疯狂ios之cocos2d中的文本
在游戏当中经常需要添加标签和文本对此cocos2d提供了强大的文本渲染功能。cocos2d支持所有内置的iOS字体以及一些TrueType字体。
在cocos2d中文本渲染功能通常由两个类实现CCLabelTTF和CCLabelBMFont。下面我们来详细说明这两个类在实际项目当中如何使用。
13.12.1CCLabelTTF类
CCLabelTTF类继承自CCSprite因为其渲染速度相对较慢所以通常用于显示一些静态的标签和纯文本。CCLabelTTF类的常用方法如下。
+(id)labelWithString:(NSString*)string fontName:(NSString*)name fontSize:(CGFloat)size该方法根据字体名称和字体大小初始化一个新的标签对象CCLabelTTF对象将使用CCTexture2D类从文本创建一个纹理图。
-(id)initWithString:(NSString*)string fontName:(NSString*)name fontSize:(CGFloat)size该方法根据字体名称和字体大小初始化一个新的标签对象CCLabelTTF对象将使用CCTexture2D类从文本创建一个纹理图。该方法与前一个方法功能大致相似只不过该方法是实例方法需要用CCLabelTTF对象调用。
-(void) setString:(NSString*)str该方法设置CCLabelTTF对象的文本内容。
接下来我们通过示例演示在项目中如何使用CCLabelTTF类。实现代码如下。
程序清单codes/13/13.12/LabelTTFTest/LabelTTFTest/HelloWorldLayer.m
-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
// 使用特定的文本内容、字体名称和字体大小3个参数创建并初始化一个新的标签对象
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello World"
fontName:@"Marker Felt" fontSize:64];
label.position = ccp(winSize.width/2,winSize.height/2);
[self addChild:label];
// iOS支持的所有字体
NSArray *fontFamilyNames = [UIFont familyNames];
for (NSString *familyName in fontFamilyNames) {
NSArray *names = [UIFont fontNamesForFamilyName:familyName];
CCLOG(@"%@ = %@",familyName,names);
}
}
return self;
}
单击“Run”按钮执行LabelTTFTest项目模拟器屏幕正中显示HelloWorld标签控制台输出如图13.50所示。
上面代码首先使用特定的文本内容、字体名称和字体大小3个参数创建并初始化了一个新的标签对象然后设置了标签在屏幕中的位置并添加为当前层的子节点最后从UIFont类中查询出iOS中的所有可用字体并打印在控制台中。
13.12.2CCLabelBMFont类
使用CCLabelTTF类显示静态的标签文本很方便但是渲染速度相对较慢并且缺乏灵活性为此cocos2d提供了CCLabelAtlas类和CCLabelBMFont类来替代CCLabelTTF类。由于CCLabelAtlas类相对于CCLabelBMFont类来说过于复杂所以在实际开发中通常建议使用CCLabelBMFont类。CCLabelBMFont类和CCLabelTTF类的区别如下。
CCLabelBMFont类的渲染速度要比CCLabelTTF类快很多。
CCLabelBMFont类来自于图片文件并且有很多第三方编辑器支持非常灵活。
CCLabelBMFont类支持不同宽度的字符。
所以如果在项目开发中只是需要使用标准的iOS字体并且不需要经常修改标签的文本内容那么使用CCLabelTTF类就可以满足。但有些时候如果需要使用定制的字体而且需要每一帧都更改文本的内容这时就建议使用CCLabelBMFont类。
CCLabelBMFont类继承自CCSpriteBatchNode并实现了CCLabelProtocol和CCRGBAProtocol两个协议。因为继承自CCSpriteBatchNode所以文本中的每一个字符会被作为一个独立的CCSprite精灵对象看待每个字符的大小、着色、透明度和旋转角度等属性都可以被修改。CCLabelBMFont类还可以被当作菜单项的一部分。CCLabelBMFont类有如下两个特有的属性。
opacity透明度变量类型是Glubyte。
color颜色变量类型是ccColor3B使用RGB数值表示的色彩。
那么CCLabelBMFont类如何使用呢因为CCLabelBMFont类继承自CCSpriteBatchNode并且来自于图片文件所以其实它的作用就相当于精灵表单而其中的每一个字符则相当于精灵表单中的单个精灵对象。字符是以图片形式存储的因此必须使用字体图集。字体图集其实就是一张大的图片其中包含了所有要显示的字符以及描述字符在字体图集中位置的坐标数据字体图集可以理解成前面学习过的精灵表单。当字符是以图片形式存储时也无法直接修改它的大小如果在游戏当中需要使用多种大小不同的字符我们必须为每一种大小创建一个单独的字体图集。
cocos2d中使用FNT文件保存位图字体cocos2d本身并没有提供创建字体图集的工具但是有很多第三方工具可以创建字体图集。cocos2d官方推荐以下几种创建字体图集的工具。
qGlyph Designer该软件为收费的商业软件下载地址为http://glyphdesigner. 71squared.com。
qSlick2D Hiero Bitmap Font Generator该软件为Java开发的免费软件下载地址为http://slick.cokeandcode.com/demos/hiero.jnlp。
qHiero该软件为Java开发的免费软件使用简单下载地址为http://www.n4te.com/ hiero/hiero.jnlp。
本书使用Hiero软件创建字体图集它的作用类似于前面创建纹理图集的Zwoptex。
1. 下载Hiero工具
打开浏览器在地址栏输入http://www.n4te.com/hiero/hiero.jnlp下载Hiero工具。
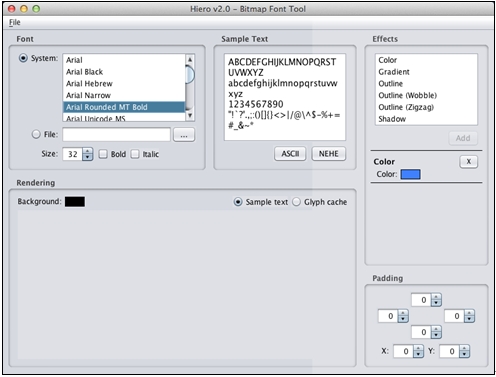
打开Hiero后主界面显示如图13.51所示。

2. 创建字体图集
在主界面左上方“Font”字体列表框中选择字体如“Arial Rounded MT Bold”。选择后上方中间位置的“Sample Text”列表框中会显示相对应的字体样本。
在上方右侧的“Effects”列表框中可以设置颜色、轮廓、阴影等。
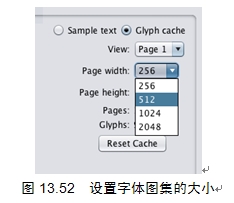
在下方的“Rendering”区域切换到“Glyph cache”将“Page width”和“Page height”设置为256使用最小的2的次方的图像包含所有需要的文本字符。Hiero将创建一个256*256的字体图集如图13.52所示。
单击左上角的“File”选择“Save BMFont files”将文件命名为“my.fnt”。Hiero将同时创建一个FNT文件和一个PNG文件FNT文件就类似于使用Zwoptex创建的plist文件。
以上就是使用Hiero制作字体图集的具体方法。接下来将演示如何使用CCLabelBMFont类在游戏开发中使用字体图集。
3. 字体图集示例
首先创建一个LabelBMFontTest项目选择“Resources”组并单击右键选择“Add Files to‘LabelBMFontTest’”将刚才生成的my.fnt和my.png添加到Resoures组当中。接下来在init方法里面添加一段代码使用LabelBMFontTest操作字体图集。实现代码如下。
程序清单codes/13/13.12/LabelBMFontTest/LabelBMFontTest/HelloWorldLayer.m
-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
// 创建一个标签使用my.fnt字体图集
CCLabelBMFont *label = [CCLabelBMFont
labelWithString:@"Hello BMFont" fntFile:@"my.fnt"];
label.position = ccp(winSize.width/2,winSize.height/2);
[self addChild:label];
// CCScaleBy动作2秒后放大2倍
id scaleBy = [CCScaleBy actionWithDuration:2.0f scale:2];
[label runAction:scaleBy];
}
return self;
}
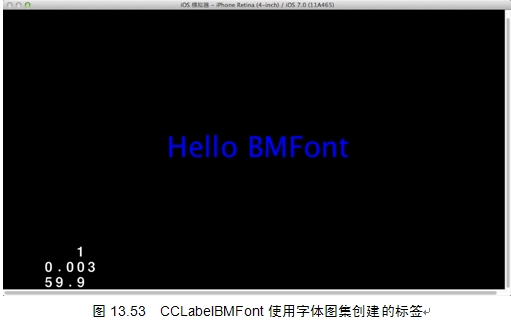
单击“Run”按钮执行LabelBMFontTest项目模拟器显示如图13.53所示。
上面代码首先用CCLabelBMFont的类方法创建了一个标签并使用了刚刚在Hiero中生成的my.fnt字体图集然后将标签设置在屏幕正中。接下来让标签执行一个动作2秒之后放大到原来的2倍。通过观察发现标签放大后字体边缘会出现锯齿为什么会出现这种现象呢因为CCLabelBMFont是纹理图纹理图类似于位图位图在放大时会出现模糊或者失真现象。所以在开发中使用CCLabelBMFont时不要把缩放比例设置得过大如果字体标签需要缩放对于不同大小的字符需要设置不同的字体图集。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。