从Android的角度看Storyboard
由于先入为主的原因,Android 开发者很容易搞混某些 iOS 术语,导致理解上出现偏差。举个栗子,Objective-C 中有一个关键词 interface,虽然 Java中也有 interface,但两者的含义是完全不同的,除此之外,还有很多概念相同,但是叫法不同的术语,比如 Closure(闭包) 在 Objective-C 中称作 Block。如果在学习过程中能够注意到这些不同点,不仅有助于理解术语的语义,也能够促使自己重新梳理已经掌握的 Android 知识点,可谓一举两得。这也让我想到当年背日语单词的时候,常常会查一下和英辞書看看对应的英文释义,好像能理解得更透彻一点。
所以今天突发奇想,尝试从 Android 开发的角度来总结一下 iOS 开发。这两天都在学习 Storyboard,正好写篇博文总结一下,有关Storyboard的笔记都记录在我的github。
Storyboard是什么
用 XCode 新建一个 Project 后,系统会自动添加一个叫 Main.storyboard 的文件,然后大部分的UI,包括页面的跳转都可以在这个 Storyboard 中构建。下图是一个典型的工程目录结构。
 ?
?
Storyboard 的中文意思是情节串联图板,顾名思义,Storyboard 会把一些列的 Scene(情节)串联起来,构成一个 Story。
 ?
?
这个概念应用到APP开发中也比较容易理解:
每个页面就相当于一个Scene,Storyboard 把这些页面串联起来之后,就形成了一个 Story,也就是我们的 APP。
严格的定义可参考官方解释:
A storyboard is a visual representation of the app’s user interface, showing screens of content and the transitions between them. You use storyboards to lay out the flow — or story — that drives your app.
其中有几个比较重要的关键词 visual representation、screens of content、transitions、flow / story,可以好好理解一下。
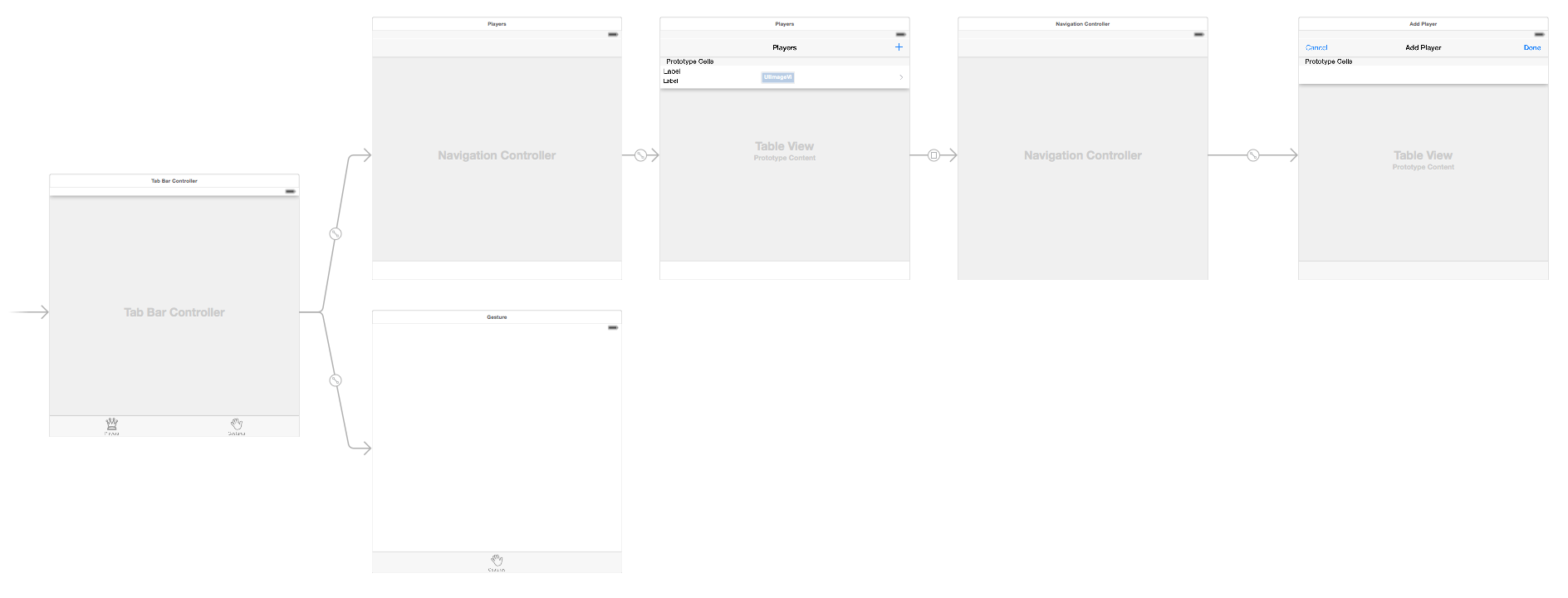
概念比较简单,用法当然也非常简单,因为 Storyboard 是一个 visual representation,所以打开 Main.storyboard 之后就可以进行WYSIWYG的编辑,如果一个 APP 包含多个 screens of content,那么它的 Storyboard 可能会如下所示:

图中可以看出,每个 screen of content 可以呈现可视化的控件(Control),连线则表示 transition,它们作为一个整体构成了一个 flow / story。
一个 Storyboard 可以完整地展现出一个 APP,包括它的页面跳转和大部分的UI元素。
虽然 Storyboard 的功能已经很强大,但是也有一个不可回避的问题,如果 APP 的页面比较多,势必会导致数据的可视化变得比较复杂,当然如果你有一个很大的显示器,可以另当别论。相信 Apple 会逐渐解决这个交互问题。
Android如何构建Story
再从 Android 的角度来看, 一个 activity 就是一个 screen of content,intent 表示 transition,但是 Android 无法用可视化的方法来表示这种 transition,因此缺少了 visual representation,也就无法构成一个 flow / story。
参考
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































