Android UI学习 - FrameLayou和布局优化(viewstub)
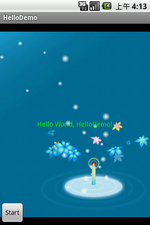
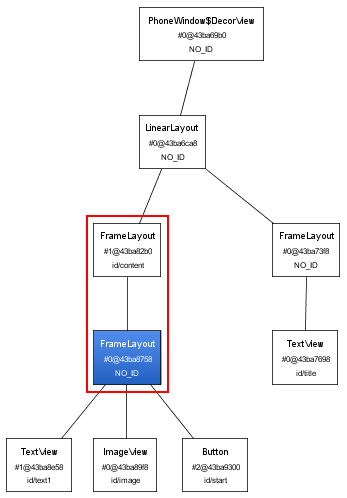
FrameLayout
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ImageView
- android:id="@+id/image"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="center"
- android:src="@drawable/candle"
- />
- <TextView
- android:id="@+id/text1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textColor="#00ff00"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/start"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:text="Start"
- />
- </FrameLayout>
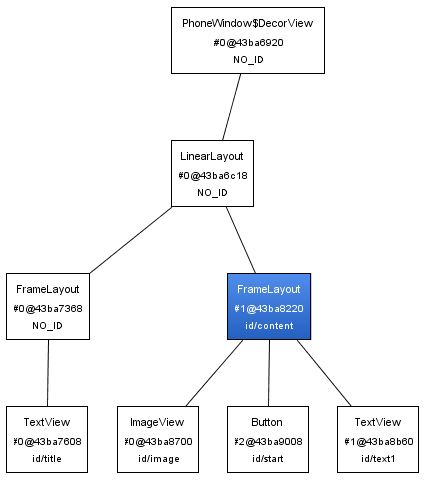
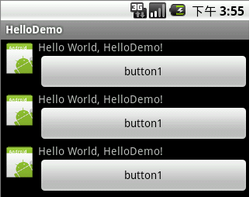
布局优化
- <?xml version="1.0" encoding="utf-8"?>
- <merge xmlns:android="http://schemas.android.com/apk/res/android">
- <ImageView
- android:id="@+id/image"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:scaleType="center"
- android:src="@drawable/candle"
- />
- <TextView
- android:id="@+id/text1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textColor="#00ff00"
- android:text="@string/hello"
- />
- <Button
- android:id="@+id/start"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:text="Start"
- />
- </merge>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <include android:id="@+id/layout1" layout="@layout/relative" />
- <include android:id="@+id/layout2" layout="@layout/relative" />
- <include android:id="@+id/layout3" layout="@layout/relative" />
- </LinearLayout>

- <ViewStub android:id="@+id/stub"
- android:inflatedId="@+id/subTree"
- android:layout="@layout/mySubTree"
- android:layout_width="120dip"
- android:layout_height="40dip" />
- ViewStub stub = (ViewStub) findViewById(R.id.stub);
- View inflated = stub.inflate();
本文出自 “学习Android” 博客,请务必保留此出处http://android.blog.51cto.com/268543/308090
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。