IOS开发学习笔记028-UITableView单组数据显示代码优化
1、性能优化(添加几百个cell到view)
2、如何实现选中某行,改变这个cell最右侧显示的对号按钮
1、如果表格中又几百条数据的话,系统会自动加载显示在界面上得数据,逐一加载
添加100个数据到UITableView中
1 for (int i = 0 ; i < 100 ; i ++) 2 { 3 NSString *icon = [NSString stringWithFormat:@"00%d.png",arc4random_uniform(8) + 1]; 4 NSString *name = [NSString stringWithFormat:@"第%d",i]; 5 NSString *desc = [NSString stringWithFormat:@"第%d行的描述",i]; 6 Shop *tmp = [Shop shopWithIcon:icon andName:name andDesc:desc]; 7 [_shops addObject:tmp]; 8 9 }
在滑动屏幕进行显示的时候,只会加载当前屏幕中显示的数据。
1 // 设置行内容 2 // 每当有一个cell进入视野范围内就会调用 3 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 4 { 5 UITableViewCell * cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"c1"]; 6 cell.textLabel.text = [NSString stringWithFormat:@"第%ld行",indexPath.row]; 7 NSLog(@"%p,第%ld行数据",cell,indexPath.row); 8 9 return cell; 10 }

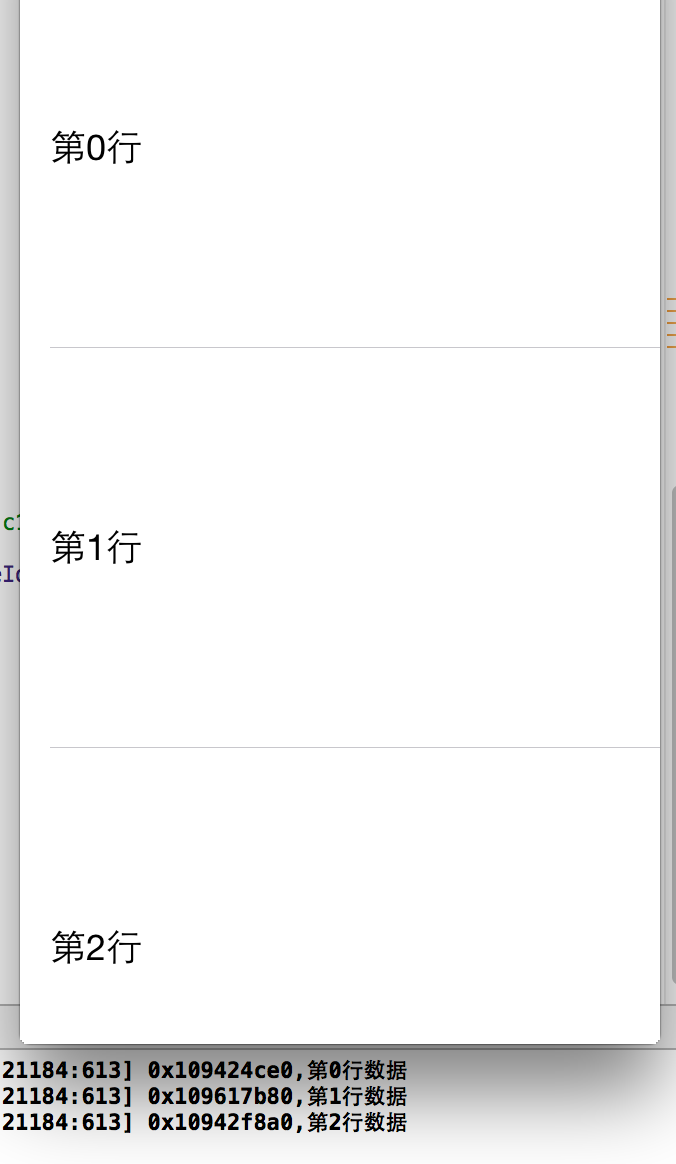
界面中只显示了三个cell,如下图,向下滑动,每次超过三个时就加载新的cell,向上滑动会重新加载cell,而且每次都会重新申请内存.

如果想避免这种情况可以使用缓存池,这是UITableViewCell 自带的方法 dequeueReusableCellWithIdentifier
1 // 设置行内容 2 // 每当有一个cell进入视野范围内就会调用 3 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 4 { 5 // 从缓存池中选择可循环利用的cell,指定标识c1,这样就会找到结构一样的cell 6 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"c1"]; 7 // 如果缓存池中没有 8 if (cell == nil) 9 { 10 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"c1"]; // 设定标识C1 11 } 12 // UITableViewCell * cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"c1"]; 13 cell.textLabel.text = [NSString stringWithFormat:@"第%ld行",indexPath.row]; 14 NSLog(@"%p,第%ld行数据",cell,indexPath.row); 15 16 return cell; 17 }
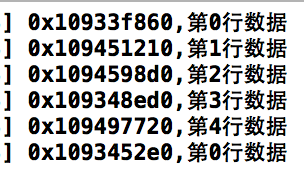
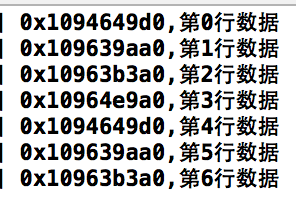
看运行结果

界面开始显示三个cell,向下滑动时会有一个过渡这回新建一个cell,但是接着往下就会使用已经存在的cell,从第四行开始使用第0行创建的cell
源代码:http://pan.baidu.com/s/1i3qyAjj
2、如何实现选中某行,改变这个cell最右侧显示的对号按钮
选中某行和取消选中某行
1、选中某行执行方法
1 // 选中某行执行 2 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 NSLog(@"selected"); 5 //选中后颜色变深 6 // 在最右侧显示一个对号图标 7 // 1、获得选中行 8 Shop *s = _shops[indexPath.row]; 9 // 2、修改选中行的数据,将选中的cell添加到待删除数组中 10 if ([_deleteShops containsObject:s]) // 如果已经存在,再次点击就取消选中按钮 11 { 12 [_deleteShops removeObject:s]; 13 } 14 else // 否则就添加待删除数组 15 { 16 [_deleteShops addObject:s]; 17 } 18 // 3、更新数据,更新数据也就是重新设置某一行的内容 19 [tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade]; 20 21 }
2、取消选中某行
1 // 取消选中某行执行 2 - (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath 3 { 4 NSLog(@"Deselected"); 5 }
3、重新设置选中行的内容
1 // 设置行内容 2 // 每当有一个cell进入视野范围内就会调用 3 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 4 { 5 static NSString *ID = @"C1"; 6 // 从缓存池中选择可循环利用的cell,指定标识c1,这样就会找到结构一样的cell 7 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; 8 // 如果缓存池中没有 9 if (cell == nil) 10 { 11 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; // 设定标识C1 12 } 13 // UITableViewCell * cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"c1"]; 14 // 更新数据到界面 15 Shop *s = _shops[indexPath.row]; 16 cell.textLabel.text = s.name; 17 cell.imageView.image = [UIImage imageNamed:s.icon];; 18 cell.detailTextLabel.text = s.desc; 19 // 显示最右侧的按钮 20 if ([_deleteShops containsObject:s]) // 判断是否已经选中的cell,是得话设置图标 21 { 22 cell.accessoryType = UITableViewCellAccessoryCheckmark; 23 } 24 else // 否则就什么都不显示 25 { 26 cell.accessoryType = UITableViewCellAccessoryNone; 27 } 28 29 // NSLog(@"%p,第%ld行数据",cell,indexPath.row); 30 31 return cell; 32 }
代码中使用一个新的数组来保存选中的行_deleteShops,并在更新数据事进行判断。
4、加载图片和文字使用一个plist文件
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 6 // 读取*.plist文件 7 // 1.获取全路径 8 NSString *path = [[NSBundle mainBundle] pathForResource:@"shops" ofType:@"plist"]; 9 // 2.读取数据到数组 10 NSArray *array = [NSArray arrayWithContentsOfFile:path]; 11 // 初始化数组 12 _shops = [NSMutableArray array]; 13 _deleteShops = [NSMutableArray array]; 14 //NSLog(@"%d",array.count); 15 // 添加数据到界面 16 for (NSDictionary *arr in array) 17 { 18 // 1.创建shop 19 Shop *s = [Shop shopWithDict:arr]; 20 // 2.添加到数组 21 [_shops addObject:s]; 22 } 23 24 }
5、shop模型进行了其他一些修改,增减一个类方法和一个对象方法用于返回Shop对象
1 - (id)initWithDict:(NSDictionary *)dict 2 { 3 Shop *shop = [[Shop alloc] init]; 4 shop.icon = dict[@"icon"]; 5 shop.name = dict[@"name"]; 6 shop.desc = dict[@"desc"]; 7 return shop; 8 } 9 + (id)shopWithDict:(NSDictionary *)dict 10 { 11 return [[self alloc] initWithDict:dict]; 12 }
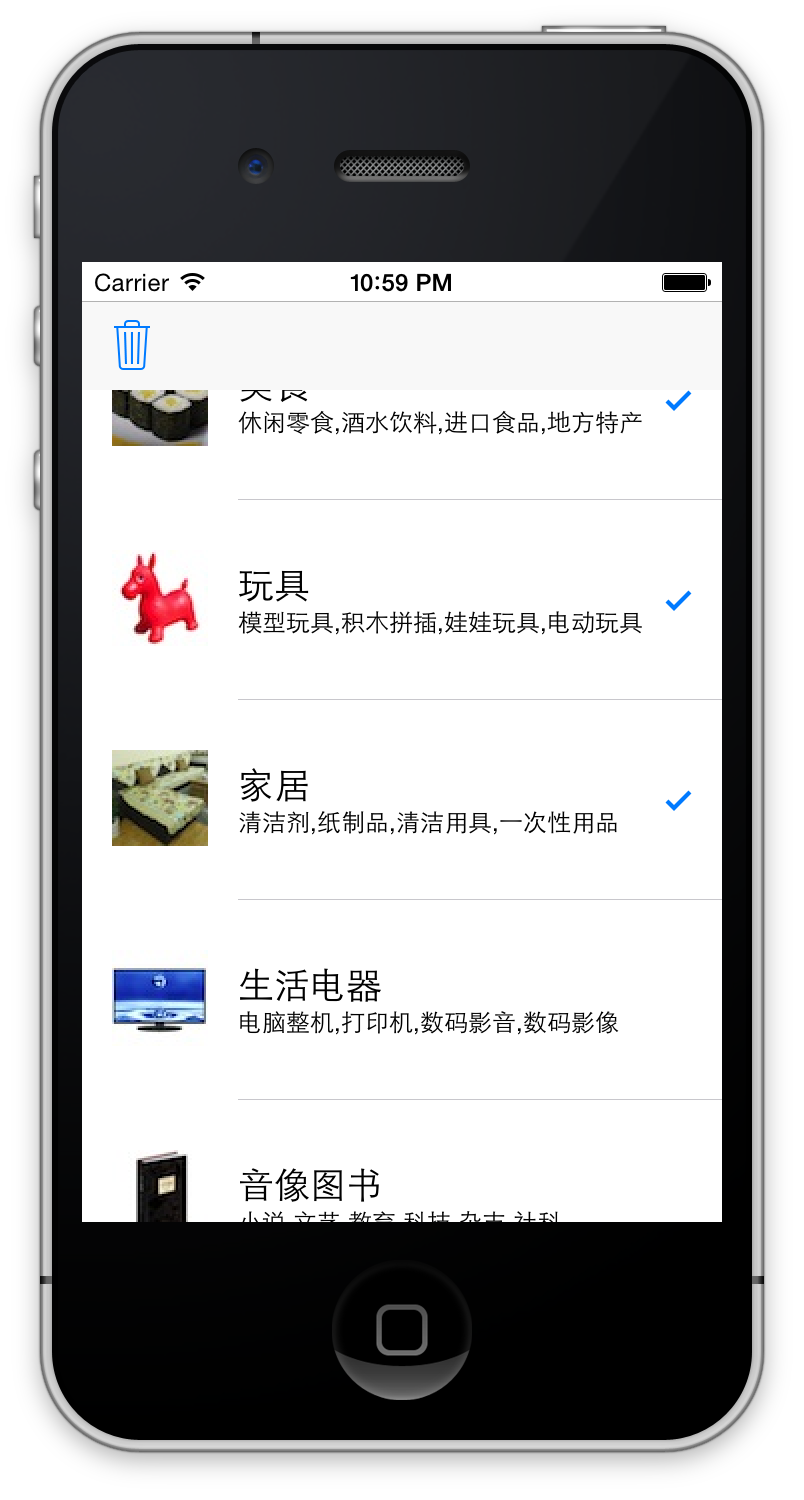
效果如图:

源代码: http://pan.baidu.com/s/1mgxKgMO
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































