iOS开发- iPhone6/6 Plus适配
- iOS6之前, 屏幕适配一般使用autosize,设置视图与父视图的尺寸关系
-
- 缺陷:(Autosizing布局的不足)
- 1. 不能设置视图与视图之间的关系
- 2. 不能设置尺寸放大,缩小的最大值,最小值
- iOS6之后, 使用自动布局。AutoLayout
- iOS8 size classes (更加抽象, 正方形)
| iPhone | iPhone4 | iPhone5 | iPhone6 | iPhone6+ | |
|---|---|---|---|---|---|
| Point | 320*480 | 320*480 | 320*568 | 375*667 | 414*736 |
| Pixel | 320*480 | 640*960 | 640*1136 | 750*1334 | 1242*2208 |
| Pexel(设备) | ~ | ~ | ~ | ~ | 1920*1080 |
| Scale | 1 | 2 | 2 | 2 | 3 |
| PPI | 163 | 326 | 326 | 326 | 401 |
也就是说. 现在如果要适配iPhone6 Plus。 那么你需要另外提供一套@3x的图片. (之前只有一套常规, 一套@2x) 可以看Scale里的值。
简单的说:iPhone4、iPhone5、iPhone6这几个设备的ppi都是相同的,默认图片优先是@2x。iPhone6 Plus的像素密度更高,默认图片优先是@3x。
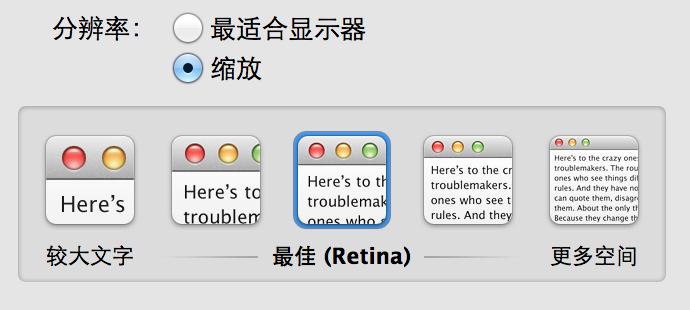
另外,iPhone6 Plus有一点和其他设备不同:在App内部获得的屏幕分辨率是1242*2208,但设备实际分辨率是1920*1080,这时系统会把整体的显示内容做一个缩放,downscale到1/1.15。这个特性在OSX上也有出现过:
从Xcode6
GM版本开始,模拟器新增了iPhone6和iPhone6
Plus两种,如果旧的工程直接跑到这两个模拟器中时,默认是"兼容模式",即系统会简单的把内容等比例放大,显示效果有些模糊但尚可接受。此时App内
部获取到的设备分辨率和iPhone5是一样的:320*568 point。
也就是说, 就是你原先的工程, 没有适配iPhone6 plus。 但是在iPhone6 plus上运行, 也是没有问题的。 这时候设备分辨率会和5一样。320*568。即iPhone6 plus适配你的应用, 而不是你的应用去适配iPhone6 plus。这导致了6的高分辨率无用武之地。
所以,我们要手动开启高分辨率模式。
启用高分辨率模式
启用高分辨率模式有2个方法(目前我能找到的):
1.添加大屏的LaunchImage:
在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。对此,这里有一篇更详细的图文介绍:How to Add a Launch Image for the iPhone 6。如果想要快速测试一下新的效果,这里有3张示例图片下载。
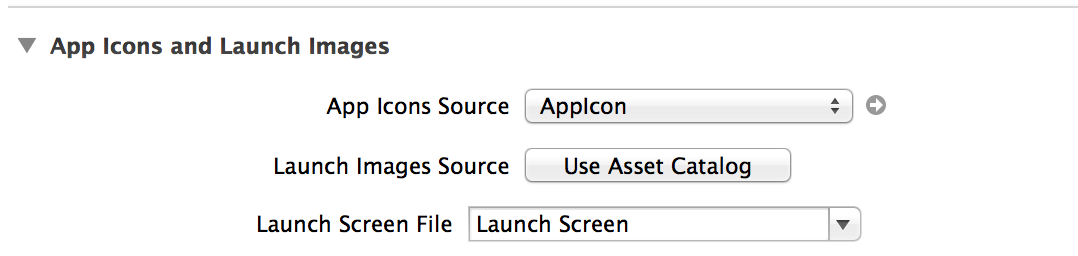
2.添加Launch Screen File
Launch Screen是Xcode6和iOS8新加的功能,它用一个xib文件来作为启动画面。App在旧版iOS启动时,该属性会被自动忽略,不会造成异常。
首先,点击New File ->iOS User Interface ->Launch Screen,然后在工程设置项里启用它:
上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
所以, 要做好现在这些设备的适配, 需要学会autolayout(自动布局), 当然,这只是个人建议。
另外, 还要多准备一份@3x的图片。
再有, 要开启高分辨率模式。
再有,仔细观察6+的模拟器, 它的桌面是可以横向显示的。 所以我们的应用在6+上也应该尽量适配横屏。
无限互联iPhone6适配教程 全部视频云盘下载链接
下载链接:http://pan.baidu.com/s/1kTgK4AF 密码:p7yp
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。