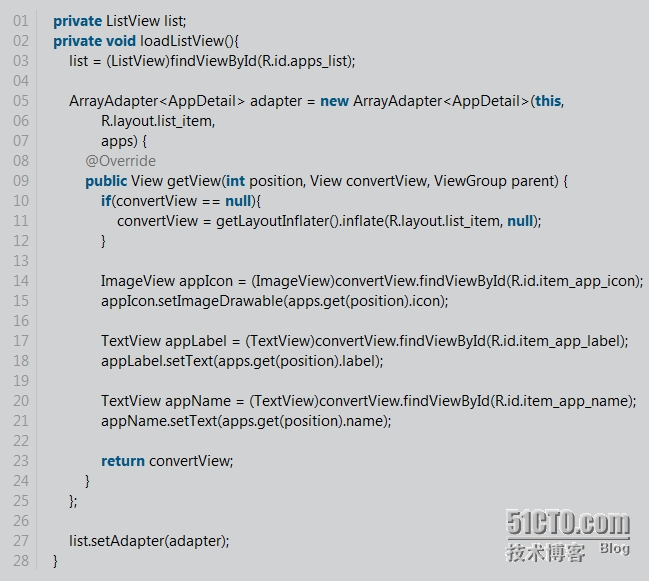
7. Displaying the List of Applications
With the apps variable containing all the details we need, we can show the list of applications using the ListView class. We create a simple ArrayAdapter and override its getView method to render the list‘s items. We then associate the ListView with the adapter.
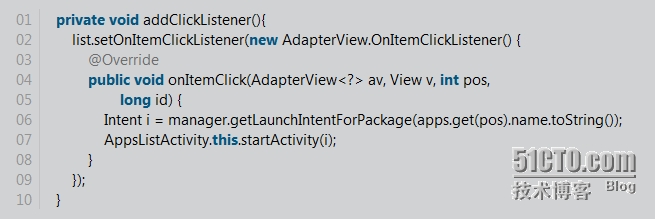
8. Listening for Clicks
When the user clicks an item in the ListView, the corresponding application should be launched by our launcher. We use the getLaunchIntentForPackage method of the PackageManager class to create an Intent with which we start the application. Take a look at the following code snippet.
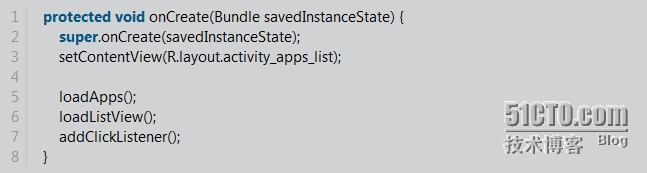
9. Putting It All Together
To make everything work together, we need to invoke loadApps, loadListView, and addClickListener in the onCreate method of the AppsListActivity class as shown below.
Build and run your application once more to see the result. You should now be able to see the applications that can be launched when you click the button on the home screen of our launcher. Click on an item to launch the corresponding application.
Conclusion
You now have your own custom launcher. It‘s very basic, but you can add all the customizations you want. If you want to dig deeper into custom launchers, I encourage you to take a look at the sample applications on the Android Developer Portal.
come from a overseas
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。