XE8 for iOS 状态栏的几种效果
XE8 实现 iOS 状态栏的几种效果:
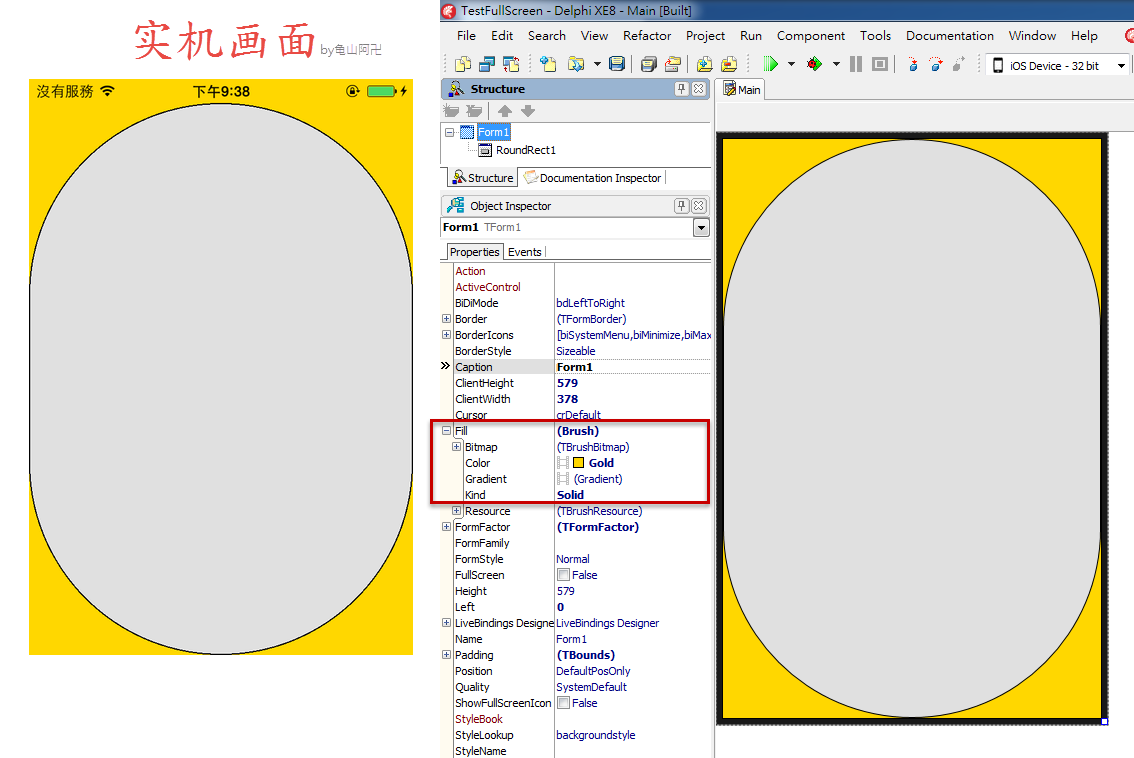
一、状态栏底色:
- 开一个新工程。
- 设定 Fill.Color 颜色属性。
- 设定 Fill.Kind = Solid。
- 无需修改任何官方源码。

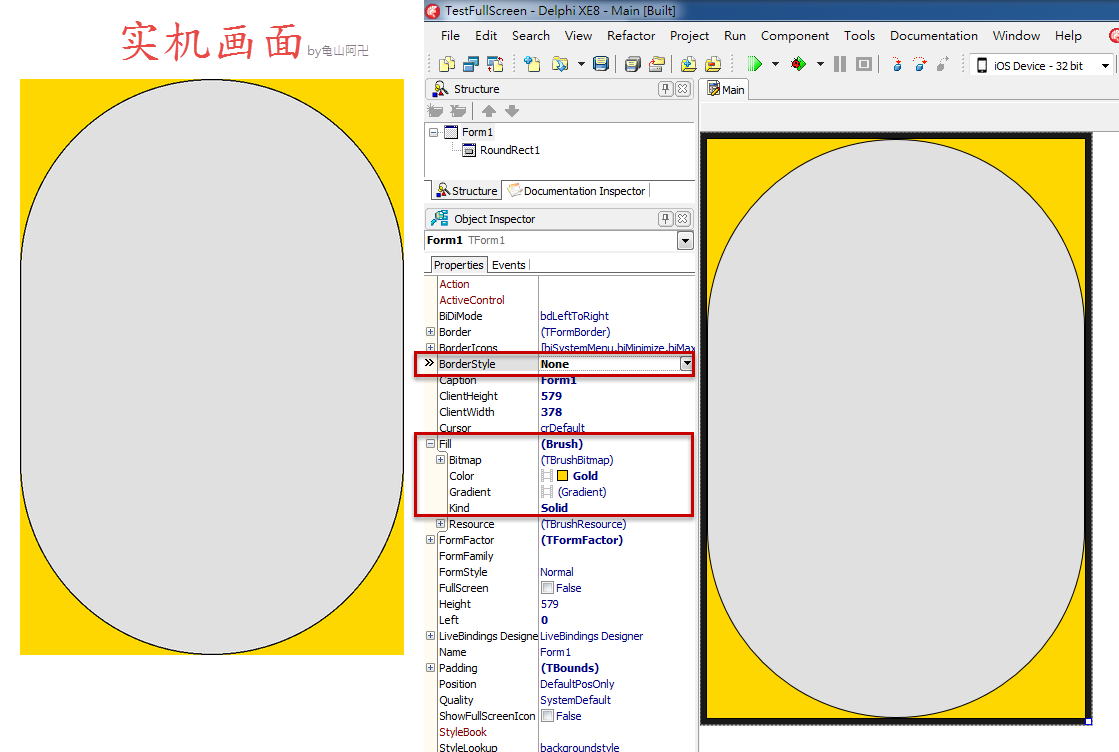
二、隐藏状态栏(全屏):
- 开一个新工程。
- 设定 BorderStyoe = None。
- 无需修改任何官方源码。

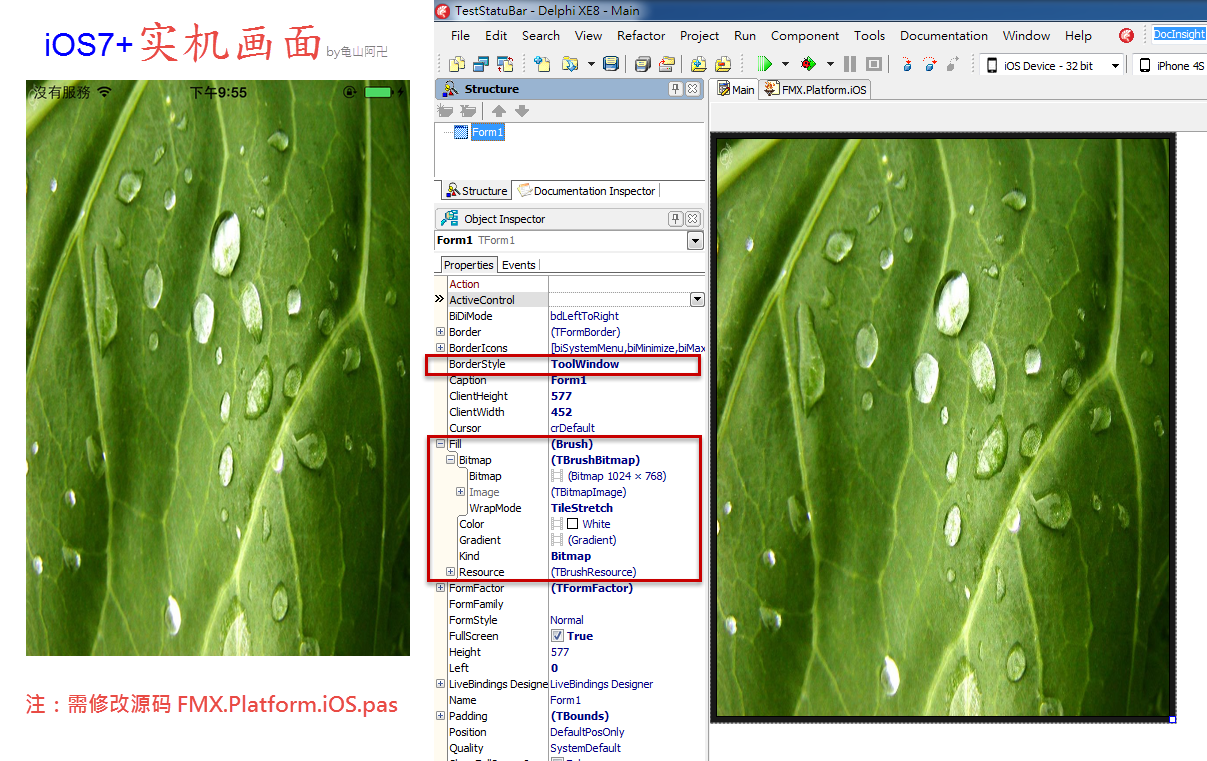
三、透明状态栏(能见底图):
- 开一个新工程。
- 设定底图 Fill.Bitmap.Bitmap。
- 设定 Fill.Bitmap.WrapMode = TitleStretch。
- 设定 Fill.Kind = Bitmap。
- 设定 BorderStyle = ToolWindows。(利用设定此项来显示透明效果,请见下方源码修改)
- 需要 FMX.Platform.iOS.pas 源码。

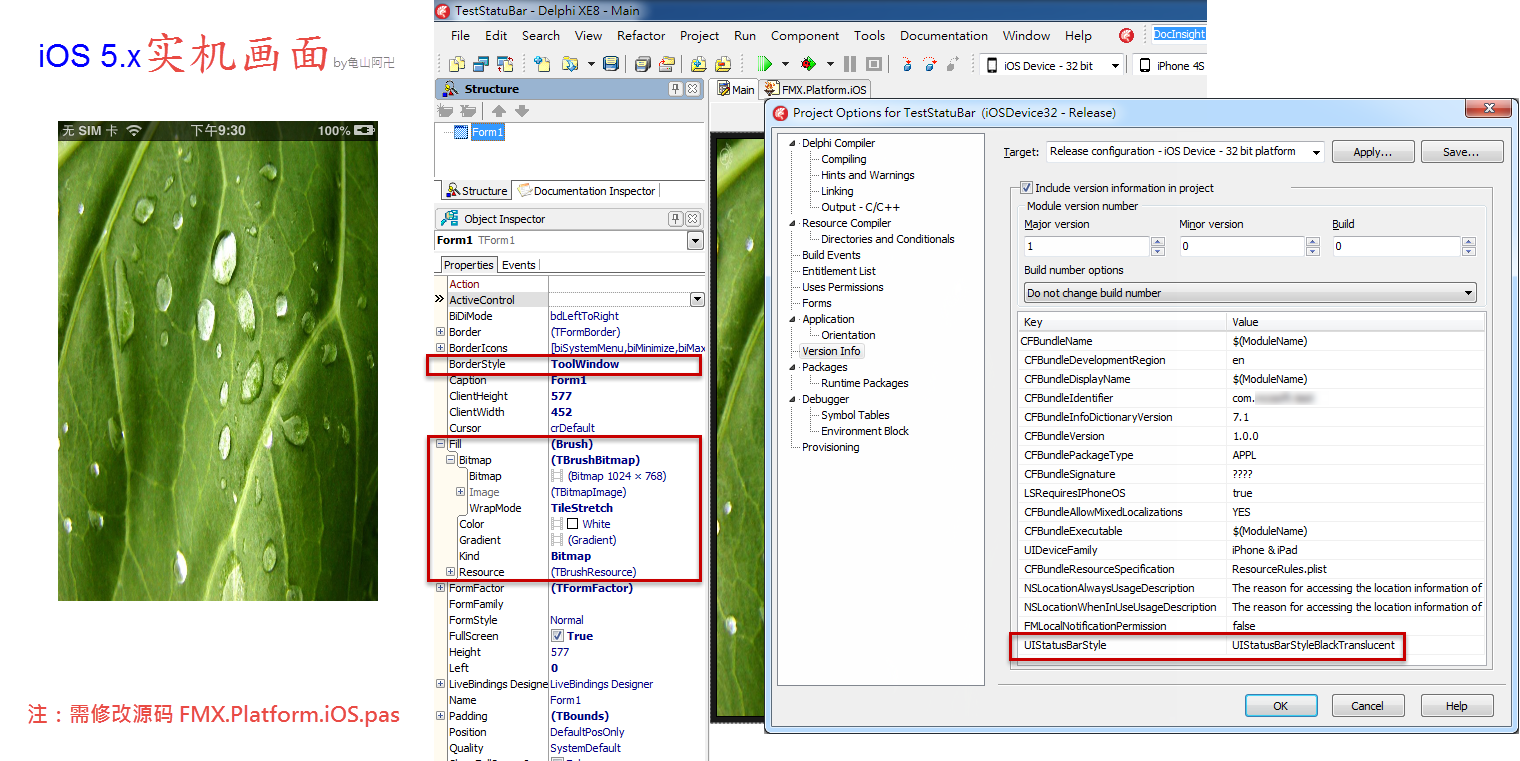
iOS 5.x 与上述做法相同,只需再多加一个设定:
Project > Options > Version Info (在表格上按鼠标右键来增加)
| Key | Value |
| UIStatusBarStyle | UIStatusBarStyleBlackTranslucent |

修改方法:
请将源码 FMX.Platform.iOS.pas 复制到自己的工程目录里,再进行修改。
找到 TPlatformCocoaTouch.CalculateFormViewFrame 加入下面代码:
function TPlatformCocoaTouch.CalculateFormViewFrame(const AForm: TCommonCustomForm): NSRect; var Orientation: NSUInteger; StatusBarHeight: Single; Tmp: Single; begin if IsPopupForm(AForm) then Result := CGRectMake(AForm.Left, AForm.Top, AForm.Width, AForm.Height) else begin Result := FMainScreen.bounds; StatusBarHeight := 0; {+++>} // 加入下面代码 if AForm.BorderStyle = TFmxFormBorderStyle.ToolWindow then begin StatusBarHeight := 0; FStatusBarHeight := 0; Result.origin := CGPointMake(0, 0); end else {<+++} // 加入上面代码 if AForm.BorderStyle <> TFmxFormBorderStyle.None then begin ... 略 ... end;
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































