Android 多屏幕适配
问题:
测试时,发现应用在不同的显示器上显示效果不同(部分文本不能显示完全),自然想到屏幕适配的问题。
按照思路整理如下:
(一) 几个概念
1, Screen size 屏幕的尺寸,即对角线长度(单位inch-英寸)
2, Screen density屏幕密度,即单位长度像素点数(pots/inches)
3, Resolution 分辨率,即屏幕的总像素点数(width * height)
4, Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
(二) 屏幕的分类(size & density)
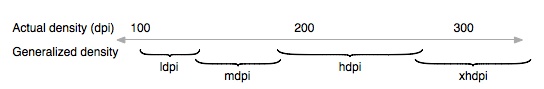
1, 以总像素数分,文本的size等都要改,如下图所示
每一个分类都有其最小分辨率,如下,可根据分辨率划分种类:
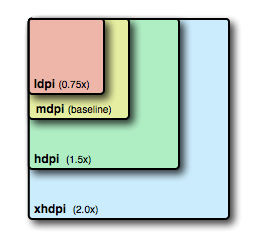
2, 以屏幕密度分,提供不同的图片如下图所示
Note1:匹配以上面两种为参考。
Note2:还有专为水平(landscape)和竖直(portrait)两种,使用的少,在此不赘述。
(三) Android寻找最佳资源原理
1, 排除与设备设置不符合的资源
2, 根据限定词(qualifier)的优先级,按照顺序查找
3, 在限定词下,是否存在资源路径
4, 排除不包含在限定词中的资源路径
5, 继续执行不同的限定词查找,直到找到相应的资源
如下图所示:
(四) 项目步骤:
1, manufest中配置
<supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:xlargeScreens="true" />
2, 新建对应的资源文件夹
A, Layout
例如,我现在有三个显示器分辨率:
分别为1280*720,1024*768,1200*690
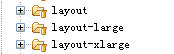
根据以上最低分辨率的要求,分为xlarge和large两类,新建两个文件夹,如下:
如下图所示:
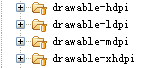
B, Drawable
如下图所示:
在drawable中,以mdpi为标准(即160dpi)。比例保持为3:4:5:6,如下图所示:
本文出自 “小新专栏” 博客,请务必保留此出处http://mikewang.blog.51cto.com/3826268/865304
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。