手机端MVVM-js框架-Gillie-中文版本
译者声明:
1、代码库发布在http://pablovallejo.github.io/gillie/
2、查看API介绍直接戳这里看整理。
Gillie是一个轻型MVC框架,受Backbone的启发实现。它提供了一些方法,可以实现RESTful HTTP请求,同时允许使用models,views和handlers来分离功能点。另外提供了事件API,从而views可以监听模型事件并采取适当行为,最终以这种方式实现了监听者设计模式。
获取代码
开发者版本 16 k
应用版本 4 K
CDN版本:
<script src="//cdnjs.cloudflare.com/ajax/libs/gillie/0.2.1/gillie.min.js"></script>
历史沿革:
作者曾在某具有大型代码库的javascript项目中工作,在了解backbone之后决定创建这个小型库来实现backbone的一些特性及其架构。最终我们将足够的功能添加到这个库里。
译者:这个库提供了Mvvm框架下的基本功能,同时因其体积和灵活性,可以很好的适配到手机端
构建app
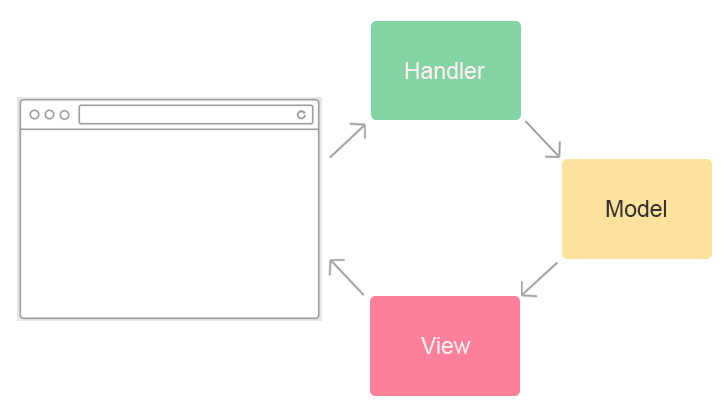
Gillie 遵循MVC设计,其中控制器(controller)称为处理器(handler)。处理器是用于监听DOM事件,获取数据,并且将数据传递给模型存储。一旦模型完成了存储数据的行为,将触发一个事件,通常是与监听模型的视图(view)有关,从而重绘DOM
小知识:repaint / reflow

理念:
Gillie目的是使开发者更简单的使用javascript开发模式,理解基本的MV*(MVVM,MVC)模型,从而更易于使用其他类似于backbone,angularJS,emberJS之类的框架。
示例一:hello world!
定义处理器:
var MainHandler = Gillie.Handler.extend({ initialize: function() { alert( ‘Hello world!‘ ); } }); //创建handler实例 var mainHandler = new MainHandler();
定义dom处理器:
var AppHandler = Gillie.Handler.extend({ events: { ‘click a‘: ‘turnRed‘ } , turnRed: function( e ) { e.preventDefault(); var target = e.currentTarget; $( target ).css( ‘color‘, ‘red‘ ); } }); // 创建处理器实例 var appHandler = new AppHandler();
示例二:todo 应用(在服务器保存数据)
模型(model)定义
当post请求完成后,将会触发模型中的事件,将实例和服务器响应返回给监听者
var TodoModel = Gillie.Model.extend({ url: ‘http://localhost/api/‘ , create: function( event ) { this.Post( ‘todo/‘, event ); } }); // 创建模型实例 var todoModel = new TodoModel();
视图(View)定义
var TodoView = Gillie.View.extend({ initialize: function() { // 绑定’todo.create’事件 todoModel.on( ‘todo.create‘, this.onCreate ); } , onCreate: function( instance, response ) { alert( instance.get( ‘title‘ ) + ‘. Has been saved‘ ); } }); // 创建视图实例 var todoView = new TodoView();
处理器(Handler)定义
var TodoHandler = Gillie.Handler.extend({ events: { ‘keypress #new-todo‘: ‘createOnEnter‘ } , createOnEnter: function( e ) { var enterKey = 13 , currentTarget = e.currentTarget; if ( e.which != enterKey ) return; var title = $( target ).val(); todoModel.set( ‘title‘, title ) .create( ‘todo.create‘ ); } }); // 创建处理器实例 var todoHandler = new TodoHandler();
使用方式
包含脚本时,模型定义在先,视图和处理器定义在后。这样视图和处理器可以使用模型。
<script src="js/jquery.js"></script> <script src="js/gillie.js"></script> <script src="js/yourapp.js"></script>
正确示例:
<script src="js/models/post.js"></script> <!-- 视图会需要访问模型,并且监听它的事件 --> <script src="js/views/post.js"></script> <!— 模型定义在先,从而处理器可以创建模型 --> <script src="js/handler/post.js"></script>
错误示例:
<!— 处理器定义无法访问post模型 --> <script src="js/handler/post.js"></script> <!— 由于未定义模型,使得视图无法监听post模型--> <script src="js/views/post.js"></script> <!— 虽然在视图及处理器之后加入模型,但前者已经无法访问模型了--> <script src="js/models/post.js"></script>
处理器(Handler)API参考
Handlers属于应用程序,关注DOM事件监听,例如点击,提交表单,按键弹起,以及类似的动作,进而获取到他们的数据,传递给模型来存储到数据库中,并通知视图改动事件。
initialize: function()
//初始化API:初始化处理器,在模型和视图中有类似的方法,每次实例创建时均被调用 //使用方法: var Posts = Gillie.Handler.extend({ initialize: function() { // 从所有的posts中获取信息并触发’posts.get’事件 // 监听者获知事件,从而重新渲染 model.sync( ‘posts.get‘ ); } }); // Posts 实例 var posts = new Post();
Element el: string
//el属性值为定义事件的容器,当指定该值到.post-box时,所有在事件属性中定义的事件,都将仅绑定到.post-box的内部元素 //如果el没有指定,事件将绑定到document上 //使用方法 var Posts = Gillie.Handler.extend({ // 绑定容器 el: ‘.posts-container‘ , events: { ‘click .post-title‘: ‘showPost‘ } // Show post 方法 , showPost: function( e ) { e.preventDefault(); //做点什么吧... } }); // 创建实例,启动监听 var posts = new Posts();
Events events: {}
//Events值为对象类型,用于绑定dom事件,并且将其部署到处理器回调方法中 //在回调中,上下文环境为处理器自身。也就是说,处理器中定义的方法可以在处理器其他方法的事件回调中调用。 //使用方法 var Posts = Gillie.Handler.extend({ events: { ‘click .post-title‘: ‘showPost‘ , ‘submit .update-post‘: ‘updatePost‘ , ‘keyup .posts-search-field‘: ‘findPosts‘ } , showPost: function( e ) { // 例如此处,可以调用该处理器的其他成员方法 var title = this.cleanTitle( $( e.currentTarget ).data( ‘title‘ ); ); //做点什么吧... } , cleanTitle: function( title ) { //做点什么吧... } , updatePost: function( e ) { //做点什么吧... } , searchPosts: function( e ) { //做点什么吧... } }); // 创建视图实例 var posts = new Posts();
模型(Model) API 参考
initialize: function() {}
参数:无;返回值:无
//该方法没有参数,也没有返回值,每次视图、模型和处理器被实例化时均会被调用 //使用方法: var Person = Gillie.Model.extend({ //实例化时执行 initialize: function() { console.log( ‘Person model has been instantiated‘ ); } }); // 创建实例,将输出" Person model has been instantiated " var john = new Person();
defaults: {}
//实例化时的初始默认属性。若在模型中设定则会覆盖默认值,也可以使用实例化后模型变量的get(),set()方法设置新值。 //使用方法 var Person = Gillie.Model.extend({ // 默认属性 defaults: { ‘alias‘: ‘none‘ , ‘picture‘: ‘default.jpg‘ } }); // 实例化Person var john = new Person(); // 默认情况下,John的picture属性对应default.jpg john.get( ‘picture‘ ); // default.jpg // 通过一下方式修改John的picture属性 john.set( ‘picture‘, ‘john-pic.jpg‘ );
url: {}
//该属性定义了所有请求方法的基础url 地址 //使用方法: var Person = Gillie.Model.extend({ defaults: { ‘picture‘: ‘default.jpg‘ } // 请求的默认URL地址 , url: ‘http://localhost/api/v1/‘ // 存储 , save: function() { this.Post( ‘person/‘, ‘person.create‘ ); } }); var john = new Person({ ‘name‘: ‘John‘ , ‘picture‘: ‘john.jpg‘ }); // 模型存储将会发送POST请求到‘http://localhost/api/v1/person/‘ john.save();
http请求方法,提供get .post ,put ,delete方法
model.Post( path, event, options )
Post model的post方法,参数为path,event,options,返回值XHR
|
参数 |
类型 |
详细说明 |
|
path |
string |
URL中除去base url的其他部分 |
|
event |
string |
当请求完成后,由model触发的事件 |
|
options |
object |
附加属性,作为ajax返回的其他参数传递,例如success,error等 |
//Post model的post方法,参数为path,event,options //使用基础URL(base URL)组合path属性成一个完整URL,然后发送post请求。当请求完成后,触发带有这个key值的event事件。因此如果传递了resource.event作为event事件,将会由模型触发,同时监听者将获取到模型实例,并可将服务器响应的值作为参数传递过去。 //使用方法: var Person = Gillie.Model.extend({ // 创建person create: function( event ) { this.Post( ‘person/‘, event, {} ); } }); var david = new Person({ ‘location‘: ‘Nevada‘ , ‘picture‘: ‘david.jpg‘ }); // 创建person,成功后触发’person.create’事件,从而视图可获知该事件然后基于新的模型数据渲染 david.create( ‘person.create‘ );
model.Get( path, event, options )
//参数及返回值同Post //使用方法 var Person = Gillie.Model.extend({ // 从服务器端获取数据 sync: function( event ) { this.Get( ‘person/:_id‘, event ); } }); // 创建person对象,并获取其信息 var maria = new Person({ _id: 10 }); // 获取maria的信息,请求完成后触发’person.get’事件 maria.get( ‘person.get‘ );
model.Put( path, event, options )
//参数及返回值同post //使用方法 var Person = Gillie.Model.extend({ // 更新person update: function( event ) { this.Put( ‘person/:_id‘, event ); } }); var jordan = new Person({ ‘_id‘: 11 , ‘localtion‘: ‘New York‘ }); // 更新Jordan的数据,请求完成后触发’person.update’事件 jordan.update( ‘person.update‘ );
model.Delete( path, event, options )
//参数及返回值同Post //使用方法 var Person = Gillie.Model.extend({ // 删除person delete: function( event ) { this.Delete( ‘person/:_id‘, event ); } }); var jenny = new Person({ _id: 13 }) // 删除服务器上的person信息,完成后触发’person.delete’事件,监听者可据此改变dom以及类似的行为 jenny.delete( ‘person.delete‘ );
get、set、unset
用于获取、设置和移除model属性
model.get( key ),返回值类型自定
|
参数 |
类型 |
详细说明 |
|
key |
string |
Model的属性 |
//获取model的某个属性 //使用方法 var Car = Gillie.Model.extend({}); // 创建一个新的car对象 var camaro = new Car({ year: 2014 , cubic_inches: 378 , manufacturer: ‘Chevrolet‘ }); // 获取并打印car 对象的 manufacturer属性 var manufacturer = camaro.get( ‘manufacturer‘ ); console.log( manufacturer ); // Chevrolet
model.set( key, val ), model.set( object ),返回值:Objectmodel实例
|
参数 |
类型 |
详细说明 |
|
key |
stringOrobject |
Name of the attribute we‘re setting. If we pass an object of key value pairs, there is no need to use the second parameter. 要设置的属性名。如果传递的是key-value对的对象,即不需要第二个参数 |
|
value |
mixed |
要存储的属性值(当第一个参数为对象时,不需要该参数) |
|
options |
object |
作为ajax返回值传递,例如success,error等 |
//设置模型的某个属性或一组属性 //使用方法 var Car = Gillie.Model.extend({}); var camaro = new Car(); // 传递key-value值对 camaro.set( ‘year‘, 2014 ); // 传递多个key-value组成的对象 camaro.set({ manufacturer: ‘Chevrolet‘ , cubic_inches: 378 }); // 获取属性值 console.log( camaro.get( ‘year‘ ) ); // 2014
unset model.unset( key )
//移除模型属性 //使用方法 var Car = Gillie.Model.extend({}); var camaro = new Car({ year: 2014 , cubic_inches: 378 , color: ‘black‘ }); // 移除car对象的color属性 camaro.unset( ‘color‘ ); console.log( camaro.get( ‘color‘ ) ); // null
model.toJSON(),返回值json对象
//以json对象格式返回模型中定义的属性 //使用方法 var Car = Gillie.Model.extend({}); var camaro = new Car({ year: 2014 , manufacturer: ‘Chevrolet‘ }); // 模型属性组合成对象 var attributes = camaro.toJSON(); console.log( attributes ); // { year: 2014, manufacturer: ‘Chevrolet‘ }
events:
同view和model中的使用方法,用于触发和监听事件
视图API参考
gillie基于监听者设计模式,视图尝试监听模型事件,并在DOM上采取动作
initialize: function()
//初始化:创建视图实例时调用该初始化方法,用于声明该视图将监听哪些事件 //使用方法 var Post = Gillie.View.extend({ initialize: function() { // 监听模型’post.create’事件 model.on( ‘post.create‘, this.onCreate ); } // post请求完成后调用 , onCreate: function( modelInstance, response ) { // 渲染dom } }); // 创建post实例,同时运行初始化方法 var postView = new Post();
事件API参考
事件API提供了三种方法用于触发在view和Model中的事件。
on( event, fn ),返回当前实例,
|
参数 |
类型 |
详细说明 |
|
event |
string orobject |
绑定的事件。或者包含键值对的对象,即事件名称和对应回掉 |
|
fn, callback |
function |
事件触发时的回掉方法 |
//On()方法,用于监听事件,和触发回掉。 //使用方法 // 模型定义 var PostModel = Gillie.Model.extend({ url: ‘http://localhost/api/v1/‘ , create: function() { this.Post( ‘post/‘, ‘post.create‘ ); } }); // 创建模型实例 postModel = new PostModel({ title: ‘New post title‘ , description: ‘Lorem ipsum dolor sit amet‘ }); // 视图定义 var PostsView = Gillie.View.extend({ initialize: function() { // 监听模型的’post.create’事件 postModel.on( ‘posts.create‘, this.onCreate ); } // 当’posts.create’事件触发后回调用该方法 , this.onCreate: function( postInstance ) { console.log( postInstance.get( ‘title‘ ) + ‘. Has been created.‘ ); } }); postView = new PostView(); // 使用模型方法’create’来存储post请求。 //当post执行完成后,视图将会影响该事件,即打印‘New post title. Has been created’. postModel.create();
trigger( event, data )
触发事件,同时传递一些特定的值给监听者,返回值当前实例
|
参数 |
类型 |
详细说明 |
|
event |
string |
触发的事件 |
|
data |
mixed |
传递给监听者的数据,可以是一个或多个参数 |
//使用方法 // 创建模型定义和模型实例 var PostModel = Gillie.Model.extend({}); var postModel = new PostModel(); // 视图定义 var PostView = Gillie.View.extend({ initialize: function() { postModel.on( ‘post.custom_event‘, this.onCustomEvent ); } , onCustomEvent: function( str, obj ) { console.log( str ); // 附加数据 console.log( obj ); // { one: 1, two: 2 } } }); // 创建视图实例 var postView = new PostView(); postModel.trigger( ‘post.custom_event‘ , ‘Additional data‘ , { one: 1, two: 2 } );
object.listenTo( object, event, fn )
设置某个对象监听其他对象的事件,并且事件触发时调用回掉
|
参数 |
类型 |
详细说明 |
|
object |
object |
监听事件的对象 |
|
event |
string |
监听的事件名 |
|
fn |
function |
事件触发时的回掉 |
//使用方法 var PostModel = Gillie.Model.extend({}); var postModel = new PostModel(); // 视图定义 var PostView = Gillie.View.extend({ onEdit: function( attributes ) { console.log( attributes ); // { title: ‘New title‘ } } }); var postView = new PostView(); // 监听模型’post.change’事件 postView.listenTo( postModel, ‘post.change‘, postView.onEdit ); // 触发模型事件 postModel.set( ‘title‘, ‘New title‘ ) .trigger( ‘post.change‘, postModel.toJSON() )
| Handler | |||||
| 属性定义 | 类型 | 说明 | 备注 | 参数 | 返回值 |
| initialize | function() | 初始化处理器,在模型和视图中有类似的方法,每次实例创建时均被调用 | 每次视图、模型和处理器被实例化时均会调用对应的部分 | 无 | 无 |
| el | string | 定义事件的容器,当指定该值到.post-box时,所有在事件属性中定义的事件,都将仅绑定到.post-box的内部元素 | 如果el没有指定,事件将绑定到document上 | ||
| events | {} | 对象类型,用于绑定dom事件,并且将其部署到处理器回调方法中 | 在回调中,上下文环境为处理器自身。也就是说,处理器中定义的方法可以在处理器其他方法的事件回调中调用 | ||
| Model | |||||
| initialize | function() | 初始化处理器,在模型和视图中有类似的方法,每次实例创建时均被调用 | 每次视图、模型和处理器被实例化时均会调用对应的部分 | 无 | 无 |
| defaults | {} | 实例化时的初始默认属性。若在模型中设定则会覆盖默认值,也可以使用实例化后模型变量的get(),set()方法设置新值。 | |||
| url | string | 该属性定义了所有请求方法的基础url 地址 | |||
| View | |||||
| initialize | function() | 创建视图实例时调用该初始化方法,用于声明该视图将监听哪些事件 | 每次视图、模型和处理器被实例化时均会调用对应的部分 | 无 | 无 |
| defaults | {} | 实例化时的初始默认属性。若在模型中设定则会覆盖默认值,也可以使用实例化后模型变量的get(),set()方法设置新值。 | |||
| url | string | 该属性定义了所有请求方法的基础url 地址 | |||
| EVENT API | |||||
| on( event, fn ) | 用于监听事件,和触发回掉。 | event:string/object | 当前实例 | ||
| fn, callback:function | |||||
| trigger( event, data ) | 触发事件,同时传递一些特定的值给监听者 | event:string | 当前实例 | ||
| data:mixed | |||||
| listenTo( object, event, fn ) | 设置某个对象监听其他对象的事件,并且事件触发时调用回掉 | object object 监听事件的对象 | |||
| event string 监听的事件名 | |||||
| fn function 事件触发时的回掉 | |||||
| Model API | |||||
| model.Post( path, event, options ) | 使用基础URL(base URL)组合path属性成一个完整URL,然后发送post请求。当请求完成后,触发带有这个key值的event事件。因此如果传递了resource.event作为event事件,将会由模型触发,同时监听者将获取到模型实例,并可将服务器响应的值作为参数传递过去。 | path string URL中除去base url的其他部分 | XHR | ||
| event string 当请求完成后,由model触发的事件 | |||||
| options object 附加属性,作为ajax返回的其他参数传递,例如success,error等 | |||||
| model.Get( path, event, options ) | 同post | 同post | |||
| model.Put( path, event, options ) | 同post | 同post | |||
| model.Delete( path, event, options ) | 同post | 同post | |||
| model.get( key ) | 获取model的某个属性 | key string Model的属性 | Mixed(多种格式) | ||
| model.set( key, val ), model.set( object ) | 设置模型的某个属性或一组属性 | key stringOrobject 要设置的属性名。如果传递的是key-value对的对象,即不需要第二个参数 | model实例 | ||
| value mixed 要存储的属性值(当第一个参数为对象时,不需要该参数) | |||||
| options object 作为ajax返回值传递,例如success,error等 | |||||
| model.unset( key ) | 移除模型属性 | ||||
| model.toJSON() | 以json对象格式返回模型中定义的属性 | JSON对象 | |||
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































