Android Animation简述
Android Animation简述
属性动画(Property Animation)
Android 3.0中采用(API Level 11),属性动画使得你能改变任何对象的属性产生动画,包括未在屏幕上渲染的对象。这个系统是可扩展的,也能够应用于自定义类型的属性。
视图动画(View Animation)
绘制动画(Drawable Animation)
二、属性动画(Property Animation)
在API Demos样例工程的com.example.android.apis.animation包内提供了许多使用属性动画的例子。
|
Class
|
Description
|
|
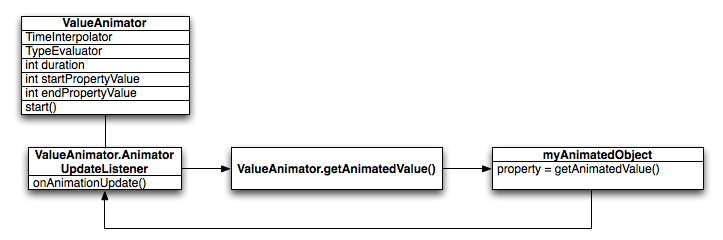
属性动画主要的计时器,也计算动画后的属性的值。它有所有核心的功能,包括计算动画值并包含每个动画的计时详细,动画是否重复的信息,接收更新事件的监听者,以及能够设置自定义的类型来赋值。它分为两部分来实现属性动画:计算动画值和设置这些值到动画中的对象和属性。ValueAnimator不实现第二部分,所以你必须监听来更新ValueAnimator计算的值,并用你自己的逻辑来修改你想动画的对象。更多信息请看Animating with ValueAnimator小节。 |
|
|
ValueAnimator的一个子类,允许你设置一个目标对象和对象的属性进行动画。当这个类计算好一个动画的新值后,相应的会更新其属性。大多数时候你都会想用ObjectAnimator,因为它使得动画值到目标对象的处理更简单了。无论如何,你有时也会想直接用ValueAnimator,因为ObjectAnimator有更多些的约束,比如需要指定acessor方法呈现在目标对象上。
|
|
|
提供组织动画的结构,使它们能相关联得运行。你能够设置动画一起播放,顺序播放或者指定延迟播放。更多信息请看Choreographing multiple animations with Animator Sets小节。 |
|
Class/Interface
|
Description
|
|
计算int属性值的默认计算器
|
|
|
计算float属性值的默认计算器
|
|
|
计算color属性值的默认计算器,其中color属性以16进制表示
|
|
|
一个允许你创建自己的计算器的接口。如果要动画的对象属性不是int,float或颜色,你必须实现TypeEvaluator接口来指定如何计算对象属性的动画值。你也能够为int,float和color指定一个自定义的TypeEvaluator,如果想要不同于默认习性的方式处理这些类型。关于如何写一个自定义的计算器的更多信息,请看Using a TypeEvaluator小节。 |
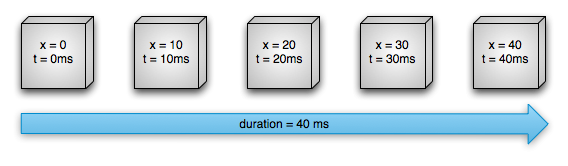
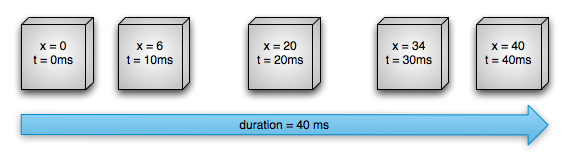
一个时间内插器作为时间的方法,定义了动画中具体的值如何计算。举例来说,你能够指明动画在整个过程中线性发生的,意味着动画在整个时间内平衡地进行;或者你能够指明动画使用非线性的时间,举例来说,在开始加速并在结束减速。表格3描述了在android.view.animation中的内插器。如果没有一个提供的内插器适合你的需要,可以继承TimeInterpolator接口,创建你自己的内插器。如何写一个自定义的内插器的更多信息,请看Using interpolators 小节。
|
Class/Interface
|
Description
|
|
变化速率开始和结束很慢但加速通过了中间
|
|
|
变化速率开始非常的慢,然后加速
|
|
|
变化开始向后,继而猛冲向前
|
|
|
变化开始向后,猛冲向前并超过目标值,继而最终返回至结束值
|
|
|
变化在结束时弹跳
|
|
|
动画重复一个指定的循环次数
|
|
|
变化速率开始时非常的快,然后减速
|
|
|
变化速率是一个恒量
|
|
|
变化急冲向前并超过目标值,然后返回
|
|
|
允许你实现自己内插器的一个接口
|
- ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f);
- animation.setDuration(1000);
- animation.start();
- ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue);
- animation.setDuration(1000);
- animation.start();
无论如何,先前的代码片段没有真正影响到对象,因为ValueAnimator不直接操作对象或属性。你想要做的最可能的事是用这些计算过的值来改变对象。你通过在ValueAnimator内定义监听者,来适当地处理动画生命期里的重要事件,如帧刷新。当实现了监听者,你能够通过调用getAnimatedValue()来获得计算过的值,用于具体的帧刷新。关于监听者的更多信息,请看Animation Listeners小节。
- ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f);
- anim.setDuration(1000);
- anim.start();
1. 如果你有权利这么做的话,给该类加上setter方法。
2. 用一个你有权力更改的封装类,同时使得该封装类通过一个正确地setter方法接收值并传递给原先的对象。
3. 用ValueAnimator代替。
- ObjectAnimator.ofFloat(targetObject, "propName", 1f)
·根据你动画的属性或物体,你可能需要在View内调用invalidate()方法强行用更新后的动画值重绘屏幕。你可以在onAnimationUpdate()回调里做这个操作。例如,产生Drawable对象的颜色属性值动画,当对象重绘自己时引起的屏幕更新。所有View上的属性setters方法,例如setAlpha()和setTranslationX()会适当地使视图无效,所以当你调用这些方法设置新值时不需要再使视图无效。关于监听者的更多信息,请看Animation Listeners小节。
如下的样例代码是从Bouncing Balls例子中取出的(修改简单了),它以如下方式进行了Animator对象。
2. Plays squashAnim1, squashAnim2, stretchAnim1, and stretchAnim2 at the same time.
- AnimatorSet bouncer = new AnimatorSet();
- bouncer.play(bounceAnim).before(squashAnim1);
- bouncer.play(squashAnim1).with(squashAnim2);
- bouncer.play(squashAnim1).with(stretchAnim1);
- bouncer.play(squashAnim1).with(stretchAnim2);
- bouncer.play(bounceBackAnim).after(stretchAnim2);
- ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
- fadeAnim.setDuration(250);
- AnimatorSet animatorSet = new AnimatorSet();
- animatorSet.play(bouncer).before(fadeAnim);
- animatorSet.start();
关于如何使用动画者集合的更完整的例子,请看API Demos中Bouncing Balls样例。
·onAnimationStart() – 当动画开始时调用
·onAnimationEnd() – 当动画结束时调用
·onAnimationRepeat() – 当动画重复时调用
·onAnimationCancel() - 当动画取消时调用。一个被取消的动画也会调用onAnimationEnd(),无论它是如何停止的。
·onAnimationUpdate() – 在动画的每一帧调用。监听这个事件来使用在动画期间由ValueAnimator 生成的计算值。使用这个值,查询传入事件的ValueAnimator 对象再由getAnimatedValue() 方法得到当前动画的值。如果你用ValueAnimator,这个监听者是被要求实现的。
例如,在API Demos中Bouncing Balls样例创建了一个AnimatorListenerAdapter 用于onAnimationEnd()回调:
- ValueAnimatorAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
- fadeAnim.setDuration(250);
- fadeAnim.addListener(new AnimatorListenerAdapter() {
- public void onAnimationEnd(Animator animation) {
- balls.remove(((ObjectAnimator)animation).getTarget());
- }
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:id="@+id/verticalContainer"
- android:animateLayoutChanges="true" />
- public class FloatEvaluator implements TypeEvaluator {
- public Object evaluate(float fraction, Object startValue, Object endValue) {
- float startFloat = ((Number) startValue).floatValue();
- return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
- }
- }
在动画系统中内插器从动画者那接收表现动画逝去时间的分数。内插器修改这个分数,同时变为它打算提供的动画类型。Android系统在android.view.animation package提供了一套公共的内插器。如果没有一个适合你的需要,你可以实现TimeInterpolator 接口来创造自己的内插器。
- public float getInterpolation(float input) {
- return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
- }
- public float getInterpolation(float input) {
- return input;
- }
|
ms elapsed
|
Elapsed fraction/Interpolated fraction (Linear) |
Interpolated fraction (Accelerate/Decelerate) |
|
0
|
0
|
0
|
|
200
|
0.2
|
0.1
|
|
400
|
0.4
|
0.345
|
|
600
|
0.6
|
0.8
|
|
800
|
0.8
|
0.9
|
|
1000
|
1
|
1
|
- Keyframe kf0 = Keyframe.ofFloat(0f, 0f);
- Keyframe kf1 = Keyframe.ofFloat(.5f, 360f);
- Keyframe kf2 = Keyframe.ofFloat(1f, 0f);
- PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2);
- ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation)
- rotationAnim.setDuration(5000ms);
- ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
- ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f);
- ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f);
- AnimatorSet animSetXY = new AnimatorSet();
- animSetXY.playTogether(animX, animY);
- animSetXY.start();
- PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
- PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
- ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
- myView.animate().x(50f).y(100f);
关于ViewPropertyAnimator更多的详细信息,参见相应的Android Developers blog post。
为了区分动画文件是使用的新的属性动画APIs还是用的遗留的view animation框架,从Android3.1开始,你应当为属性动画的XML文件保存进res/animator/目录(而不是res/anim/)。使用的animator 目录名称是随意的,但如果你想要用在Eclipse ADT插件(ADT 11.0.0+)中的布局编辑器工具的话是必须的,因为ADT只查找res/animator/目录中的属性动画资源。
- <set android:ordering="sequentially">
- <set>
- <objectAnimator
- android:propertyName="x"
- android:duration="500"
- android:valueTo="400"
- android:valueType="intType"/>
- <objectAnimator
- android:propertyName="y"
- android:duration="500"
- android:valueTo="300"
- android:valueType="intType"/>
- </set>
- <objectAnimator
- android:propertyName="alpha"
- android:duration="500"
- android:valueTo="1f"/>
- </set>
- AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext,
- R.anim.property_animator);
- set.setTarget(myObject);
- set.start();
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。