IOS开发之地图导航
| 一、问题描述 |
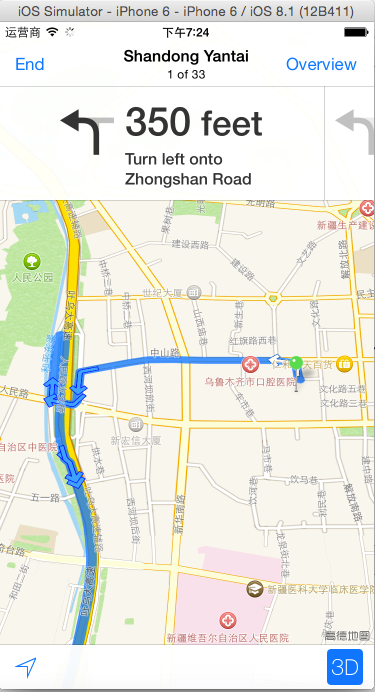
现在很多的APP 都开始引入了地图和定位功能,包括一些餐饮业,团购等。他们都过定位和地图来让用户更加方便的根据自己的位置找到合适的目标,也就是说,现在地图定位已经不再是导航工具类,地图工具类所特有的了,本文将着重介绍下如何自行导航。运行效果图如下:

| 二、实现步骤 |
<一>通过故事版添加地图界面,以及导航按钮(由于操作过于简单本文不便列出)
<二>要想完成导航必须要了解起始的位置,不然无法完成导航,本文采用两个特殊的地名作为例子,实际开发中可以根据网络定位当前的位置,这里我们引入类CLGeocoder来进行地理编码,通过地理编码来获取我们的有用信息。
// 两地名称,代码如下 NSString * sourceName=@"新疆"; NSString * destinationName=@"烟台"; [self.geocoder geocodeAddressString:sourceName completionHandler:^(NSArray *sourcemarks, NSError *error) { [self.geocoder geocodeAddressString:destinationName completionHandler:^(NSArray *destmarks, NSError *error) { CLPlacemark * sourceMark=[sourcemarks firstObject]; CLPlacemark * toMark=[destmarks firstObject]; }]; }];
<三>添加起始地和目的地大头针并将自定义大头针代码写在上面地理编码完成之后的代码块里面
增加自定义大头针
JRAnnotation * source=[[JRAnnotation alloc] init]; source.title=sourceName; source.subtitle=sourceMark.name; source.coordinate=sourceMark.location.coordinate; [self.mapView addAnnotation:source]; JRAnnotation * dest=[[JRAnnotation alloc] init]; dest.title=destinationName; dest.subtitle=toMark.name; dest.coordinate=toMark.location.coordinate; [self.mapView addAnnotation:dest];
效果图:

<四>进行导航之前的划线,此代码我抽取了个方法,仍然是要在上面的地理编码完成块里面调用
#pragma mark - 导航之前划线 - (void)_mapGuilderFromMark:(CLPlacemark * ) sourceMark toMark:(CLPlacemark *) destMark{ //1 定义方向请求 MKDirectionsRequest * request=[[MKDirectionsRequest alloc] init]; //2 定义开始和结束位置 //1> 开始 MKPlacemark *sourcemkpm=[[MKPlacemark alloc] initWithPlacemark:sourceMark]; MKMapItem * sourceItem=[[MKMapItem alloc] initWithPlacemark:sourcemkpm]; request.source=sourceItem; self.sourceItem=sourceItem; //2> 结束 MKPlacemark *destmkpm=[[MKPlacemark alloc] initWithPlacemark:destMark]; MKMapItem * destItem=[[MKMapItem alloc] initWithPlacemark:destmkpm]; request.destination=destItem; self.destItem=destItem; //3 根据方向请求获取方向 MKDirections *dirction=[[MKDirections alloc] initWithRequest:request]; //4 计算路线模型 [dirction calculateDirectionsWithCompletionHandler:^(MKDirectionsResponse *response, NSError *error) { if(error) return ; NSArray * routesArray=response.routes; for (MKRoute * root in routesArray) { //添加路线遮盖,传递路线遮盖模型 [self.mapView addOverlay:root.polyline]; } }]; }
效果图:

<五>调用苹果自带的地图进行导航,当点击导航按钮的时候调用
#pragma mark - 导航 - (IBAction)beginGuiding:(id)sender { //1 设置起始item NSArray * array=@[self.sourceItem,self.destItem]; //2 设置导航模式,走路还是开车,以及是否显示路况 NSDictionary * dic=@{MKLaunchOptionsDirectionsModeKey:MKLaunchOptionsDirectionsModeDriving,MKLaunchOptionsShowsTrafficKey:@YES}; //3 打开苹果地图开始导航 [MKMapItem openMapsWithItems:array launchOptions:dic]; }
另外附两个渲染器代理方法
#pragma mark - mapViewDelegate //返回遮盖渲染器 -(MKOverlayRenderer *)mapView:(MKMapView *)mapView rendererForOverlay:(id<MKOverlay>)overlay{ MKPolylineRenderer * render=[[MKPolylineRenderer alloc]initWithPolyline:overlay]; render.lineWidth=5; render.strokeColor=[UIColor blueColor]; return render; } //返回大头针渲染器 - (MKAnnotationView *) mapView:(MKMapView *)mapView viewForAnnotation:(id<MKAnnotation>)annotation{ static NSString * identy=@"big"; MKPinAnnotationView * pinView=(MKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:identy]; if(pinView==nil){ pinView=[[MKPinAnnotationView alloc]initWithAnnotation:annotation reuseIdentifier:identy]; pinView.canShowCallout=YES;//设置点击出明细 } pinView.pinColor=MKPinAnnotationColorGreen;//设置大头针颜色 return pinView; }
想要进一步了解的同学,可以点击查看源代码,亲自运行体验!
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。

































