android studio系列2 Activity的一些用法
Activity的一些用法
1、打开android studio,new一个project
起一个Application name:FirstActivity(充分彰显我们菜鸟的品质First),点击next,选择phone and Tablet,最小的sdk我选择2.3.3,
继续点击next,本来想选no activity ,后来发现有点小麻烦,于是选择blank Activity(菜鸟不喜欢太麻烦),到此,你已经成功了一半了(骗你的啦)。
2、为了让你充分理解一个Activity,先搞点小破坏(下面的操作时activity的删除与重建的过程,恩,我确实很无聊,不无聊你怎么理解activity与哪几部分有关系),
app/src/main/java/包名/MainActivity,选中点击右键选择delete,在弹出的对话框中,选择

这样可以把一些相应的文件配置删除。同样操作,把src/res/layout/layout_main.xml删除。
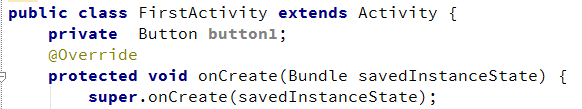
3、这一步我们将重新建立一个活动。在java/包名右键,new一个java class(是,你可以new一个activity,那样的话我们删除就没什么意义了,我们就是要一点点的把活动建起来)
名字叫FirstActivity,继承自Activity,重写onCreate()函数。

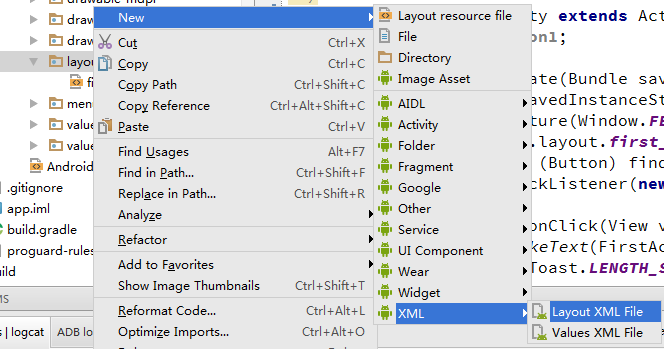
4、创建布局文件。res/layout右键new-xml-layout xml file

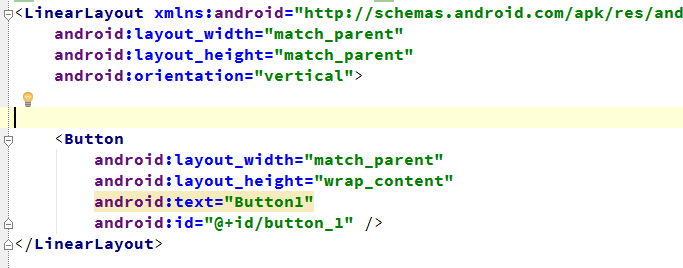
名字叫first_layout,Root Tag 默认LinearLayout(这是一种布局的方式,另外还有其他三种,在这里先不说了,菜鸟,知道太多不好)。
它的下面有两个切换卡,Design和Text,在Design中你可以拖拽控件,它自己会在相应的Text中生成相应的代码,反过来也是成立的(Text中手写代码,也会在Design中体现)。

然后你就比着葫芦画瓢。解释一下,orientation:"vertical"表示以后添加的空间时纵向排列。下面是添加了一个Button。第一行是指button的宽度,match_parent的意思是
比这他爹来,能多宽就多宽,这里是跟屏幕一样宽。第二句是高度,“wrap_content”是指根据button上面的内容来确定高度。
第三句是button上显示的内容。第四句是id,这个很重要,我们一般通过R.id.button_1来调用。R就是一个文件,里面给控件自动的生成id。
其实一般是把id这句放在最上面,也就是第一句的位置,可是图片截好了我才发现,你们自己把这句放在第一句的位置就好了,不要任性。
5、在活动中添加这个布局。在FirstActivity中的onCreate()函数中添加setContentView(R.layout.first_layout);(发现没有,文件调用一般都是通过R来完成)
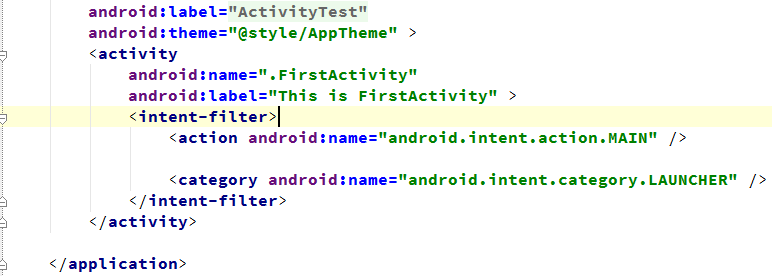
6、在AndroidManifest.xml对活动进行注册。

name的字符串前面为什么有个点,是不是很别扭,其实他是在活动的名字前面省略了你的包名。加上是一样滴。label是活动的标题名字,也是应用程序安装完成后显示的名字。
下面那两句,让 FirstActivity 作为我们这个程序的主活动, 即点击桌面应用程序图标时首先打开的就是这个活动(是不是有挺多疑问,没事不着急,先这么弄着,以后会慢慢懂得长大了的痛苦)。
好了,到目前为止,我们的活动已经弄完了,可以运行一下试试了,在运行中可能会遇到模拟器各种扯淡的问题,别急,因为你会习惯的。
在下面的内容中,我们将介绍一下隐藏标题栏和在活动中使用Menu。
隐藏标题栏很简单,在onCreate()函数中添加一句代码就行了,requestWindowFeature(Window.FEATURE_NO_TITLE);这句代码一定要在 setContentView()之前执行,不然会报错。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































